javascript targetとcurrentTargetの違い
- 作成日 2021.09.14
- 更新日 2022.09.28
- javascript
- javascript

javascriptで、targetとcurrentTargetの違いを確認するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
targetとcurrentTargetの違い
「target」と「currentTarget」の違いは、 「currentTarget」は子要素でイベントが発生すれば、親要素まで親のイベントの取得して、「target」は実際に発生した要素のイベントを取得します。
サンプルコード
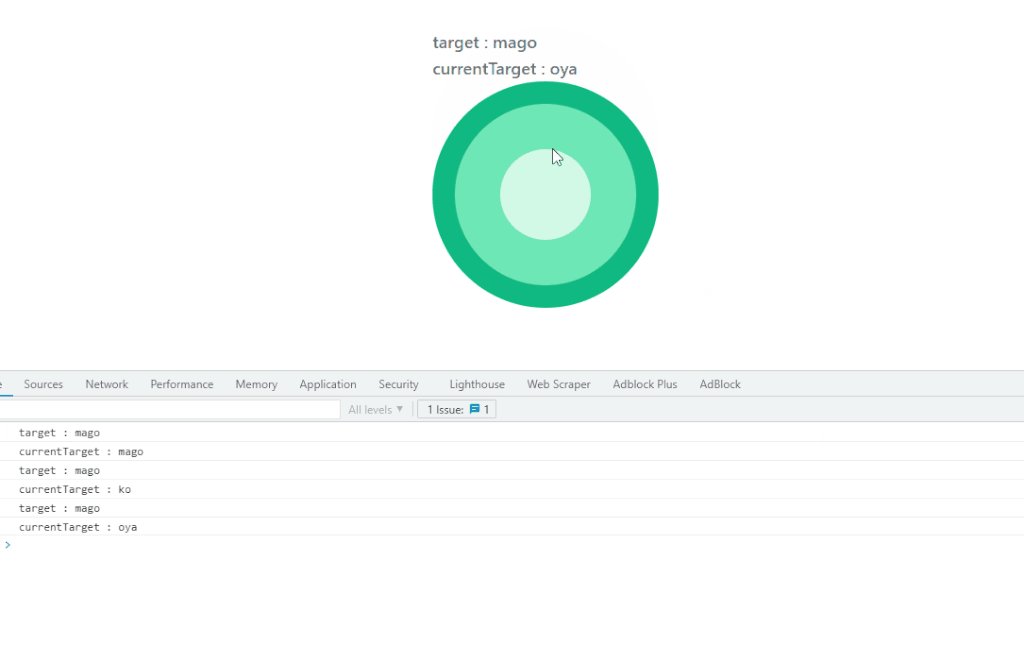
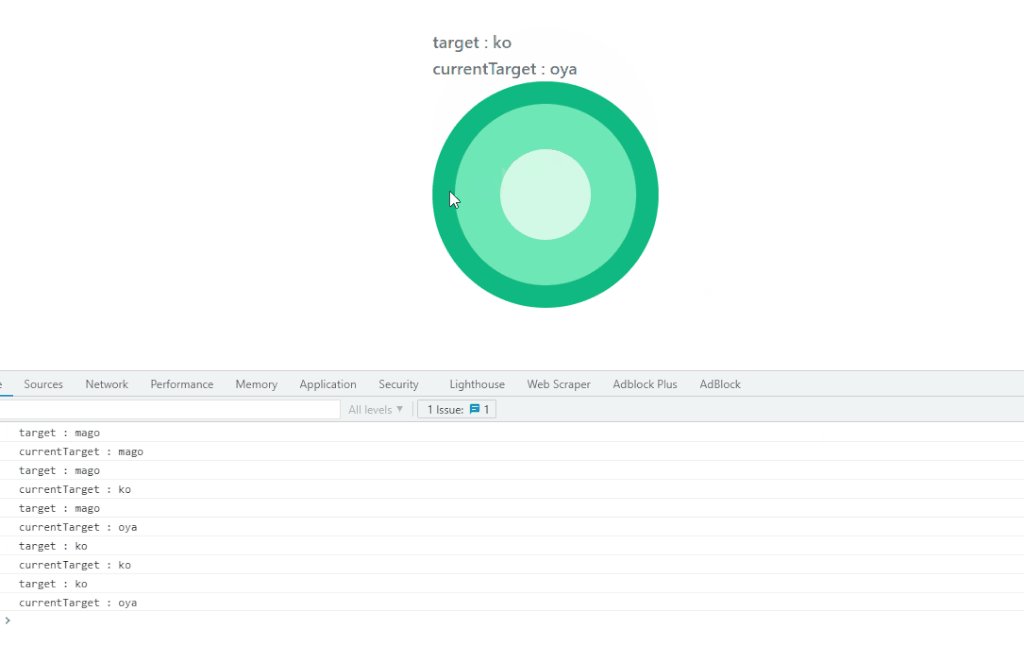
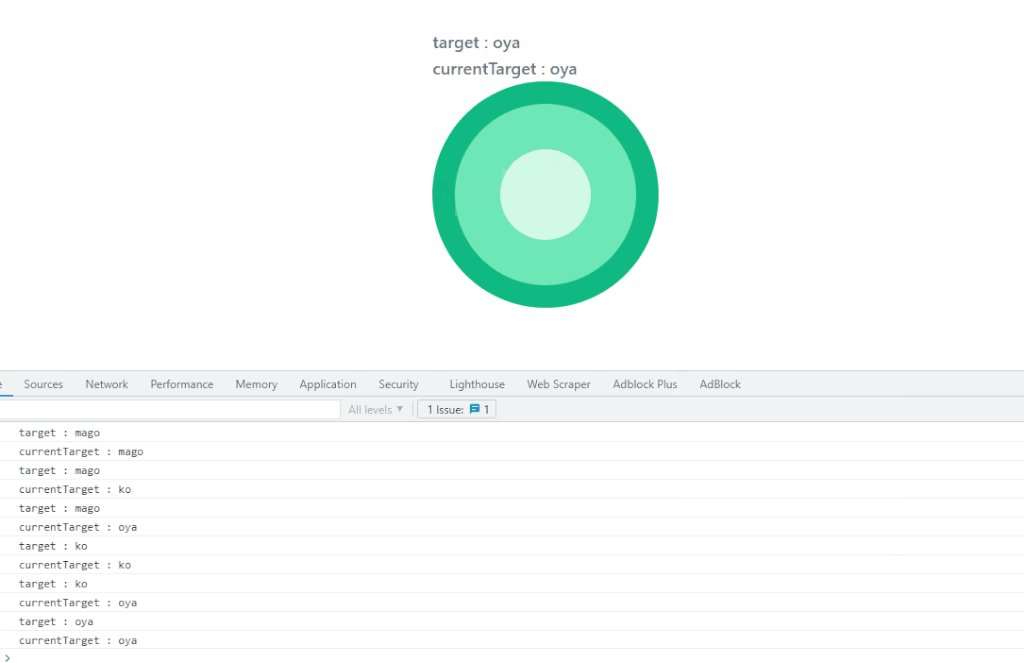
以下は、
実際に親要素~孫要素までのクリックイベントで、それぞれイベントが発生した際の要素の「id」を表示するサンプルコードとなります。
※cssには「tailwind」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<style>
</style>
<script>
window.onload = function(){
document.getElementById("oya").onclick = function (e) {
document.getElementById("tar").textContent = `target : ${e.target.id}`;
console.log(`target : ${e.target.id}`)
document.getElementById("ctar").textContent = `currentTarget : ${e.currentTarget.id}`
console.log(`currentTarget : ${e.currentTarget.id}`)
}
document.getElementById("ko").onclick = function (e) {
document.getElementById("tar").textContent = `target : ${e.target.id}`
console.log(`target : ${e.target.id}`)
document.getElementById("ctar").textContent = `currentTarget : ${e.currentTarget.id}`
console.log(`currentTarget : ${e.currentTarget.id}`)
}
document.getElementById("mago").onclick = function (e) {
document.getElementById("tar").textContent = `target : ${e.target.id}`
console.log(`target : ${e.target.id}`)
document.getElementById("ctar").textContent = `currentTarget : ${e.currentTarget.id}`
console.log(`currentTarget : ${e.currentTarget.id}`)
}
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="tar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<h1 id="ctar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<div id="oya" class="bg-green-500 text-gray-600 rounded-full h-60 w-60 flex items-center justify-center ">
<div id="ko" class="bg-green-300 text-gray-600 rounded-full h-48 w-48 flex items-center justify-center">
<div id="mago" class="bg-green-100 text-gray-600 rounded-full h-24 w-24 flex items-center justify-center">
</div>
</div>
</div>
</div>
</div>
</body>
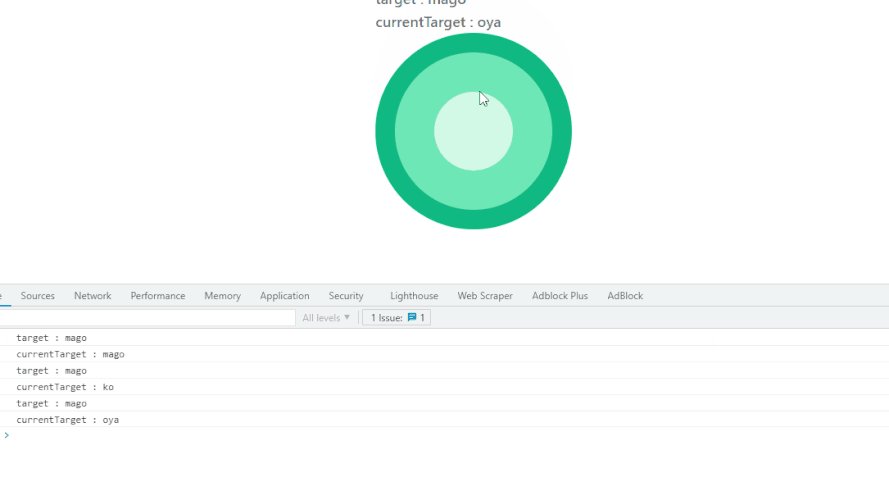
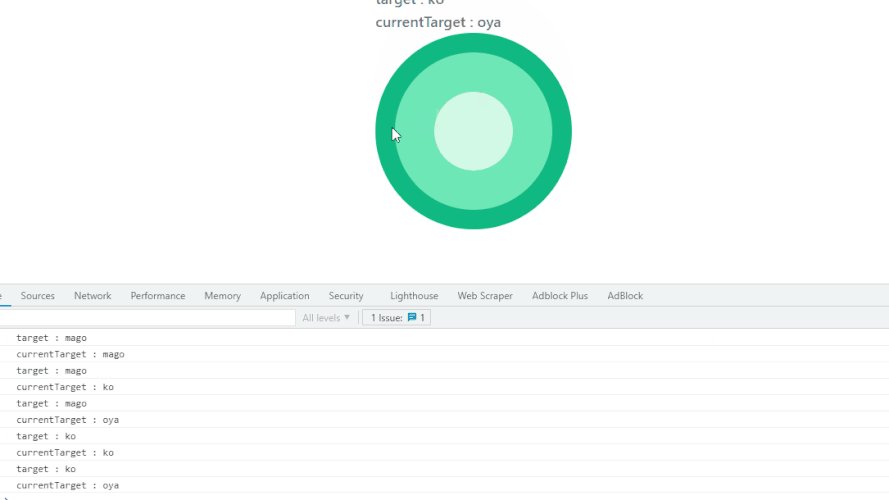
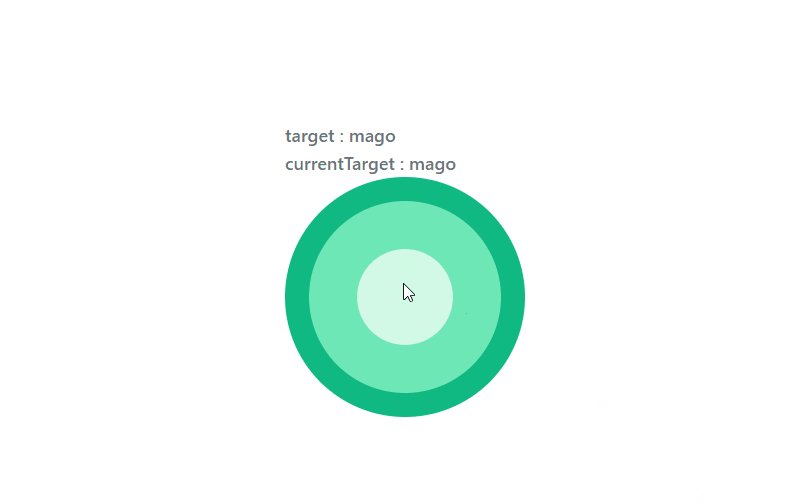
</html>実行結果を確認すると、currentTargetは最終的に親要素の「id」を表示して、targetは実際に発生した要素の「id」を表示していることが確認できます。

アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
<script>
window.onload = () =>{
oya.onclick = (e) =>{
tar.textContent = `target : ${e.target.id}`;
ctar.textContent = `currentTarget : ${e.currentTarget.id}`
}
ko.onclick = (e) =>{
tar.textContent = `target : ${e.target.id}`
ctar.textContent = `currentTarget : ${e.currentTarget.id}`
}
mago.onclick = (e) =>{
tar.textContent = `target : ${e.target.id}`
ctar.textContent = `currentTarget : ${e.currentTarget.id}`
}
}
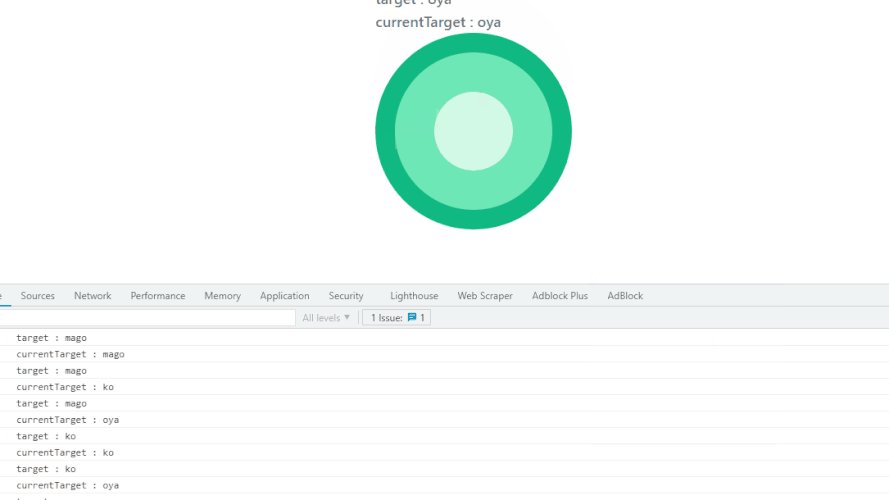
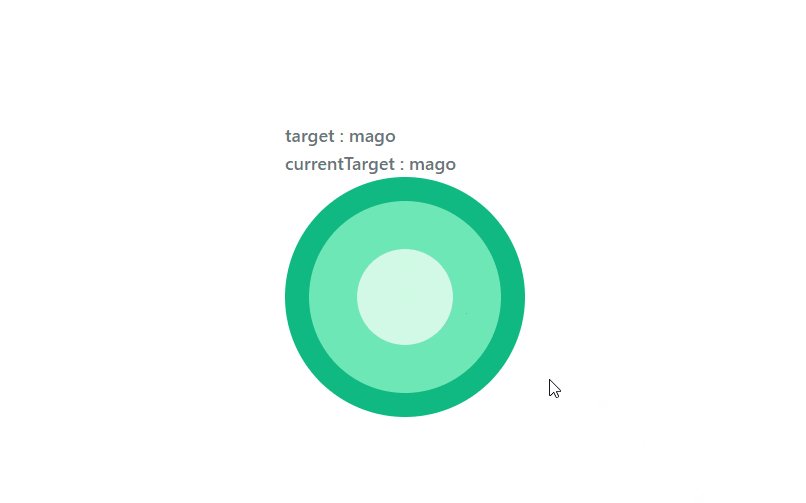
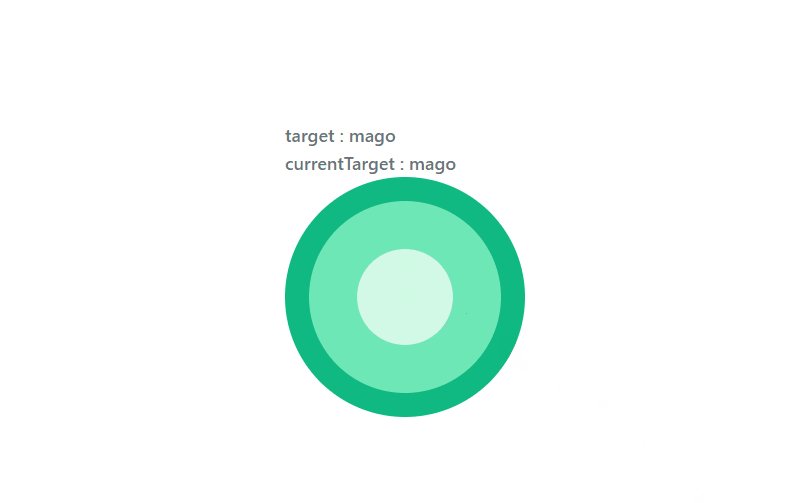
</script>また、親要素にイベントがないと、結果は同じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<style>
</style>
<script>
window.onload = () => {
mago.onclick = (e) => {
tar.textContent = `target : ${e.target.id}`
ctar.textContent = `currentTarget : ${e.currentTarget.id}`
};
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="tar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<h1 id="ctar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<div id="oya" class="bg-green-500 text-gray-600 rounded-full h-60 w-60 flex items-center justify-center ">
<div id="ko" class="bg-green-300 text-gray-600 rounded-full h-48 w-48 flex items-center justify-center">
<div id="mago" class="bg-green-100 text-gray-600 rounded-full h-24 w-24 flex items-center justify-center">
</div>
</div>
</div>
</div>
</div>
</body>
</html>実行結果

-
前の記事

Linux 連続した数値のファイル名を作成する 2021.09.13
-
次の記事

Ruby 「delete」と「sub」と「gsub」と「slice」のパフォーマンスを計測する 2021.09.14







コメントを書く