React.js UIコンポーネント「Shards React」をインストールして使用する

react.jsのUIコンポーネント「Shards React」をインストールすると、UIの構築が簡単に実現することができます。ここでは、react.jsでShards Reactを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appShards Reactインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install shards-reactShards React使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Button } from "shards-react"
import "shards-ui/dist/css/shards.min.css"
const Sample = () => {
return (
<div>
<Button>Primary</Button>
<Button theme="secondary">Secondary</Button>
<Button theme="success">Success</Button>
<Button theme="info">Info</Button>
<Button theme="warning">Warning</Button>
<Button theme="danger">Danger</Button>
<Button theme="light">Light</Button>
<Button theme="dark">Dark</Button>
<Button pill>Primary</Button>
<Button pill theme="secondary">
Secondary
</Button>
<Button pill theme="success">
Success
</Button>
<Button pill theme="info">
Info
</Button>
<Button pill theme="warning">
Warning
</Button>
<Button pill theme="danger">
Danger
</Button>
<Button pill theme="light">
Light
</Button>
<Button pill theme="dark">
Dark
</Button>
<Button outline pill>
Primary
</Button>
<Button outline pill theme="secondary">
Secondary
</Button>
<Button outline pill theme="success">
Success
</Button>
<Button outline pill theme="info">
Info
</Button>
<Button outline pill theme="warning">
Warning
</Button>
<Button outline pill theme="danger">
Danger
</Button>
<Button outline pill theme="light">
Light
</Button>
<Button outline pill theme="dark">
Dark
</Button>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
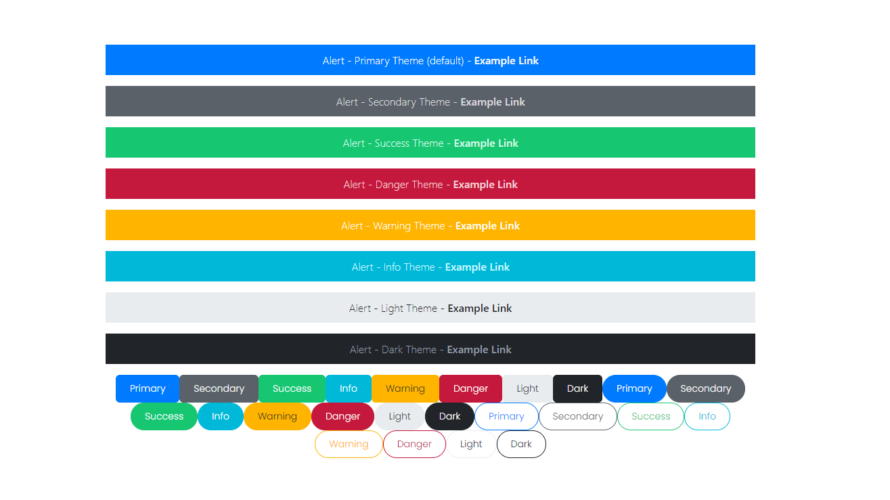
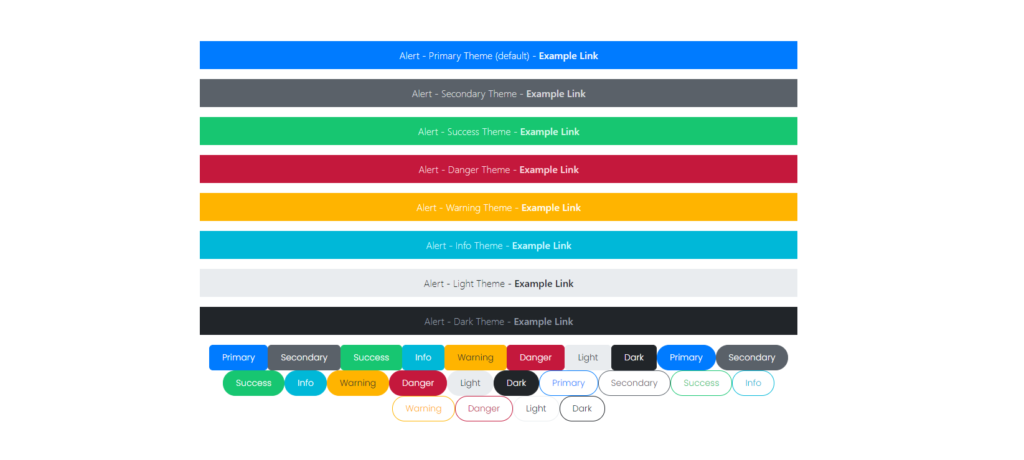
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-knob」を使って値を表示したノブを実装する 2020.10.23
-
次の記事

javascript for文を1行で記述する 2020.10.23







コメントを書く