javascript 小数点以下の値だけ抽出する
- 作成日 2020.10.28
- 更新日 2022.07.15
- javascript
- javascript

javascriptで、splitを使用して、小数点以下の値だけ抽出するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
小数点以下の値だけ抽出
まずは、空文字と「+」で結合して、数値を文字列に変換した後に
「.」で分割して、小数点以下を取得して、
「parseFloat」で、数値型に変換することで少数以下の値だけ抽出することが可能です。
const num1 = 10.12345;
const result1 = parseFloat('0.' + ('' + num1).split('.')[1]);
console.log(result1); // 0.12345
const num2 = -10.12345;
const result2 = parseFloat('0.' + ('' + num2).split('.')[1]);
console.log(result2); // 0.12345
const num3 = 0.12345;
const result3 = parseFloat('0.' + ('' + num3).split('.')[1]);
console.log(result3); // 0.12345
const num4 = 0;
const result4 = parseFloat('0.' + ('' + num4).split('.')[1]);
console.log(result4); // 0
const num5 = 10.012345;
const result5 = parseFloat('0.' + ('' + num5).split('.')[1]);
console.log(result5); // 0.012345サンプルコード
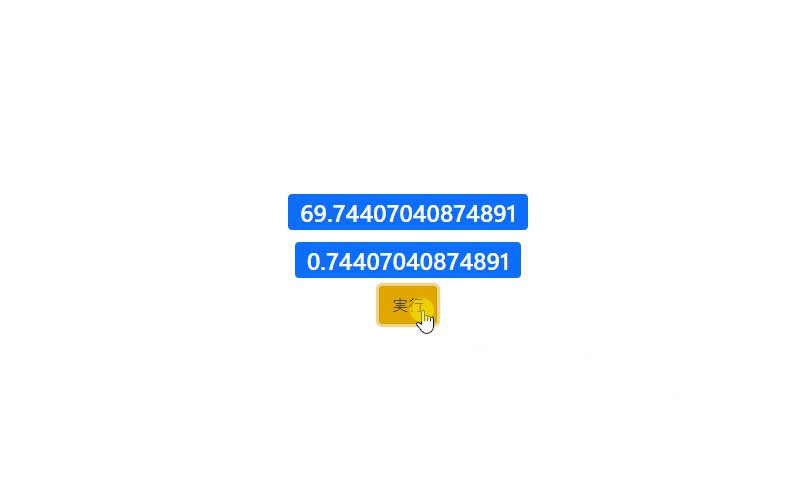
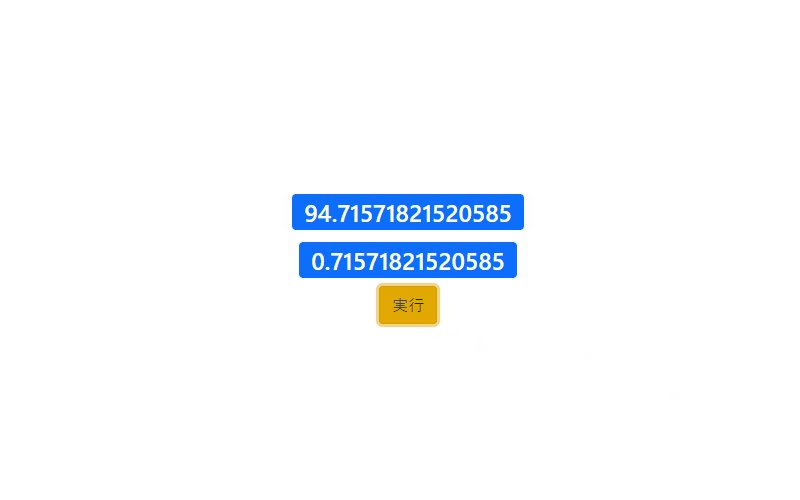
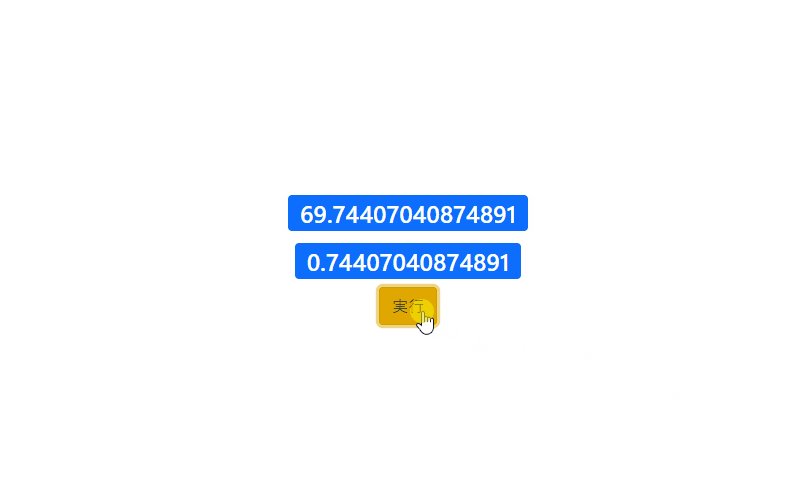
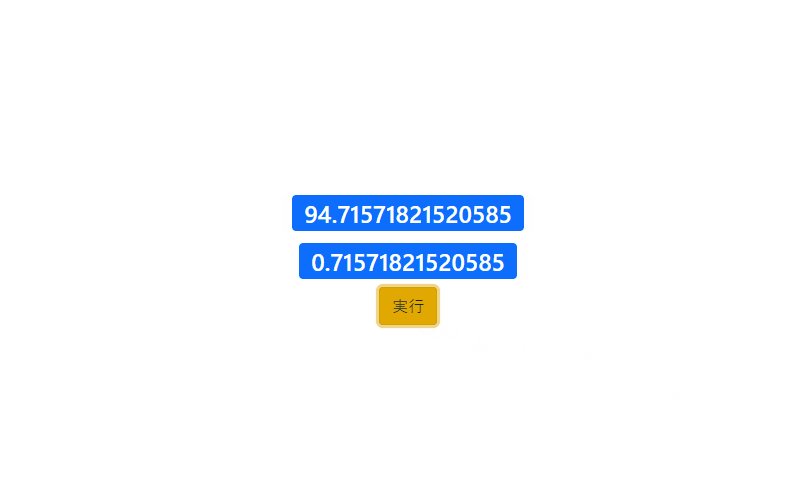
以下は、
「実行」ボタンをクリックすると、ランダムな整数と小数を生成してフロントに表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () =>{
// ランダムな整数と小数を生成
const num = Math.random() * 100;
// 生成した数値を表示
rand.innerHTML = num; // document.getElementById('rand');を省略
// 小数部のみを表示
result.innerHTML = parseFloat('0.' + ('' + num).split('.')[1]);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge() }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="rand" class="badge bg-primary">乱数を表示</span></h2>
<h2><span id="result" class="badge bg-primary">小数部を表示</span></h2>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>小数部のみ表示されていることが確認できます。

-
前の記事

ubuntu20.04.1 snowflakeをインストールする 2020.10.28
-
次の記事

Virtual Boxにubuntu20.10を構築する 2020.10.28







コメントを書く