React.js ライブラリ「react-guitar」を使ってギターを作成する

ライブラリ「react-guitar」をインストールすると、ギターを作成することが可能です。ここでは、react.jsでreact-guitarを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-guitarインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-guitarreact-guitar使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import Guitar from 'react-guitar'
const Sample = () => {
return (
<div>
<Guitar strings={[0, 1, 2, 2, 0, -1]} />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
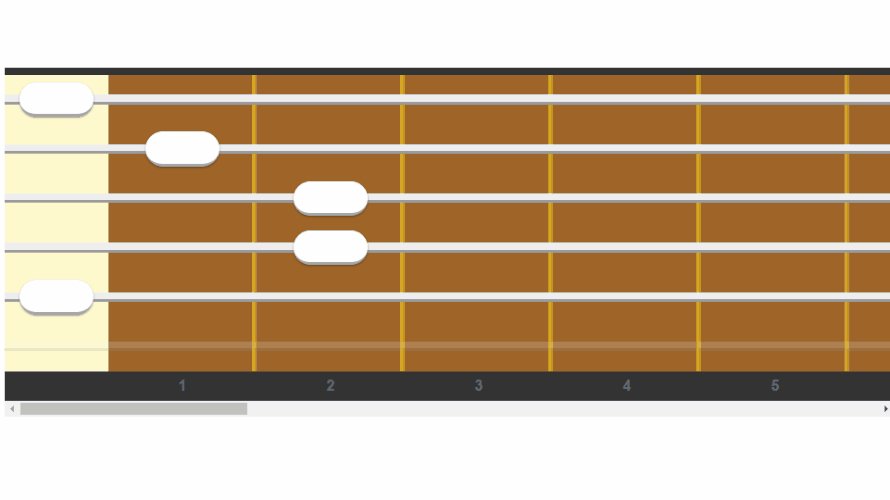
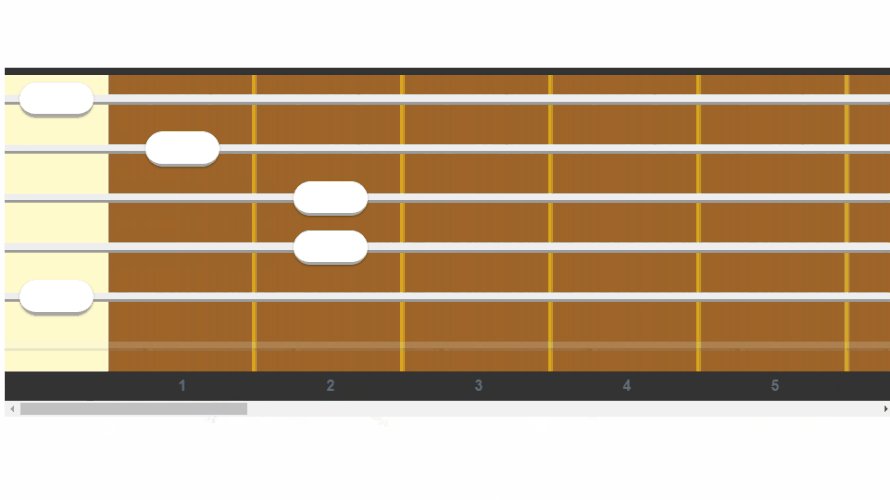
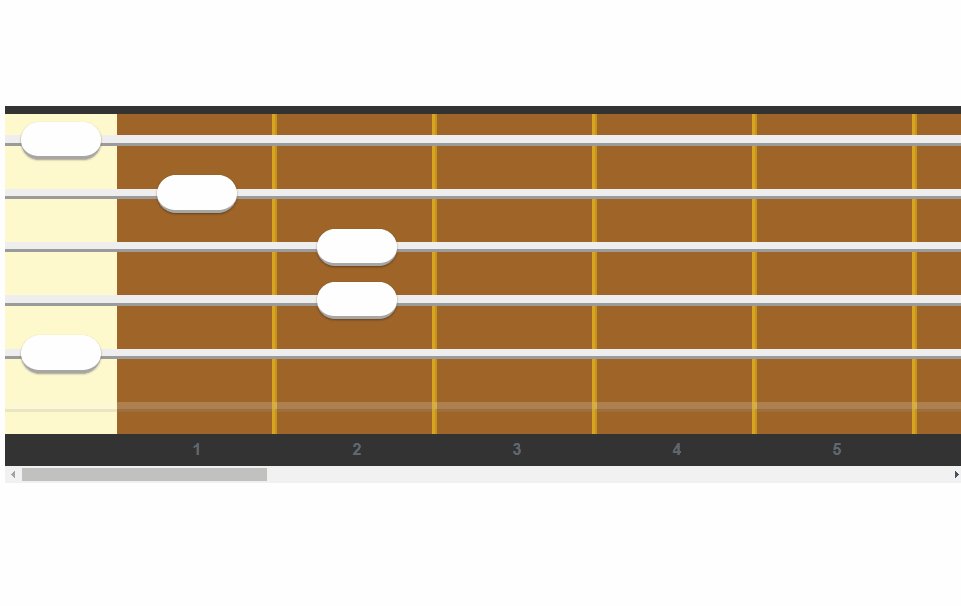
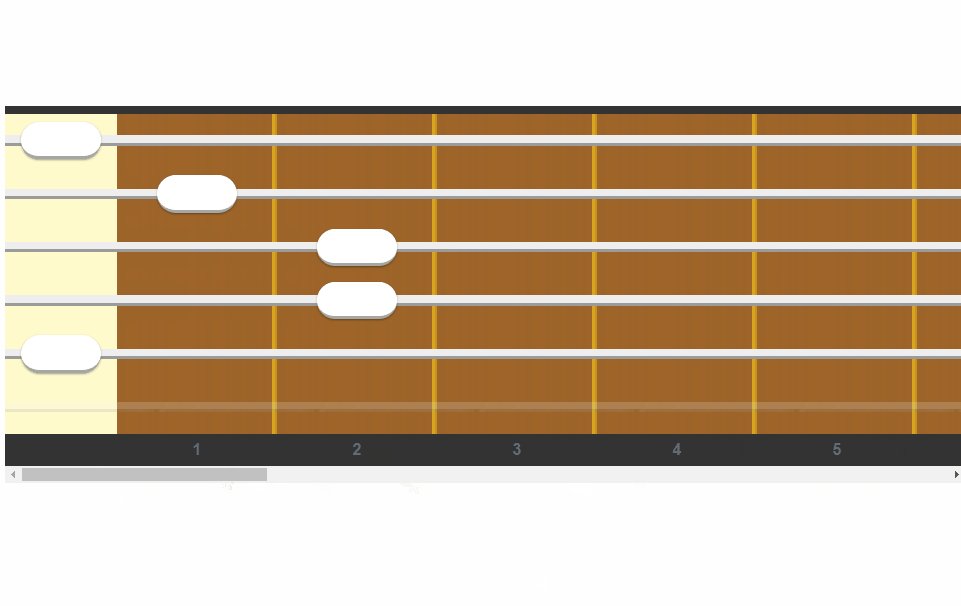
npm startブラウザから http://プライベートIP:3000にアクセスすると、ギターが表示されていることが確認できます。

-
前の記事

javascript canvasで画像を拡大して表示する 2020.10.09
-
次の記事

C# ネイピア数eの累乗を計算する 2020.10.09







コメントを書く