javascript lodashを使ってオブジェクトのパスに対応した配列を生成する
- 作成日 2021.12.18
- 更新日 2022.05.14
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトのパスに対応した配列を生成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトのパスに対応した配列を生成
オブジェクトのパスに対応した配列を生成するには、「_.at」を使用します。
'use strict';
const obj = { 'a': [ { 'b': { 'c': 3 } }, 4 , 5] };
console.log(
_.at(obj, ['a[0].b.c', 'a[1]']) // [3, 4]
);
console.log(
_.at(obj, ['a[0].b.c', 'a[2]']) // [3, 5]
);実行結果を確認すると、配列が生成されていることが確認できます。

サンプルコード
以下は、
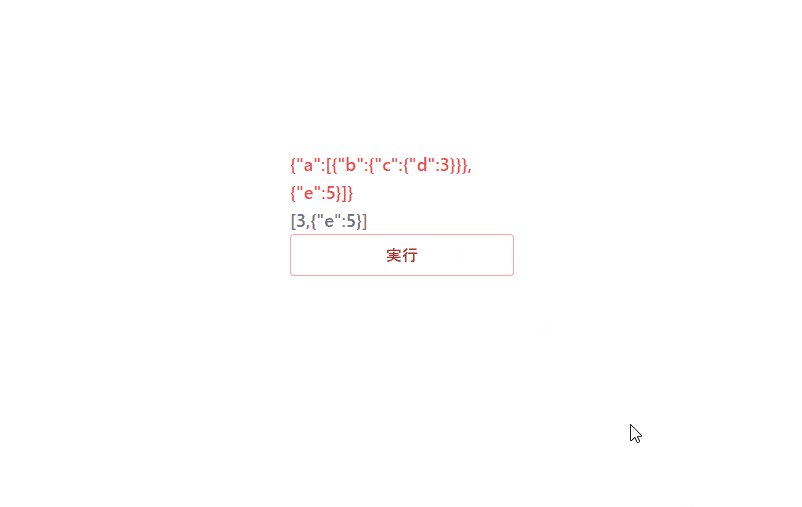
「実行」ボタンをクリックして、オブジェクトのパスに対応した配列を生成した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const obj = { 'a': [ { 'b': { 'c': {'d' : 3 } } }, {'e': 5 } ] };
foo.innerHTML = JSON.stringify( obj )
bar.innerHTML = JSON.stringify( _.at(obj, ['a[0].b.c.d', 'a[1]']) )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto">変更前</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-300 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

MySQL 符号をチェックする 2021.12.17
-
次の記事

MySQL スロークエリを設定する 2021.12.18







コメントを書く