javascript canvasタグを使用してパス(2次曲線)を作成する
- 作成日 2020.10.20
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、canvasタグを使って、パス(2次曲線)を作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
canvasタグ使い方
quadraticCurveToを使用すれば、パス(2次曲線)を作成することが可能です。
<canvas id="cvs"></canvas>
<script>
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// 2次ベジェ曲線
ctx.strokeStyle = '#C82333';
ctx.lineWidth = 2;
ctx.beginPath();
// 開始地点
ctx.moveTo(30,30);
// コントロール context.quadraticCurveTo(コントロールポイントのX座標, コントロールポイントのY座標, x座標, y座標);
ctx.quadraticCurveTo(30,100,250,30);
ctx.stroke();
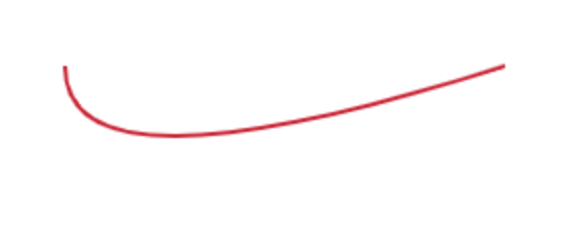
</script>実行結果

サンプルコード
以下は、
「作成」ボタンをクリックすると、canvasタグにパス(2次曲線)を作成する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// 2次ベジェ曲線
ctx.strokeStyle = '#C82333';
ctx.lineWidth = 2;
ctx.beginPath();
// 開始地点
ctx.moveTo(30, 30);
// コントロール context.quadraticCurveTo(コントロールポイントのX座標, コントロールポイントのY座標, x座標, y座標);
ctx.quadraticCurveTo(30, 100, 250, 30);
ctx.stroke();
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main">
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-info">
作成
</button>
</div>
</body>
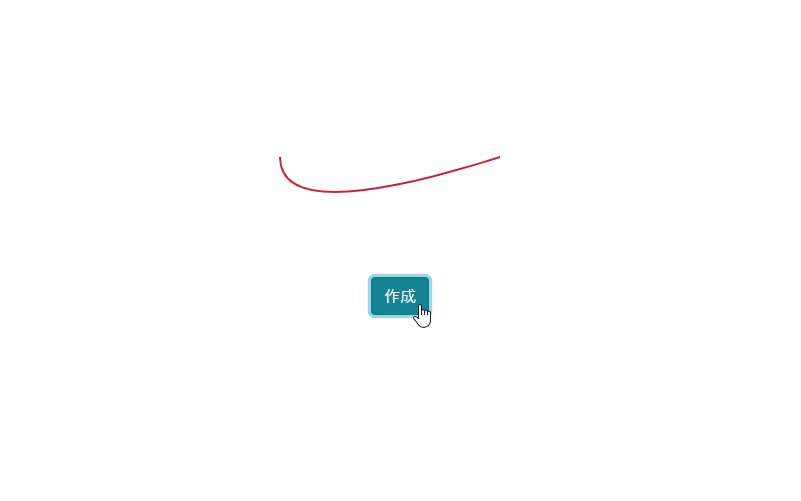
</html>パス(2次曲線)が作成されていることが確認できます。

-
前の記事

javascript クラスを使ってgetter・setterを実装する 2020.10.20
-
次の記事

C# Acosメソッドを使用して直角三角形の角度を求める 2020.10.20







コメントを書く