javascript htmlcollectionにアクセスしてDOMを操作する
- 作成日 2020.09.19
- 更新日 2023.01.25
- javascript
- javascript

javascriptで、HTML要素の集合であるhtmlcollectionにアクセスしてDOMを操作するサンプルコードを記述してます。同じクラス名のli要素のテキストデータを全て変更したい際になどに便利です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 109.0.5414.75
htmlcollection使い方
htmlcollectionにアクセスすれば、同じクラス名のli要素のテキストを一括で変更したりすることが可能です。
<ul class="list-group">
<li class="hoge">a</li>
<li class="hoge">b</li>
<li class="hoge">c</li>
<li class="hoge">d</li>
<li class="hoge">e</li>
</ul>
<script>
let htmlcollection = document.getElementsByClassName('hoge');
let l = htmlcollection.length;
for (let i = 0; i < l; i++) {
// クラス名 hogeのテキストを「i」に変更
htmlcollection[i].textContent = i;
}
</script>実行結果をみると変数「i」の値に全て変換されていることが確認できます。

サンプルコード
以下は、
「 変更 」ボタンをクリックすると、htmlcollectionにアクセスして、同じクラス名のli要素のテキストを一括で変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">liデータ</span></h2>
<ul class="list-group">
<li class="list-group-item">a</li>
<li class="list-group-item">b</li>
<li class="list-group-item">c</li>
<li class="list-group-item">d</li>
<li class="list-group-item">e</li>
</ul>
<button onclick="hoge();" type="button" class="btn btn-raised btn-warning mt-1">
変更
</button>
</div>
<script>
function hoge() {
// クラス名list-group-itemの要素を取得
let htmlcollection = document.getElementsByClassName('list-group-item');
// 要素の長さを取得
let len = htmlcollection.length;
// 長さの数だけループ処理
for (let i = 0; i < len; i++) {
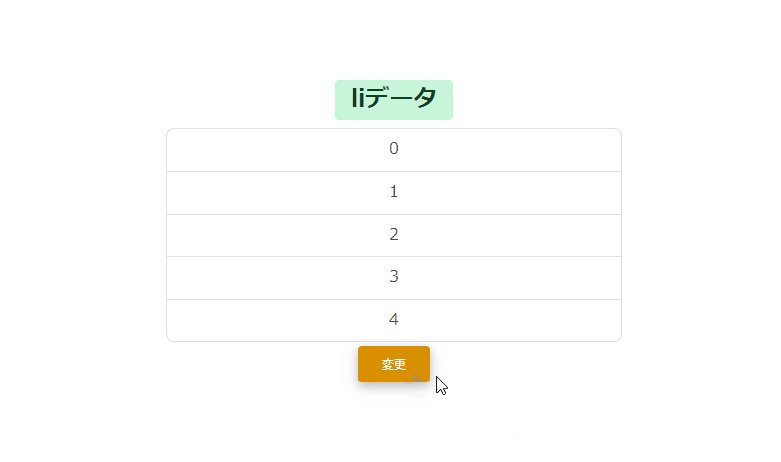
htmlcollection[i].textContent = i;
}
}
</script>
</body>
</html>変更されていることが確認できます。

-
前の記事

Laravel7 多次元配列をbladeで表示させる手順 2020.09.19
-
次の記事

javascript 2進数を10進数に変換する 2020.09.19







コメントを書く