javascript pattern属性の値を取得して変更する
- 作成日 2021.07.10
- 更新日 2022.09.15
- javascript
- javascript

javascriptで、正規表現を使用したバリデーションを設定することが可能なpattern属性の値を設定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
pattern属性 取得/変更
pattern属性を取得/変更するには、patternプロパティを利用します。
<input id="hoge" type="text" name="hoge" pattern="^[0-9A-Za-z]+$" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
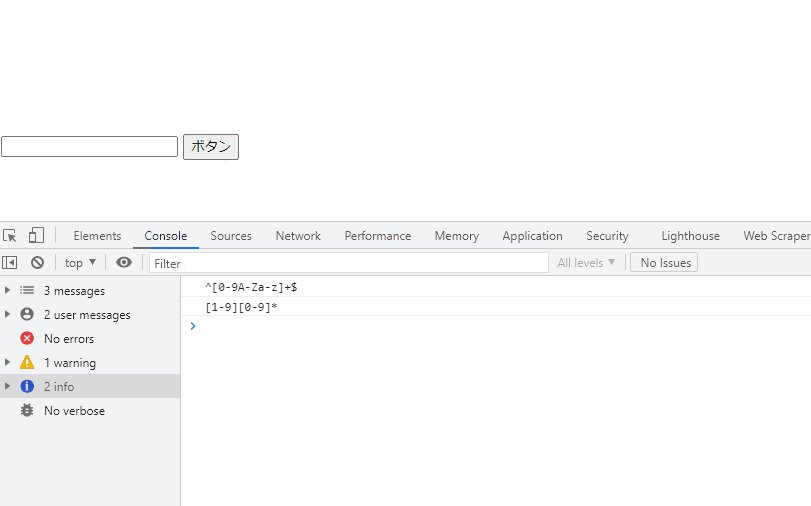
console.log(elm.pattern);
// [1-9][0-9]*に設定
elm.pattern = "[1-9][0-9]*";
}
</script>実行結果を確認すると、「pattern」属性の値が、コンソールに表示されて変更されていることが確認できます。

複数の要素を一括で取得/変更
例えば「name」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
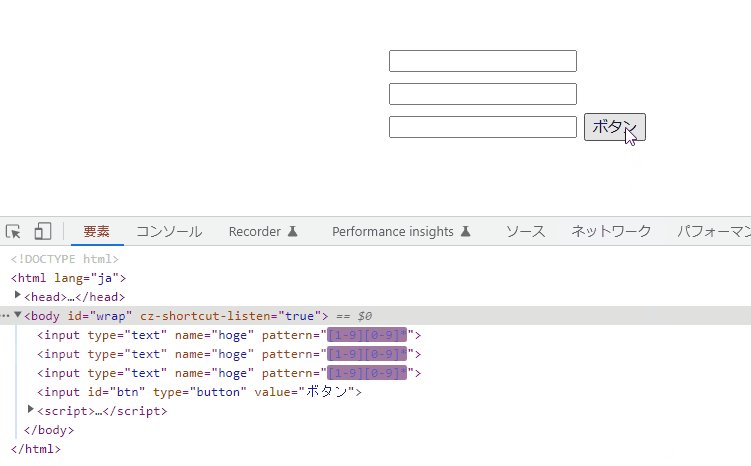
<input type="text" name="hoge" pattern="^[0-9A-Za-z]+$" />
<input type="text" name="hoge" pattern="^[0-9A-Za-z]+$" />
<input type="text" name="hoge" pattern="^[0-9A-Za-z]+$" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByName('hoge');
elm.forEach(function (v) { v.pattern = "[1-9][0-9]*" });
}
</script>実行結果

コードの簡潔化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.pattern);
// [1-9][0-9]*に設定
elm.pattern = "[1-9][0-9]*";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.pattern);
// [1-9][0-9]*に設定
hoge.pattern = "[1-9][0-9]*";
}サンプルコード
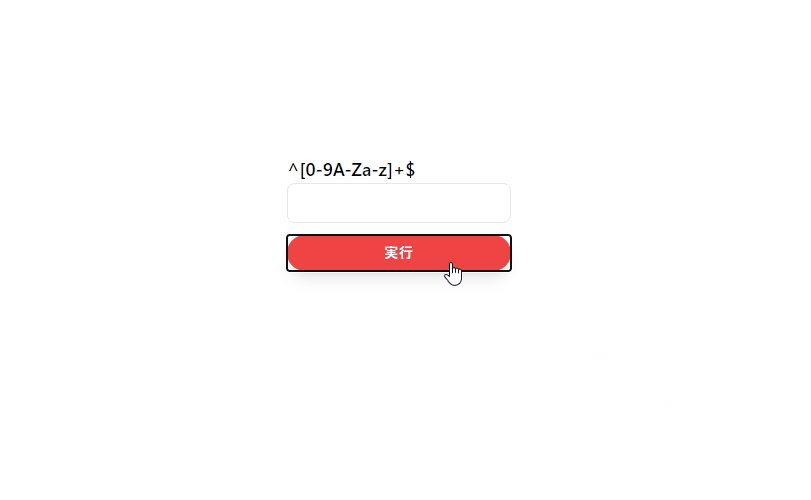
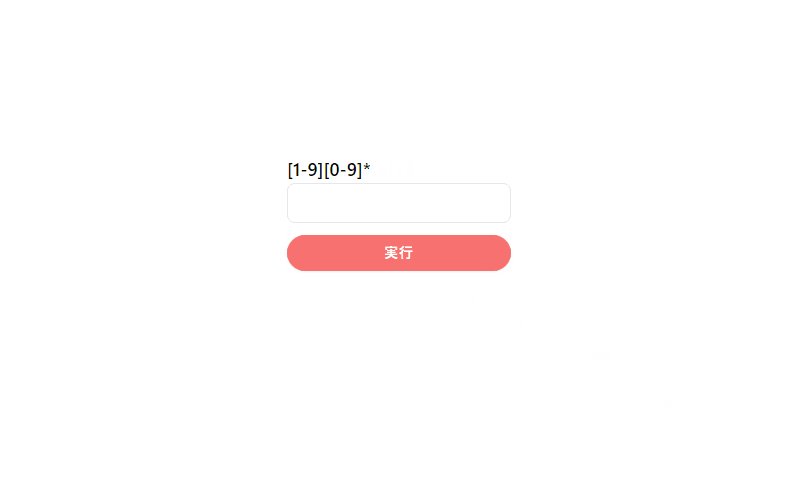
以下は、
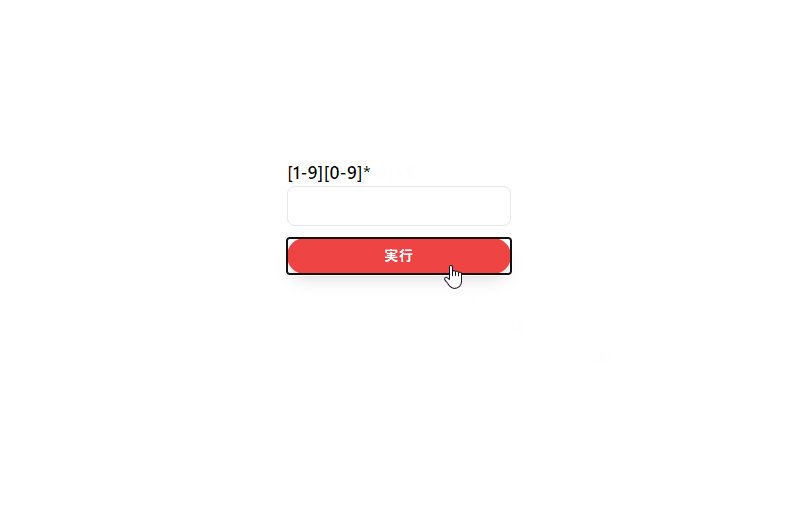
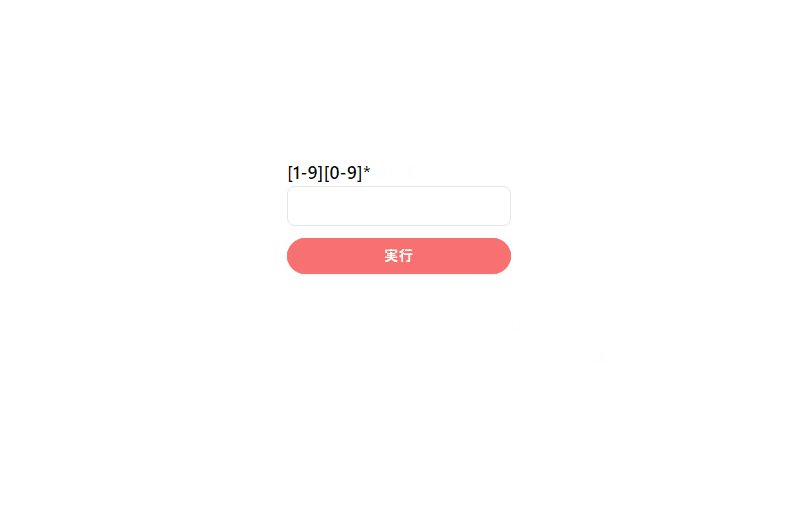
「実行」ボタンをクリックして、「pattern」属性の値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.pattern === "^[0-9A-Za-z]+$" ? foo.pattern = "[1-9][0-9]*" : foo.pattern = "^[0-9A-Za-z]+$";
disp.innerHTML = foo.pattern;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" pattern="^[0-9A-Za-z]+$" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" type="text" />
</div>
<button id="btn" class="mb-2 md:mb-0 bg-red-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-red-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、値が変更されて表示されていることが確認できます。

-
前の記事

C# textBoxの値を削除する 2021.07.09
-
次の記事

Rocky Linux MicrosoftTeamsのインストール 2021.07.10







コメントを書く