javascript lodashを使って配列を条件により分割する
- 作成日 2021.09.21
- 更新日 2022.04.28
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列を条件により分割するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
条件により分割
条件により分割するには、「_.partition」を使用します。
'use strict';
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 65 }
]
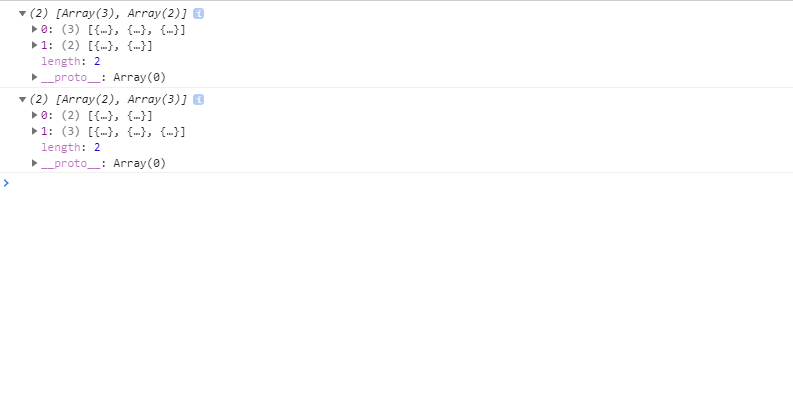
console.log(
_.partition( arr, function(v) { return v.name === "e"; } )
);
console.log(
_.partition( arr, function(v) { return v.age > 35; } )
);実行結果を確認すると、分割されていることが確認できます。

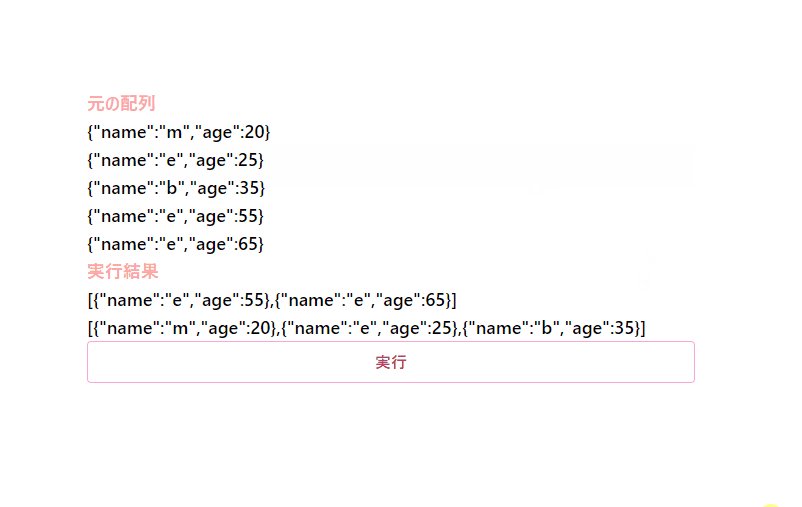
サンプルコード
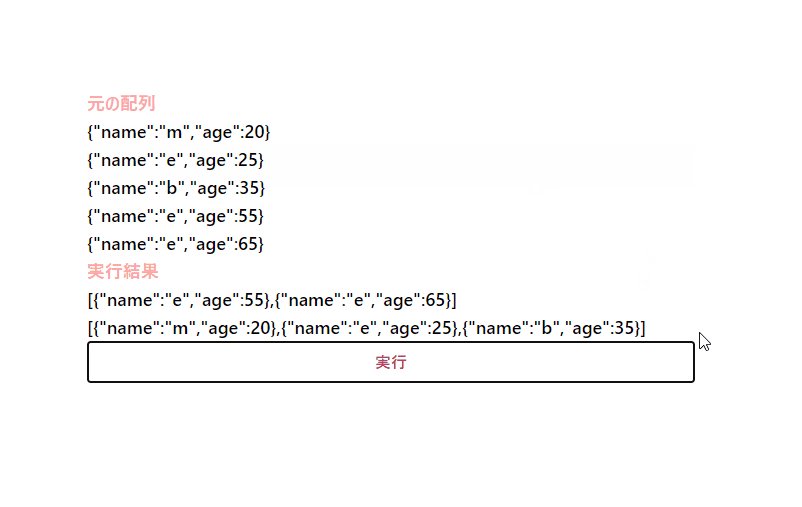
以下は、
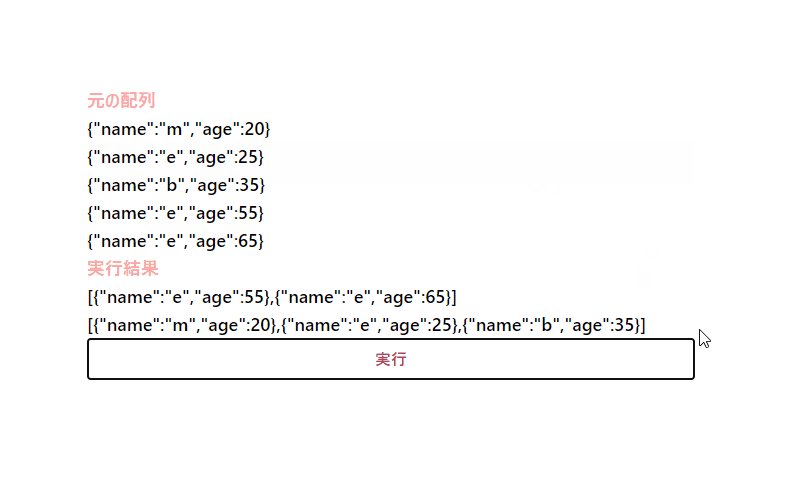
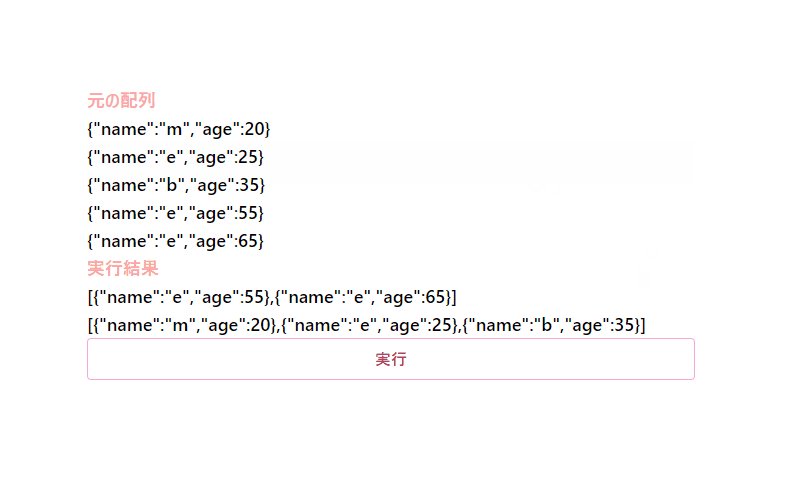
「実行」ボタンをクリックして、配列を条件により分割しての表示するだけサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 65 }
]
disp(arr, "foo");
bar.innerHTML = JSON.stringify( _.keyBy(arr ,'name'));
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-300 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-red-300 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、分割されてフロントに表示されていることが確認できます。

-
前の記事

C# 数値を変数代入時に区切りを入れる 2021.09.20
-
次の記事

Ruby 配列のASCIIコードを文字列に変換する「pack」と「map」のパフォーマンスを計測する 2021.09.21







コメントを書く