javascript dirname属性の値を取得して変更する
- 作成日 2021.07.01
- 更新日 2022.09.10
- javascript
- javascript

javascriptで、文字列の方向を送信するdirname属性の値を取得して変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
dirname属性の値を取得
dirname属性の値を取得には、dirnameプロパティを利用します。
<input id="hoge" type="text" name="hoge" dirname="name-dir" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// コンソールに出力
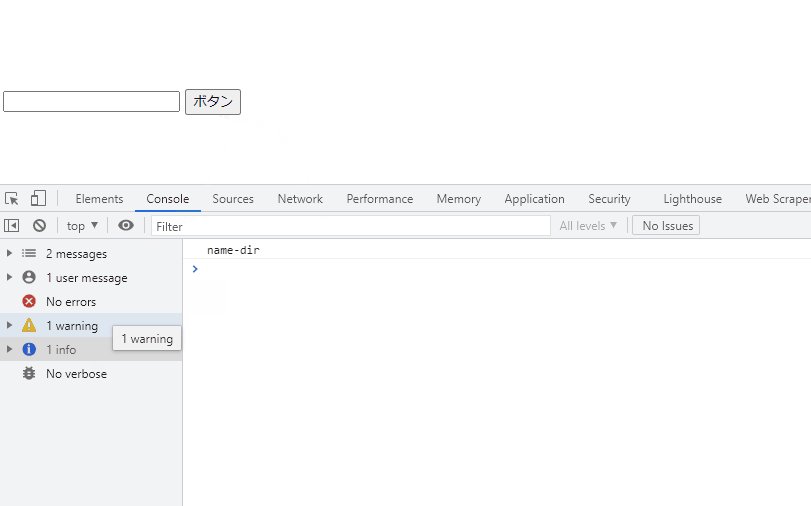
console.log(elm.dirName);
// 無効に設定
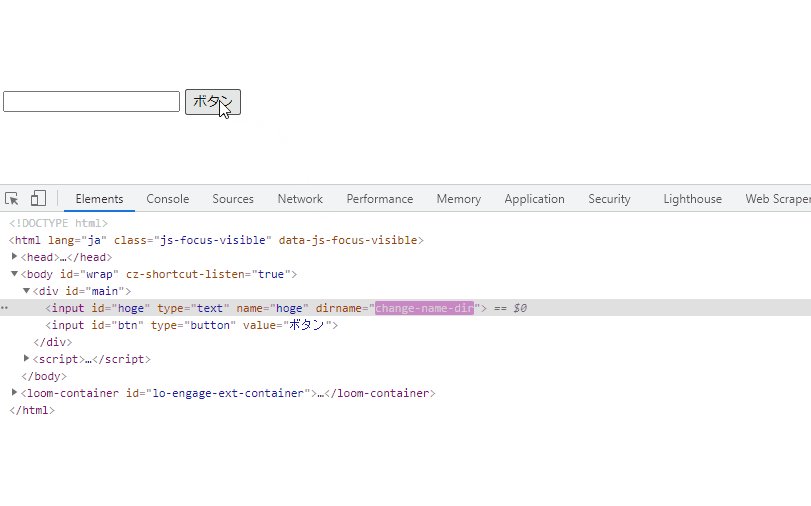
elm.dirName = "change-name-dir";
}
</script>実行結果を確認すると、「dirname」に指定した値がコンソールに表示され、値が変更されたことが確認できます。

複数の要素を一括で取得/変更
例えば「name」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
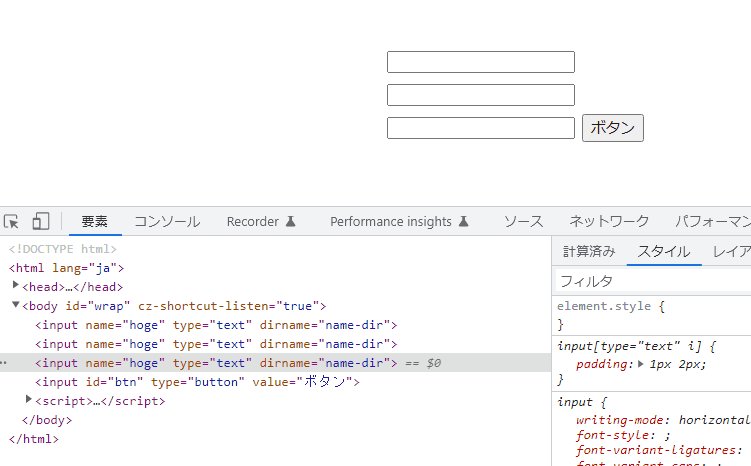
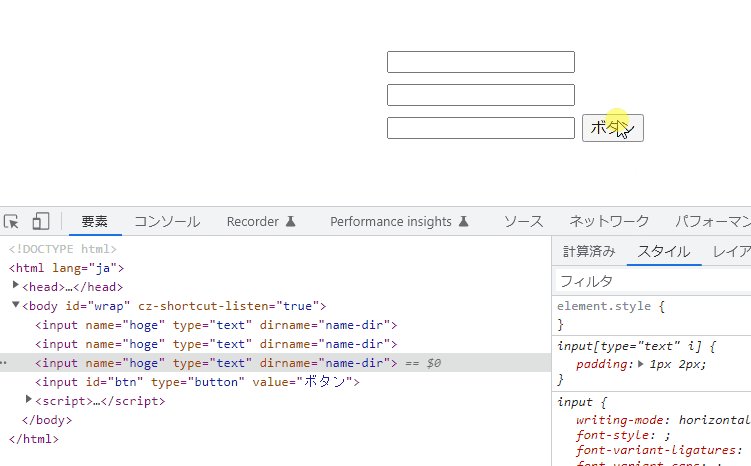
<input name="hoge" type="text" name="hoge" dirname="name-dir" />
<input name="hoge" type="text" name="hoge" dirname="name-dir" />
<input name="hoge" type="text" name="hoge" dirname="name-dir" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByName('hoge');
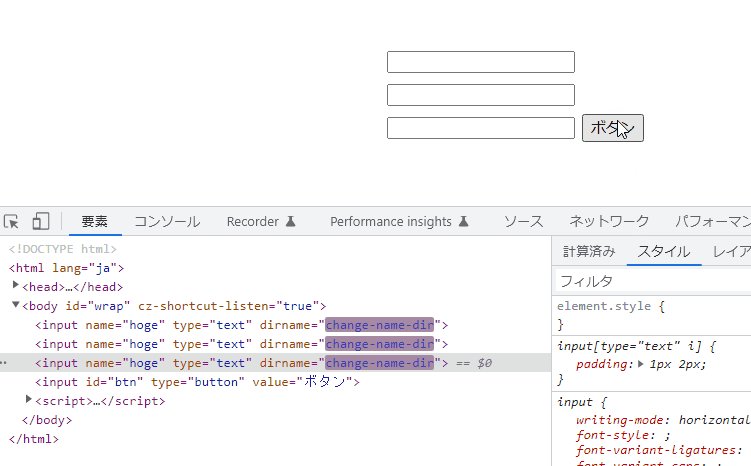
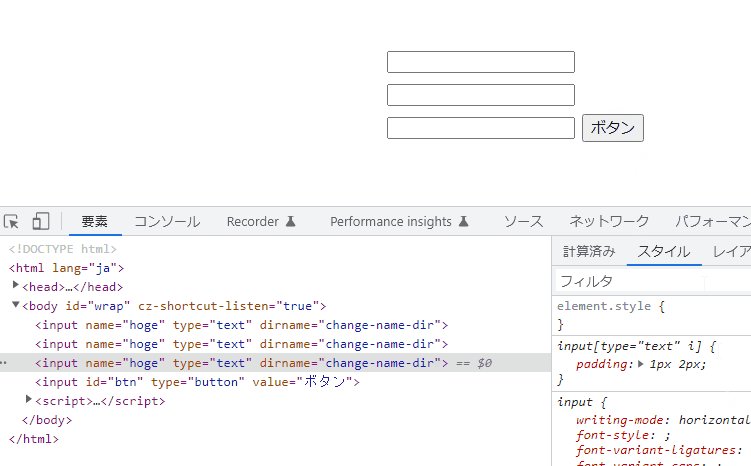
elm.forEach(function (v) { v.dirName = "change-name-dir" });
}
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.dirName);
// 無効に設定
elm.dirName = "change-name-dir";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.dirName);
// 無効に設定
hoge.dirName = "change-name-dir";
}サンプルコード
以下は、
「実行」ボタンをクリックして、dirNameの値を取得後に変更して、表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.dirName === "name-dir" ? foo.dirName = "change-name-dir" : foo.dirName = "name-dir";
disp.innerHTML = foo.dirName;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" dirname="name-dir" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" type="text">
</div>
<button id="btn" class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、dirNameの値が切り替わって、値が表示されていることが確認できます。

-
前の記事

C# リストを値渡しでコピーする 2021.06.30
-
次の記事

C# buttonの位置を変更する 2021.07.01







コメントを書く