javascript for文を1行で記述する
- 作成日 2020.10.23
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、配列とforEachを使用して、for文を1行で記述するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
for文を1行で記述
配列とforEachを使用すると、for文を1行で記述することが可能です。
以下のfor文を
for (let i = 0; i < 10; ++i) {
console.log(i);
}配列とforEachを使用して記述することが可能です。
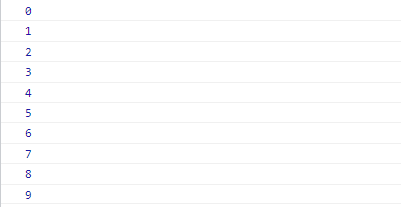
[...Array(10)].forEach(function(v, i) { console.log(i) })実行結果

アロー関数を使用すると、より短く記述できます。
[...Array(10)].forEach( (v, i) => console.log(i) )作成した配列からでも、値やインデックス番号も、以下のように取得できます。
const arr = ["a","b","c"];
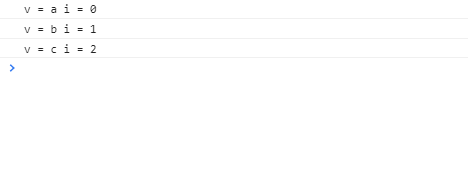
[...arr].forEach((v,i) => console.log(`v = ${v}`,`i = ${i}`))実行結果

※パフォーマンスは、「for」文を使用したほうがいいです。
サンプルコード
以下は、
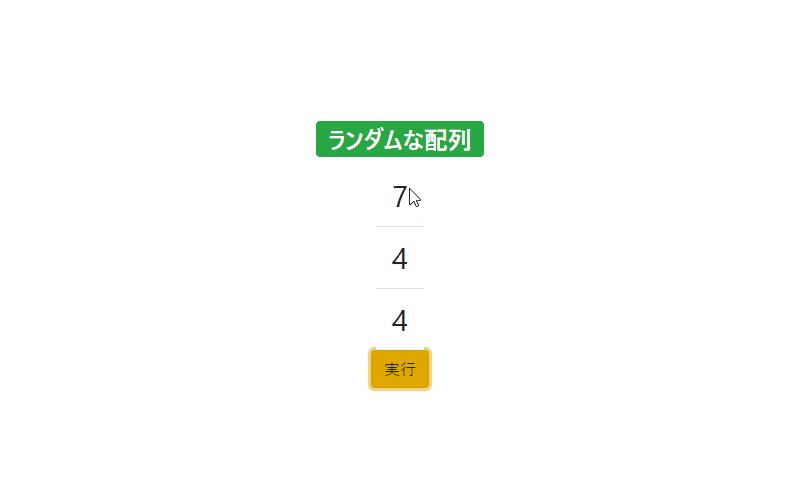
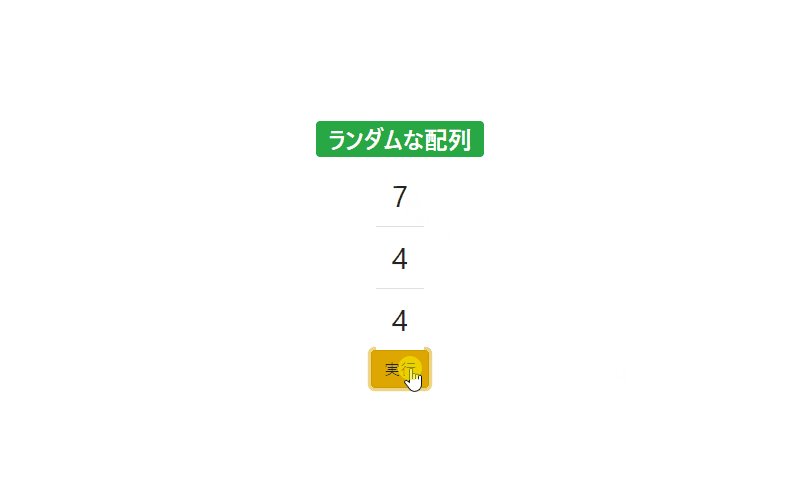
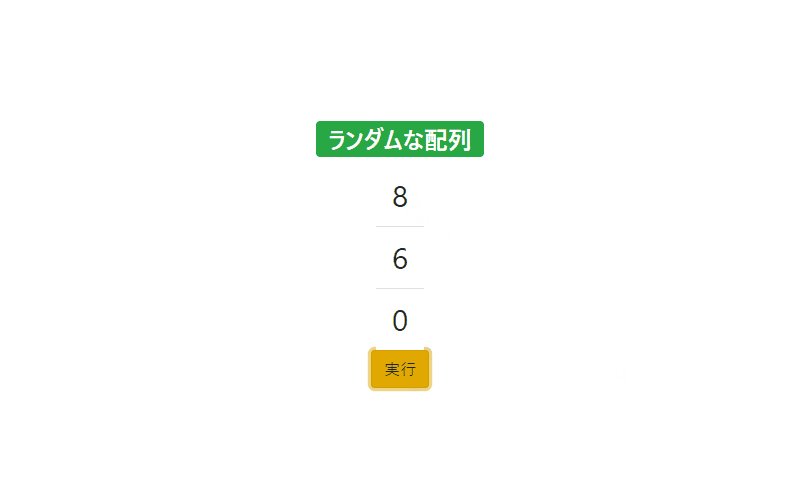
「実行」ボタンをクリックすると、ランダムな3個の配列を生成して、
生成した配列とforEach文を使用して、フロントに表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// ランダムな3個の整数1桁の配列を生成
const arr = Array(3).fill().map(x => ~~(Math.random() * 10));
// 生成した配列を表示
disp(arr, "rand");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// 配列を利用してforEach文を作成
[...arr].forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-success">ランダムな配列</span></h2>
<ul id="rand" class="list-group list-group-flush"></ul>
<h2><span id="result" class="badge bg-success">結果</span></h2>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

React.js UIコンポーネント「Shards React」をインストールして使用する 2020.10.23
-
次の記事

C# labelの表示・非表示を切り替える 2020.10.23







コメントを書く