javascript URLをエンコードする
- 作成日 2020.09.25
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、encodeURIとencodeURIComponentを使ってURLをエンコードするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
encodeURI使い方
encodeURIを使うと、URLをエンコードすることが可能です。
encodeURI(url);encodeURI使い方
let str1 = encodeURI('https://mebee.info/?あいうえお');
console.log(str1);
// 結果 https://mebee.info/?%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8AencodeURIComponent使い方
encodeURIComponentを使うと、URLを予約語(;,/?:@&=+$)も含めてエンコードすることが可能です。
encodeURIComponent(url);encodeURI使い方
let str1 = encodeURIComponent('https://mebee.info/?あいうえお');
console.log(str1);
// 結果 https%3A%2F%2Fmebee.info%2F%3F%E3%81%82%E3%81%84%E3%81%86%E3%81%88%E3%81%8Aサンプルコード
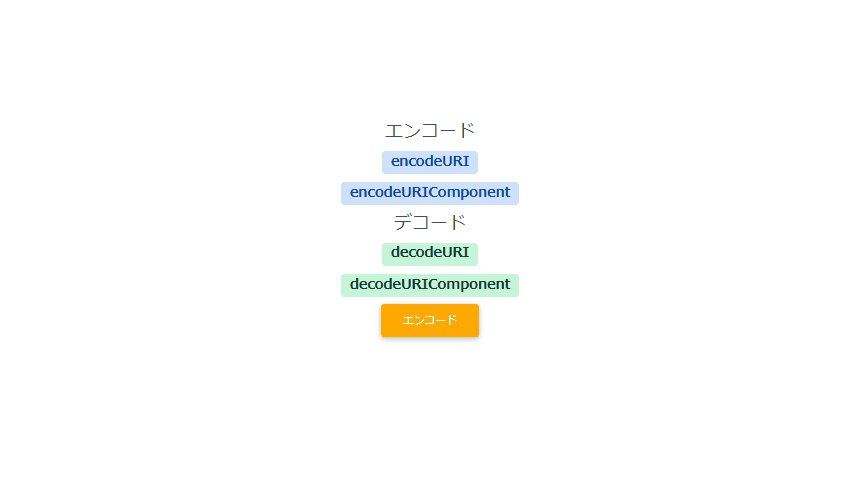
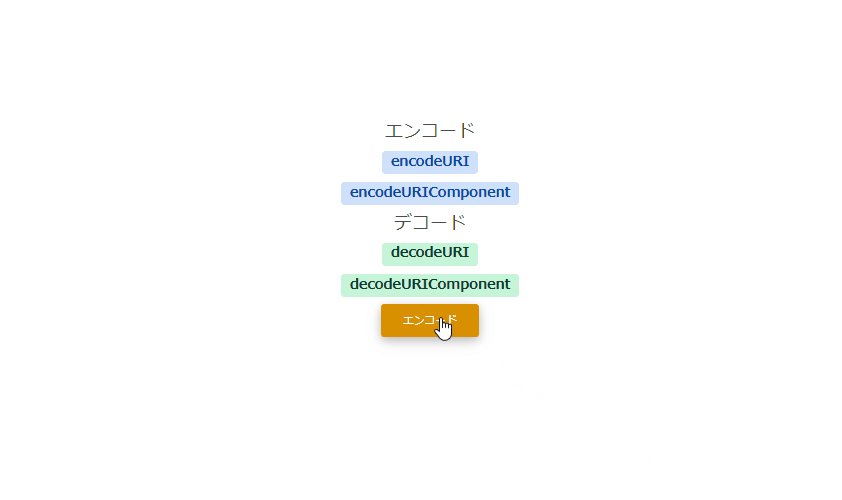
以下は、
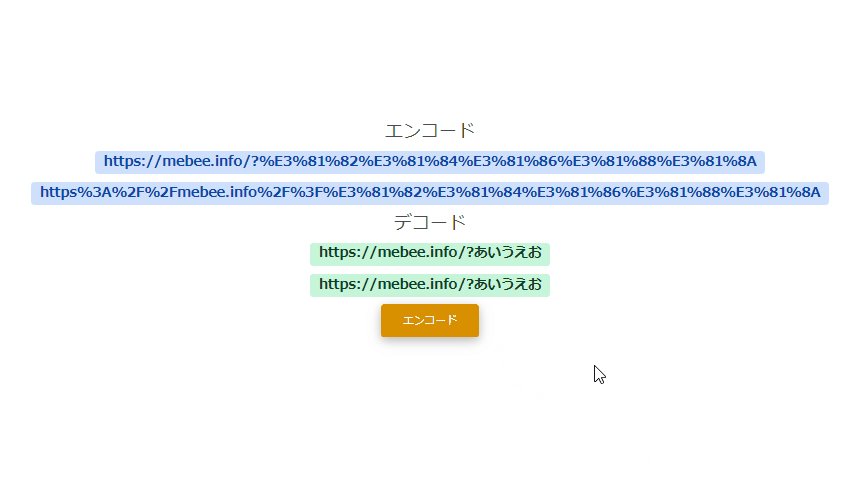
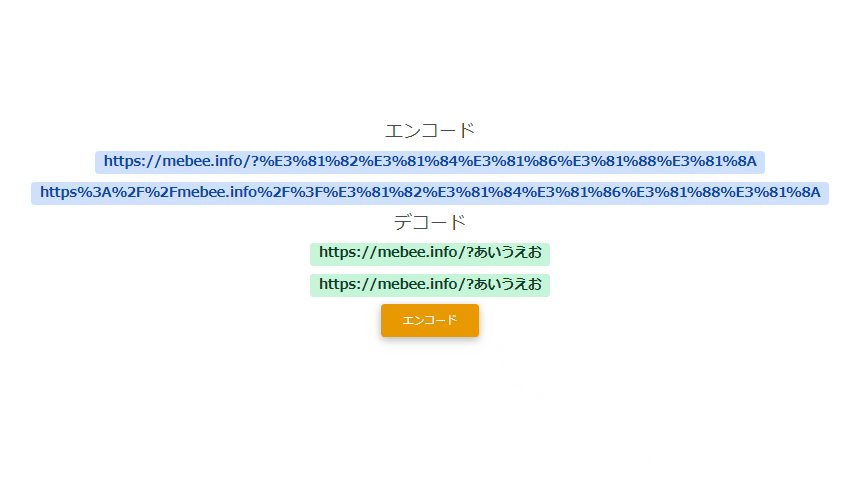
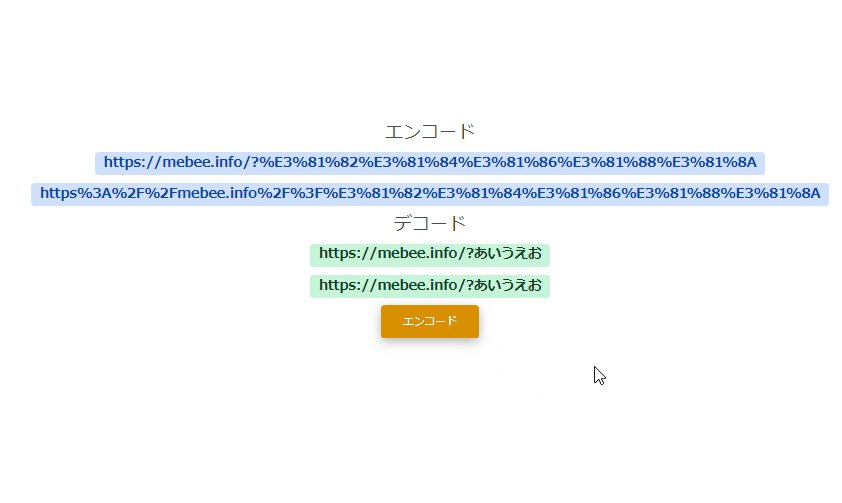
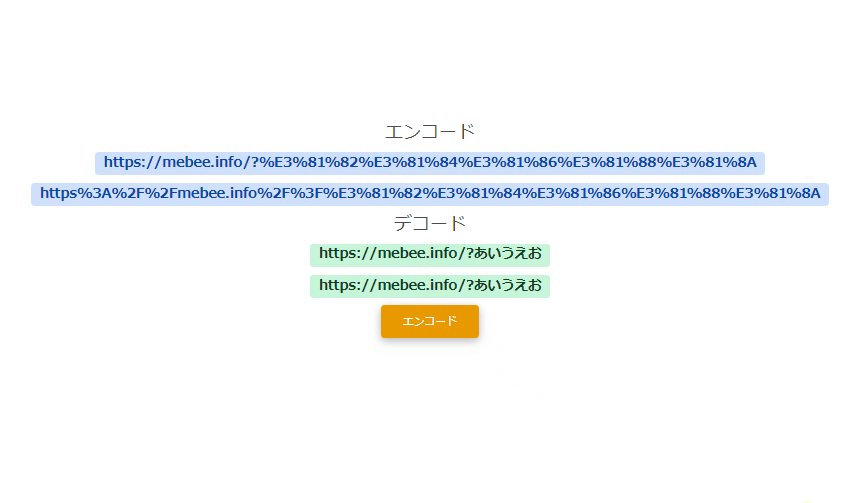
「 エンコード 」ボタンをクリックすると指定したURLをエンコードして、
最終的にデコードする
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h5>エンコード</h5>
<h5><span class="badge badge-primary">encodeURI</span></h5>
<h5><span class="badge badge-primary">encodeURIComponent</span></h5>
<h5>デコード</h5>
<h5><span class="badge badge-success">decodeURI</span></h5>
<h5><span class="badge badge-success">decodeURIComponent</span></h5>
<button type="button" class="btn btn-raised btn-warning" onclick="hoge()">エンコード</button>
</div>
<script>
function hoge() {
let url = 'https://mebee.info/?あいうえお';
// URLをエンコードする
let str1 = encodeURI(url);
// 予約語(;,/?:@&=+$)もエンコードする
let str2 = encodeURIComponent(url);
document.getElementsByClassName('badge-primary')[0].textContent = str1;
document.getElementsByClassName('badge-primary')[1].textContent = str2;
document.getElementsByClassName('badge-success')[0].textContent = decodeURI(str1);
document.getElementsByClassName('badge-success')[1].textContent = decodeURIComponent(str2);
}
</script>
</body>
</html>エンコードされていることが確認できます。

-
前の記事

javascript オブジェクトをhtml上に表示する 2020.09.24
-
次の記事

javascript Symbolの使い方 2020.09.25







コメントを書く