javascript 配列の最後の値を取得する
- 作成日 2021.07.04
- 更新日 2022.11.19
- javascript
- javascript

javascriptで、配列の最後の値を取得するサンプルコードを掲載してます。「pop」を使用すると元の値から最後の要素は削除されますが、取得できます。元の値を変更したくない場合は「length」や「at」を使用します。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
最後の値を取得
最後の値を取得するには、「pop」を使用することで可能です。
'use strict';
const arr = [
"aaa",
"bbb",
"ccc"
];
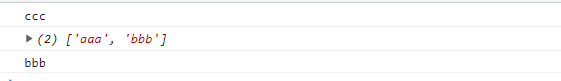
console.log(
arr.pop() // ccc
)
console.log(
arr // ['aaa', 'bbb']
)
console.log(
arr.pop() // bbb
)元の値から、最後の値は削除されます。
実行結果を確認すると、配列の最後のコードが取得されていることが確認できます。

空の配列
空の配列に使用した場合は「undefined」が返ります。
'use strict';
const arr = [];
console.log(
arr.pop() // undefined
)length
また、以下のように「pop」でなく配列の長さを取得すれば、元の値は削除されずに最後の値を取得することも可能です。
arr[arr.length - 1]
<例>
const arr = [
"aaa",
"bbb",
"ccc"
]
// 長さを取得
arr.length // 3
// 長さから最後の配列のインデックス番号を指定
arr[arr.length - 1] // ccc
// 元の値は変更されません
console.log(
arr // ['aaa', 'bbb', 'ccc']
)
// 各値は以下
arr[0] // aaa
arr[1] // bbb
arr[2] // cccat
「at」に「-1」を指定して取得する方法もあります。
const arr = [
"aaa",
"bbb",
"ccc"
];
console.log(arr.at(-1)); // ccc
console.log(arr); // 「slice」を使用する方法は、以下のリンクからお願いします。
サンプルコード
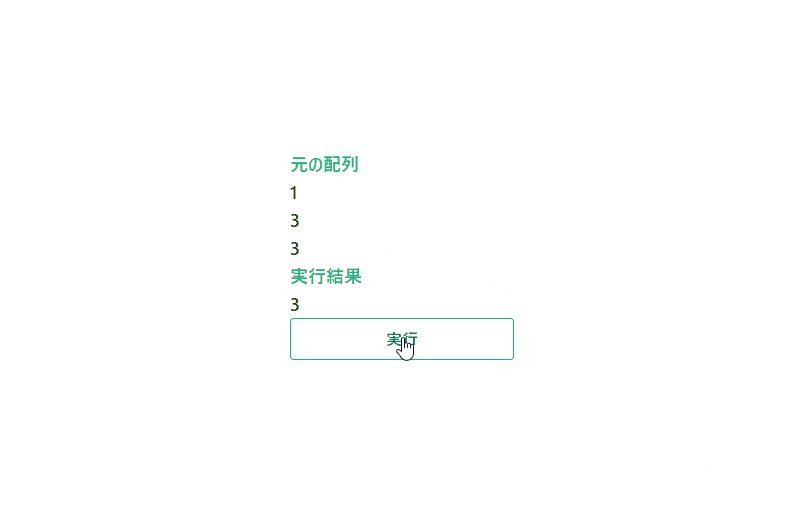
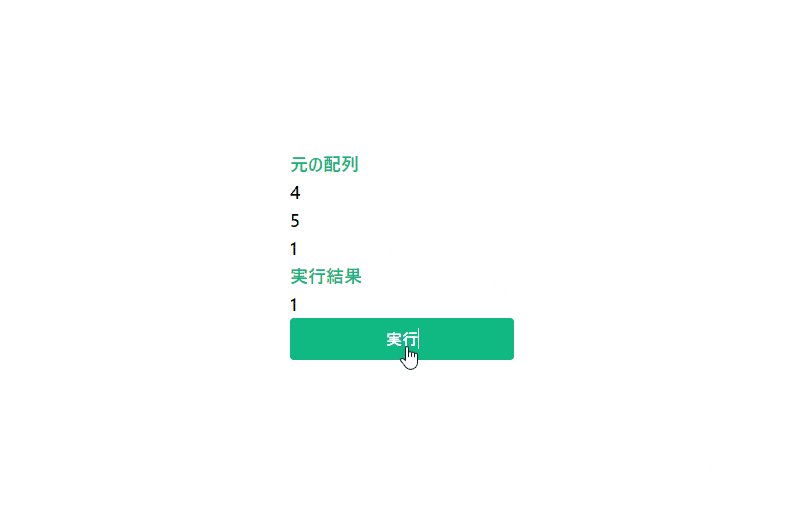
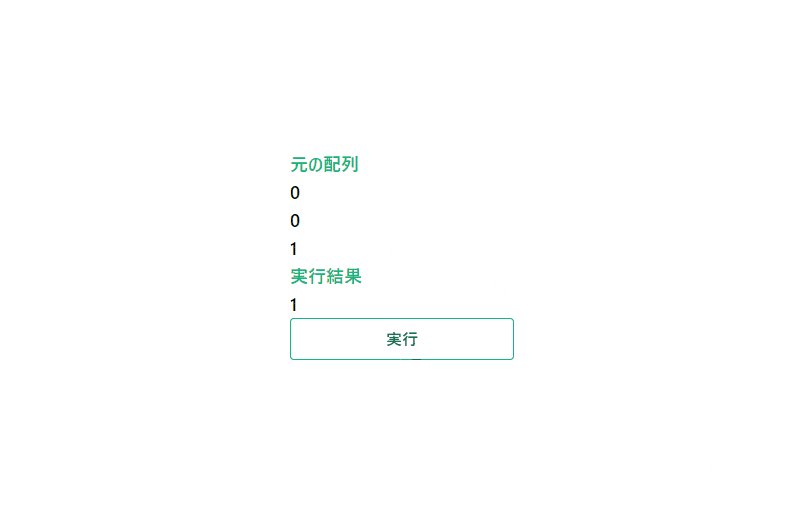
以下は、
「実行」ボタンをクリックして、ランダムな配列を生成して、最後の値を取得して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
// ランダムな配列を3個生成
const arr = Array(3).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
fuga.innerHTML = arr.pop();
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'));
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-green-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-500 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、最後の値が取得されていることが確認できます。

-
前の記事

Rocky Linux プログラミング言語「gravity」をインストールして実行する 2021.07.04
-
次の記事

C# labelの場所を変更する 2021.07.04







コメントを書く