React.js MATERIAL-UIを使用してみる
- 作成日 2020.03.12
- 更新日 2020.07.22
- React
- material-ui, React.js, 使い方

reactのマテリアルデザインのフレームワーク「MATERIAL-UI」をインストールすると、手軽にマテリアルデザインが実装可能です。ここでは、react.jsでMATERIAL-UIを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appMATERIAL-UIインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install MATERIAL-UIMATERIAL-UI使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import Button from '@material-ui/core/Button';
import Checkbox from '@material-ui/core/Checkbox';
export const Sample = () => {
const [checked, setChecked] = React.useState(true);
const handleChange = event => {
setChecked(event.target.checked);
};
return (
<div>
<Button variant="contained" color="primary">
Hello World
</Button>
<Checkbox
checked={checked}
onChange={handleChange}
value="primary"
inputProps={{ 'aria-label': 'primary checkbox' }}
/>
<Checkbox
defaultChecked
value="secondary"
color="primary"
inputProps={{ 'aria-label': 'secondary checkbox' }}
/>
<Checkbox value="uncontrolled" inputProps={{ 'aria-label': 'uncontrolled-checkbox' }} />
<Checkbox disabled value="disabled" inputProps={{ 'aria-label': 'disabled checkbox' }} />
<Checkbox
disabled
checked
value="disabled checked"
inputProps={{ 'aria-label': 'disabled checked checkbox' }}
/>
<Checkbox
defaultChecked
value="indeterminate"
indeterminate
inputProps={{ 'aria-label': 'indeterminate checkbox' }}
/>
<Checkbox
defaultChecked
color="default"
value="default"
inputProps={{ 'aria-label': 'checkbox with default color' }}
/>
<Checkbox
defaultChecked
size="small"
value="small"
inputProps={{ 'aria-label': 'checkbox with small size' }}
/>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
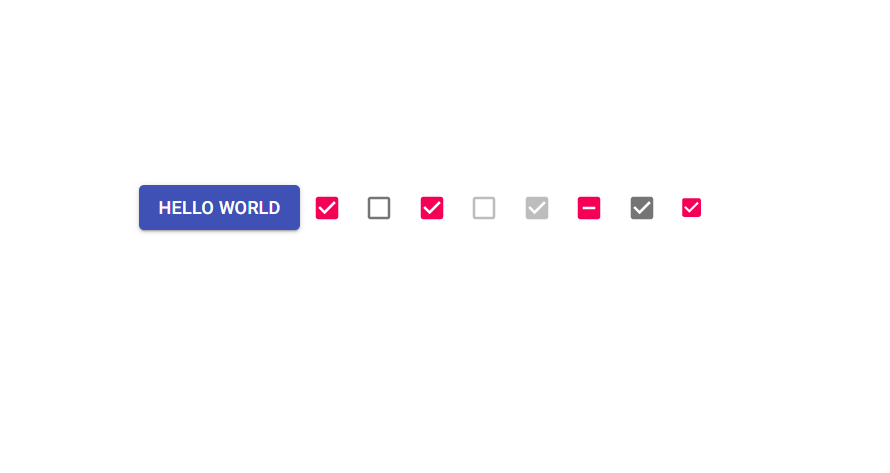
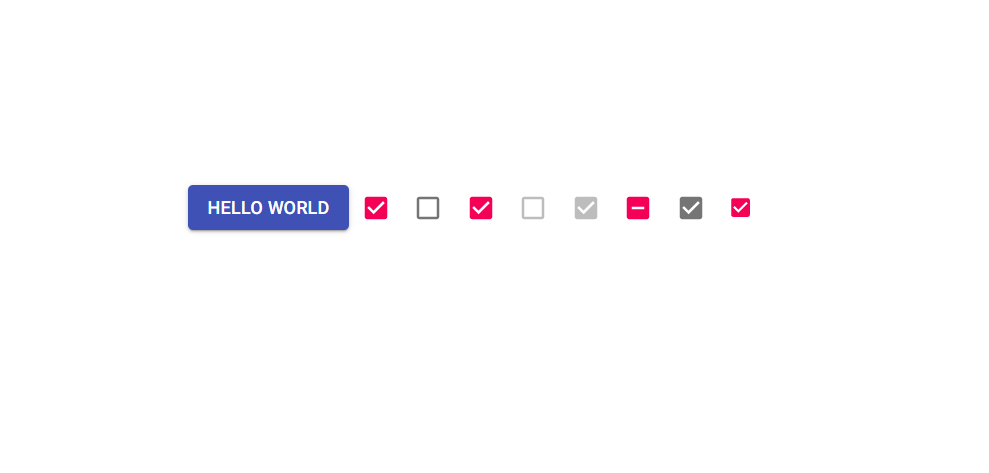
npm startブラウザから http://プライベートIP:3000にアクセスすると、 MATERIAL-UI を利用したボタンやチェックボックスが実装されていることが確認できます。

-
前の記事

Growiをインストールする 2020.03.12
-
次の記事

React.js ライブラリ「react-toastify」を使用してアラート機能を実装する 2020.03.12










コメントを書く