javascript 使用しているクラスを一括で編集する
- 作成日 2020.10.03
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、classNameを使用して、使用しているクラスを一括で編集するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
className使い方
classNameを使えば、使用しているclassを一括で編集することが可能です。
<div id="sample" class="c1 c2 c3" ></div>
<script>
let elm = document.getElementById('sample');
elm.className = "c11 c12";
</script>実行結果

また「className」は、使用しているクラスを一覧で取得することも可能です。
<div id="sample" class="c1 c2 c3" ></div>
<script>
let elm = document.getElementById('sample');
function getClass(elm) {
return (elm) ? elm.className.split(' ') : [];
};
console.log( getClass(elm) )
</script>実行結果

サンプルコード
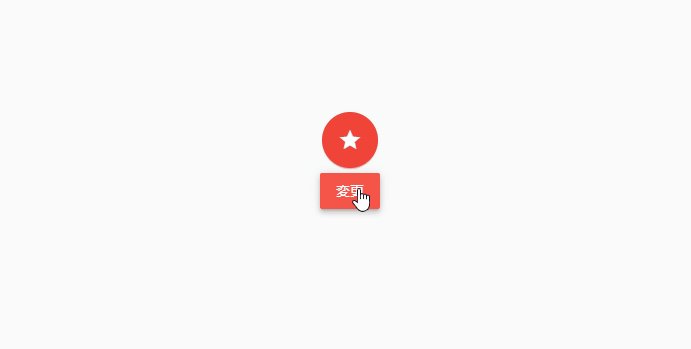
以下は、
「変更」ボタンをクリックすると、「class」を一括で変更してレイアウトを変える
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 要素を取得
let elm = document.getElementsByClassName('btn')[0];
// 現在使用しているクラスを一括で変更
if (elm.className === "btn btn-raised btn-primary") {
elm.className = "btn btn-primary bmd-btn-fab";
} else {
elm.className = "btn btn-raised btn-primary";
}
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<button type="button" class="btn btn-raised btn-primary"><i class="material-icons">grade</i></button>
<button id="btn" type="button" class="btn btn-raised btn-danger">
変更
</button>
</div>
</body>
</html>クラスが変更されていることが確認できます。

-
前の記事

javascript 文字列のアンエスケープ(unescape)を行う 2020.10.03
-
次の記事

php 配列内にある重複しているデータを削除する 2020.10.03







コメントを書く