javascript lodashを使ってオブジェクトの値を変更する
- 作成日 2022.01.09
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトの値を変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトの値を変更
オブジェクトの値を変更するには、「_.mapValues」を使用します。
'use strict';
const obj = { 'a': 1, 'b': 2 }
console.log(
_.mapValues(obj, function (value, key) {
return value * 10;
})
);
// 元の値はそのまま
console.log(
obj
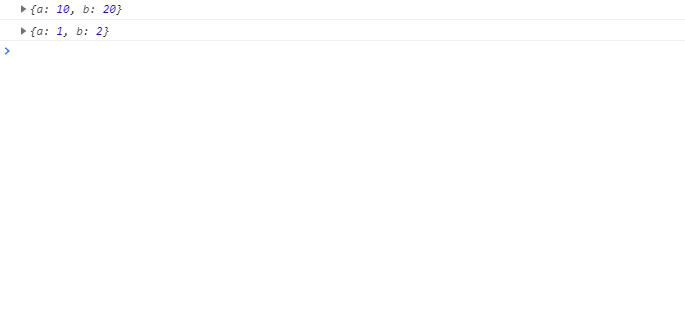
);実行結果を確認すると、値が変更されていることが確認できます。

サンプルコード
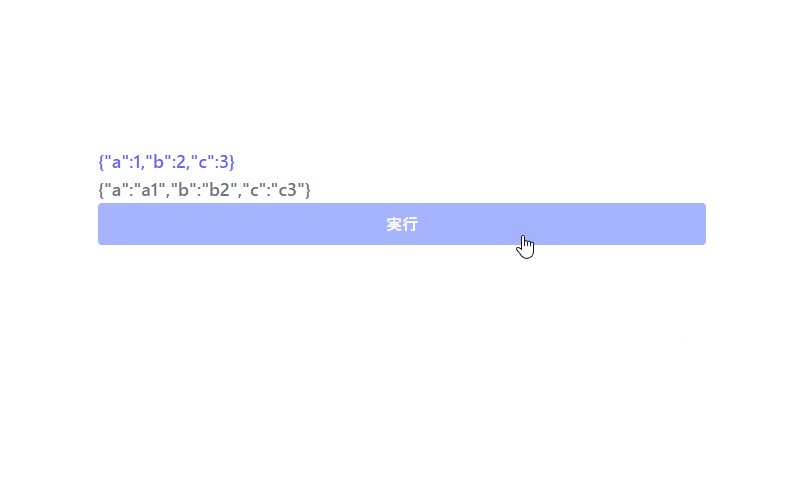
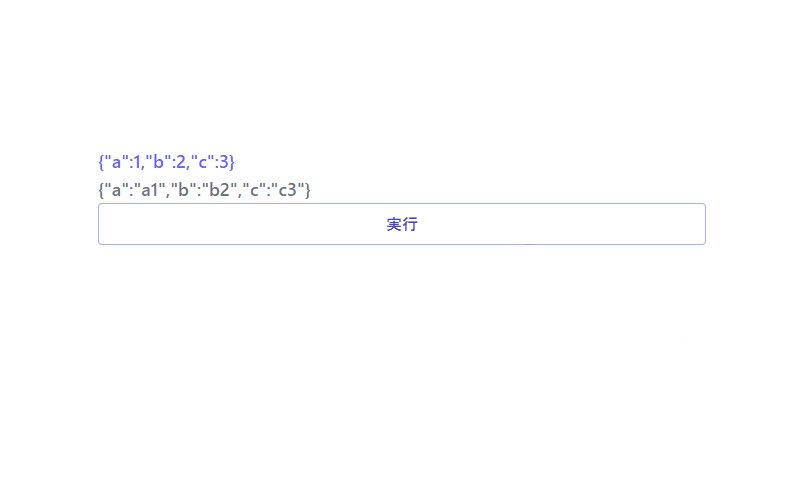
以下は、
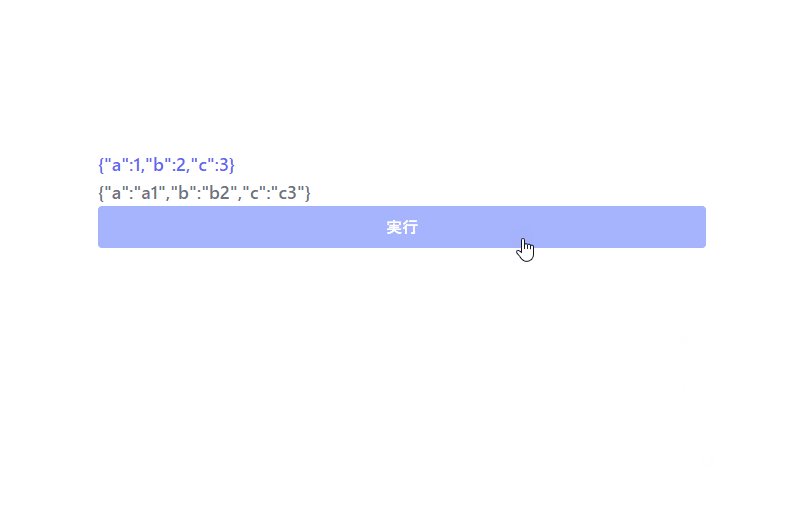
「実行」ボタンをクリックして、オブジェクトの値のみを変更して、結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': 1, 'b': 2, 'c': 3 }
const hoge = () => {
foo.innerHTML = JSON.stringify( obj )
bar.innerHTML = JSON.stringify( _.mapValues(obj, (v, k) => v + k))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">変換前</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

python PySimpleGUIでListboxの文字色や背景色を設定する 2022.01.08
-
次の記事

windows11 SQL Developerをインストールする 2022.01.09











コメントを書く