javascript 画面の解像度とウィンドウサイズを取得する
- 作成日 2020.08.17
- 更新日 2022.06.07
- javascript
- javascript

javascriptで、window.オブジェクトを使用して選択中の画面の解像度とウィンドウサイズを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
window.オブジェクト使い方
画面の解像度を取得するには
window.parent.screen.width (幅)
window.parent.screen.height (高さ)を使用します。
ウィンドウのサイズを取得するには
window.innerWidth (幅)
window.innerHeight(高さ)を使用します。
また、windowオブジェクトは省略することも可能です。
innerWidth
innerHeightサンプルコード
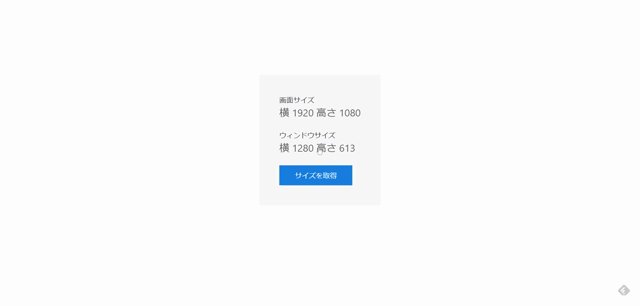
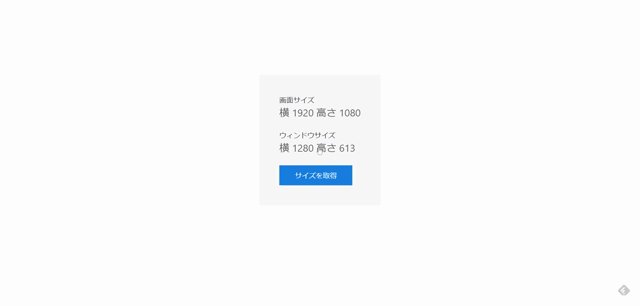
以下は、「 サイズを取得 」ボタンをクリックすると、取得した画面の解像度とウィンドウのサイズを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
//サイズを取得する
function getSize() {
let scrennsize = "横 " + parent.screen.width + " 高さ " + parent.screen.height;
let windoowsize = "横 " + innerWidth + " 高さ " + innerHeight;
document.getElementById("scrsize").textContent = scrennsize;
document.getElementById("winsize").textContent = windoowsize;
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<dl class="uk-description-list">
<dt>画面サイズ</dt>
<dd id="scrsize"></dd>
<dt>ウィンドウサイズ</dt>
<dd id="winsize"></dd>
</dl>
<button class="uk-button uk-button-primary" onclick="getSize()">サイズを取得</button>
</div>
</div>
</body>
</html>各サイズが取得できていることが確認できます。

-
前の記事

mysql8 デフォルト認証方式「caching_sha2_password」を変更する 2020.08.17
-
次の記事

ubuntu20.04.1 phpのバージョンを切り替える 2020.08.17







コメントを書く