javascript 配列から重複を除外する5つの方法
- 作成日 2022.07.26
- 更新日 2022.11.16
- javascript
- javascript

javascriptで、配列から重複を除外する5つのサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.63
重複を除外
1つ目は、「filter」を使用する方法です。
let arr = ["aaa", "aaa", "bbb", "ccc", "ccc", "ccc", "aaa"];
arr = arr.filter( function( x, i, s ) {
return s.indexOf( x ) === i
});
console.log(arr);
// ['aaa', 'bbb', 'ccc']アロー関数で記述すると、少しスッキリします。
let arr = ["aaa", "aaa", "bbb", "ccc", "ccc", "ccc", "aaa"];
arr = arr.filter( ( x, i, s ) => s.indexOf( x ) === i );
console.log(arr);
// ['aaa', 'bbb', 'ccc']2つ目は、重複データを許容しない「set」にしてから「Array.from」で配列に戻すことで除去することが可能です。
let arr = ["aaa", "aaa", "bbb", "ccc", "ccc", "ccc", "aaa"];
console.log( Array.from(new Set(arr)) );
// ['aaa', 'bbb', 'ccc']3つ目は、スプレッド構文を使用する方法です。
let arr = ["aaa", "aaa", "bbb", "ccc", "ccc", "ccc", "aaa"];
console.log( [...new Set(arr)] );
// ['aaa', 'bbb', 'ccc']4つ目は、「reduce」を使用する方法です。
let arr = ["aaa", "aaa", "bbb", "ccc", "ccc", "ccc", "aaa"];
console.log( arr.reduce((x, obj) => x.includes(obj) ? x : [...x, obj], []) );
// ['aaa', 'bbb', 'ccc']5つ目は、1行で記述できないですが、以下のように「forEach」を使用する方法となります。
let arr = ["aaa", "aaa", "bbb", "ccc", "ccc", "ccc", "aaa"];
let result = [];
arr.forEach(function(x) {
if (!result.includes(x)) {
result.push(x);
}
});
console.log(result);
// ['aaa', 'bbb', 'ccc']サンプルコード
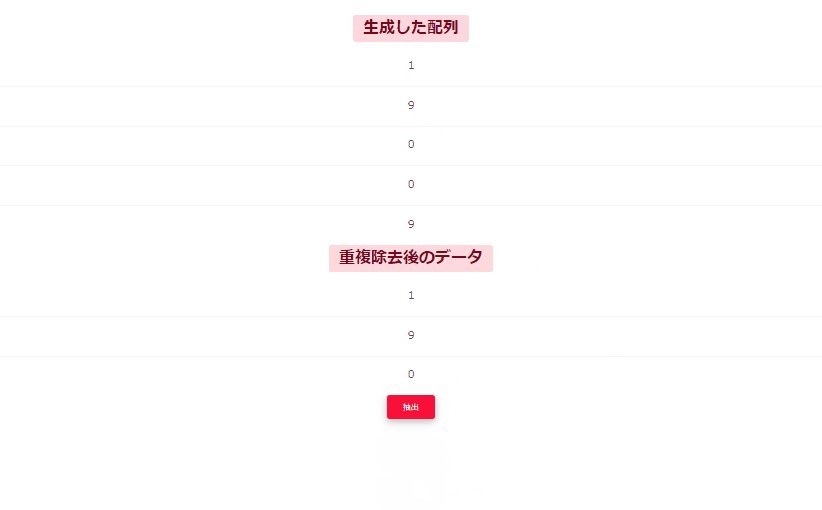
以下は、「抽出」ボタンをクリックすると、ランダムな配列を作成して、重複しているデータを覗いて、表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-danger">生成した配列</span></h2>
<ul id="txt" class="list-group list-group-light"></ul>
<h2><span class="badge badge-danger">重複除去後のデータ</span></h2>
<ul id="txt2" class="list-group list-group-light"></ul>
<button type="button" class="btn btn-danger" onclick="hoge();">抽出</button>
</div>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr1 = radarr(5);
// ランダムな配列を表示
disp(arr1, "txt");
let arr2 = arr1.filter(function (val, idx, arr) {
return arr.indexOf( val ) === idx;
});
// 配列を表示
disp(arr2, "txt2");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>重複したデータが抽出されていることが確認できます。

-
前の記事

Ubuntu22.04 IBusの設定を開く 2022.07.26
-
次の記事

コマンドプロンプト linuxのtreeと同じことを実行する 2022.07.26







コメントを書く