javascript 複数個の空白を1つに変更する
- 作成日 2022.11.28
- javascript
- javascript

javascriptで、複数個の空白を1つに変更するサンプルコードを記述してます。「replace」に全ての連続する空白という正規表現を使用して「空白」に置換することで可能です。全角の空白も1つの半角空白に変更する手順も記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.88
複数個の空白を1つに変更する
複数個の空白を1つに変更するには
1. 「replace」に正規表現で「連続した全て空白」を指定
2. 対象を1つの空白に置換
で可能です。
const str = 'Hello World !!';
const singleSpaces = str.replace(/ +/g, ' ');
console.log(singleSpaces); // Hello World !!全角の空白も含んで、半角にしたい場合は、正規表現を以下のように変更します。
const str = 'Hello World !!';
const singleSpaces = str.replace(/[ ]+/g, ' ');
console.log(singleSpaces); // Hello World !!サンプルコード
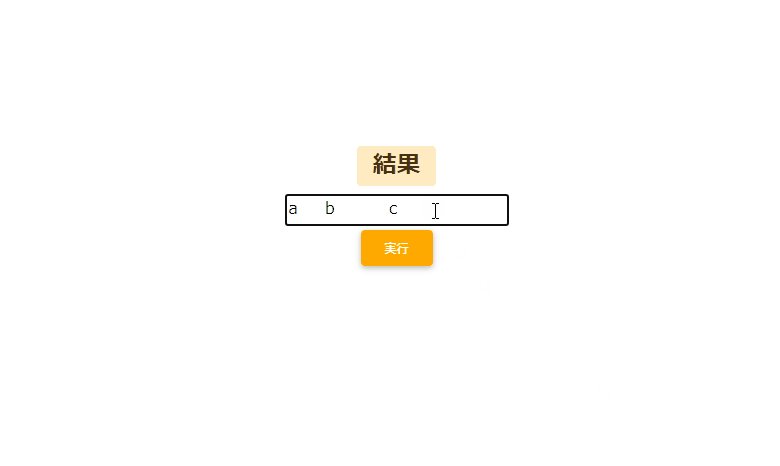
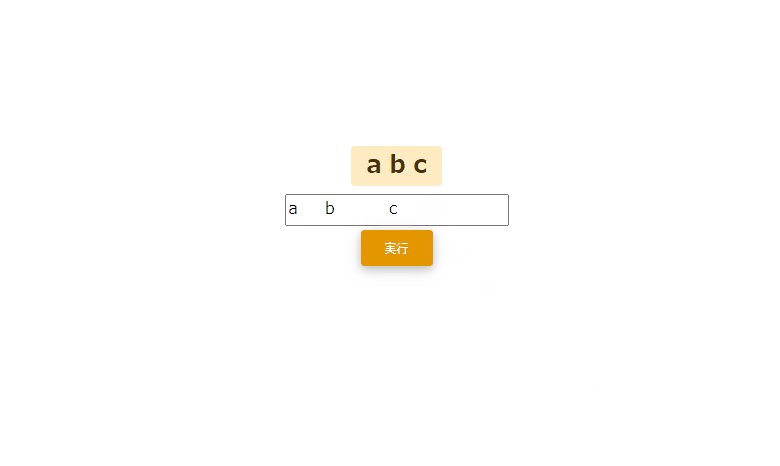
以下は、
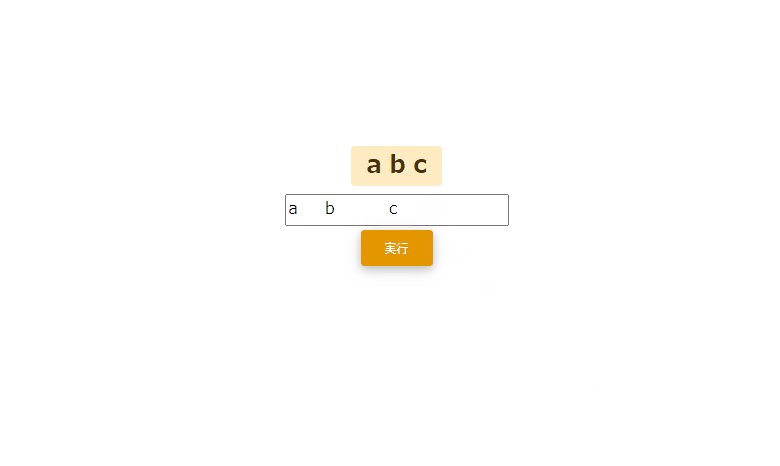
「 実行 」ボタンをクリックすると、テキストフォームに入力された複数の空白を1つに変換して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-warning">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="del()" class="btn btn-warning mt-1">
実行
</button>
</div>
<script>
const del = () => {
// 結果を表示
document.getElementsByClassName('badge')[0].textContent = setData.value.replace(/ +/g, ' ');
}
</script>
</body>
</html>空白が1つになっていることが確認できます。

-
前の記事

Dart Set同士の共通した値のみを取得してSetを生成する 2022.11.27
-
次の記事

javascript エラー「Uncaught TypeError: xxx.getElementsByTagName is not a function」の解決方法 2022.11.28







コメントを書く