javascript 平方根の値を計算する
- 作成日 2020.08.17
- 更新日 2022.06.07
- javascript
- javascript

javascriptでmathオブジェクトのsqrtメソッドを使用して平方根の値を計算するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
sqrtメソッド使い方
sqrtメソッドを使うと平方根の計算を行うことが可能です。
Math.sqrt(値)sqrtメソッド使い方
console.log(Math.sqrt(1));
// 結果 1
console.log(Math.sqrt(4));
// 結果 2
console.log(Math.sqrt(9));
// 結果 3
console.log(Math.sqrt(10));
// 結果 3.1622776601683795
console.log(Math.sqrt(121));
// 結果 11
console.log(Math.sqrt(1.21))
// 結果 1.1マイナス値を使用した場合は「NaN」となります。
console.log(Math.sqrt(-1))
// 結果 NaNサンプルコード
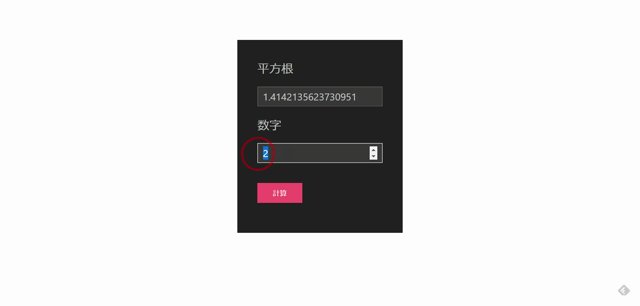
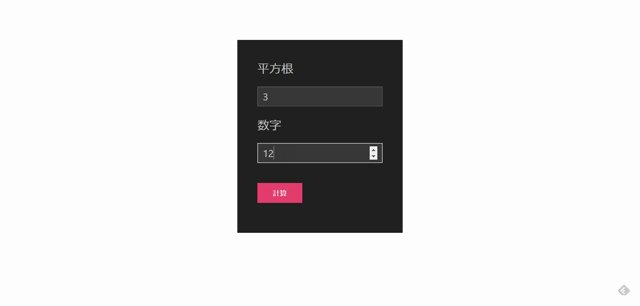
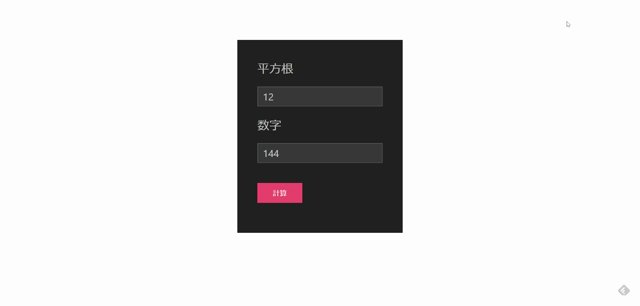
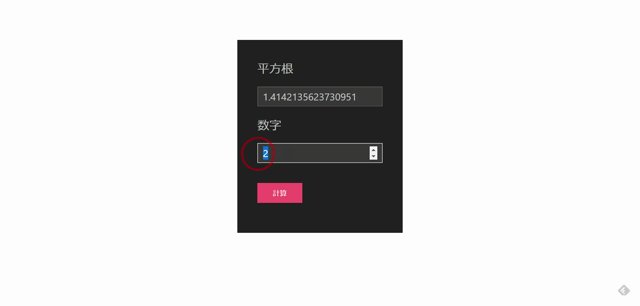
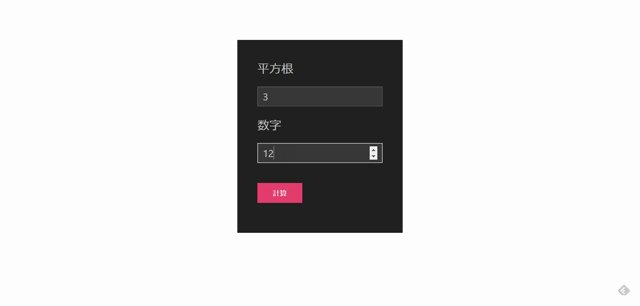
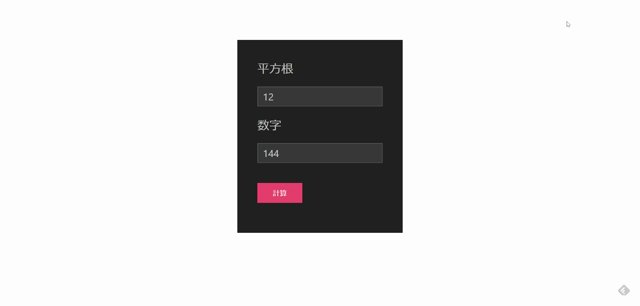
以下は、テキストフォームに入力した数値を、 別のテキストフォームに平方根の値を計算して出力するだけのサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
let val = document.getElementsByName("text-box")[0].value;
//平方根の値を計算して表示
document.getElementsByClassName("text-box-class")[0].value = Math.sqrt(val);
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">平方根</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">数字</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">計算</button>
</p>
</div>
</div>
</body>
</html>平方根の値が計算されて出力されていることが確認できます。

-
前の記事

javascript document.writeで生成したテキストにリンクをつける 2020.08.17
-
次の記事

jquery onメソッドを使用して複数のイベントを登録する 2020.08.17







コメントを書く