javascript lodashを使って配列を指定した文字で区切って取得する
- 作成日 2021.08.07
- 更新日 2022.04.23
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列を指定した文字で区切って取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列を指定した文字で区切って取得
配列を指定した文字で区切って取得するには、「_.join」を使用します。
'use strict';
const arr = [
1,
2,
3
]
console.log(
_.join(arr, '-') // 1-2-3
);実行結果を確認すると、区切り文字「-」により区切られた配列データが取得されていることが確認できます。

サンプルコード
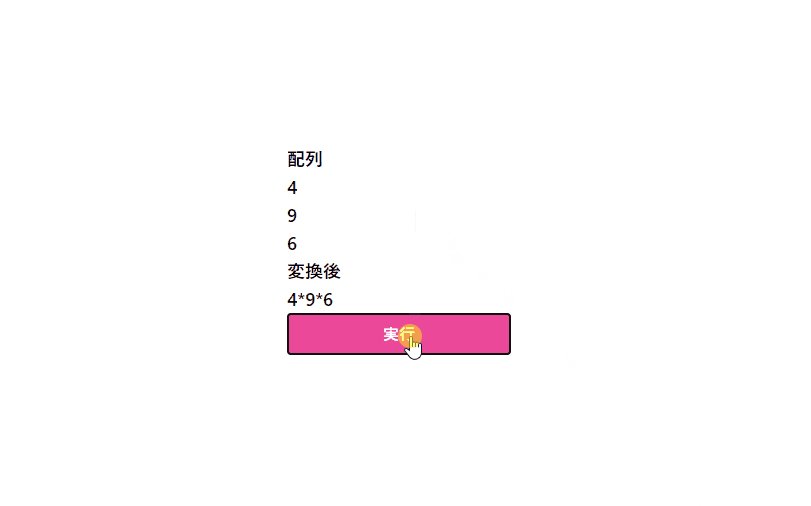
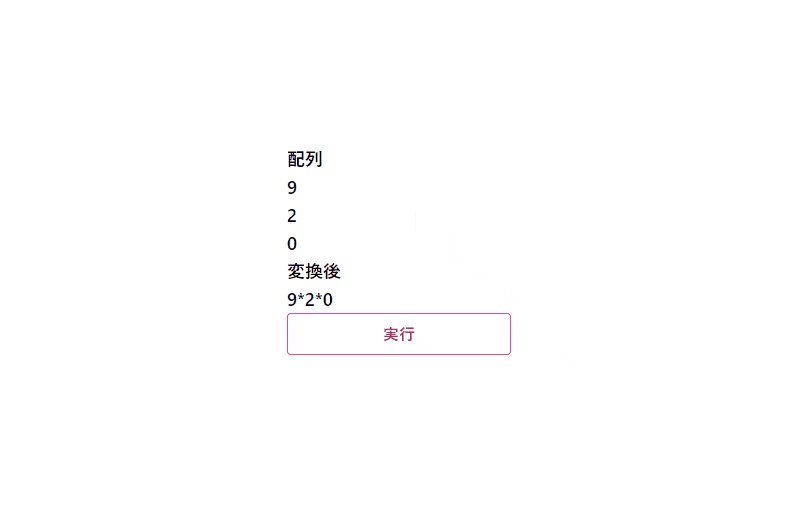
以下は、
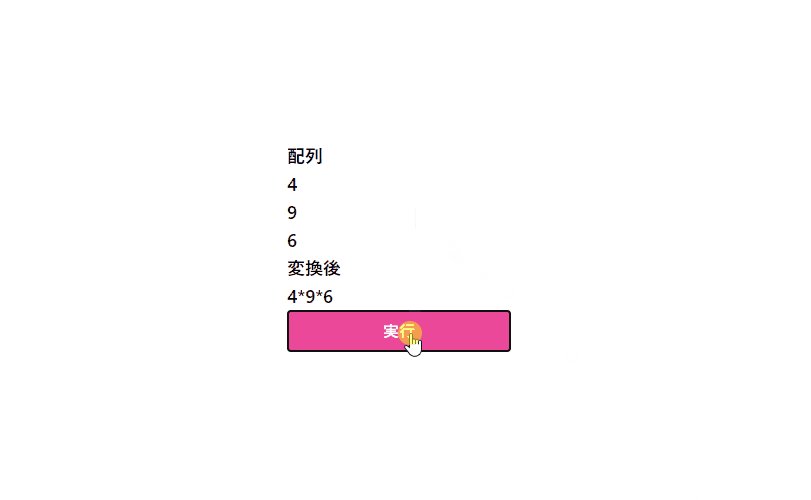
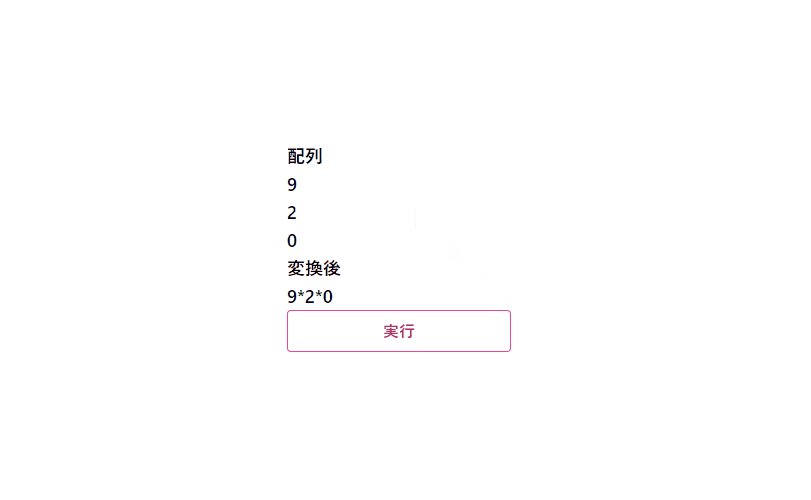
「実行」ボタンをクリックして、lodashを使って配列を指定した文字で区切って取得するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな「0~9」までの3個の配列を用意
const arr = Array(3).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
fuga.innerHTML = _.join(arr, '*') ;
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-lg mr-auto">配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-lg mr-auto">変換後</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-500 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、区切り文字に結合されたデータが取得されてフロントに表示されていることが確認できます。

-
前の記事

Ubuntu20.10「依存: libffi7 しかし、インストールすることができません」が発生した場合の対処法 2021.08.06
-
次の記事

C# comboBoxの初期化を行う 2021.08.07







コメントを書く