javascript 同じ要素からのイベントを指定した場所で止める
- 作成日 2021.10.18
- javascript
- javascript

javascriptで、同じ要素からのイベントを指定した場所で止めるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
同じ要素からのイベントを指定した場所で止める
同じ要素からのイベントを指定した場所で止めるには、「Event.stopImmediatePropagation()」を使用します。
/** html **/
<input id="btn" type="button" value="ボタン" />
/** javascripot **/
'use strict'
function hoge(e){
console.log('hogeを実行')
e.stopImmediatePropagation()
}
function foo(e){
console.log('fooを実行')
}
function bar(e){
console.log('barを実行')
}
document.getElementById("btn").addEventListener('click', hoge, false)
document.getElementById("btn").addEventListener('click', foo, false)
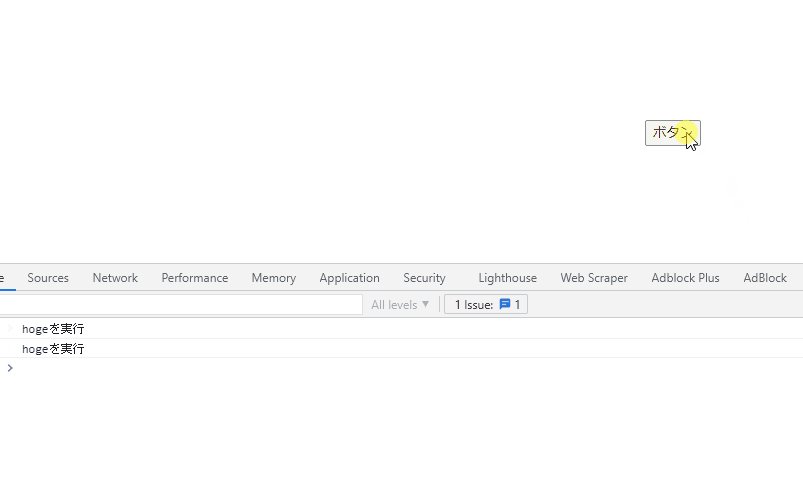
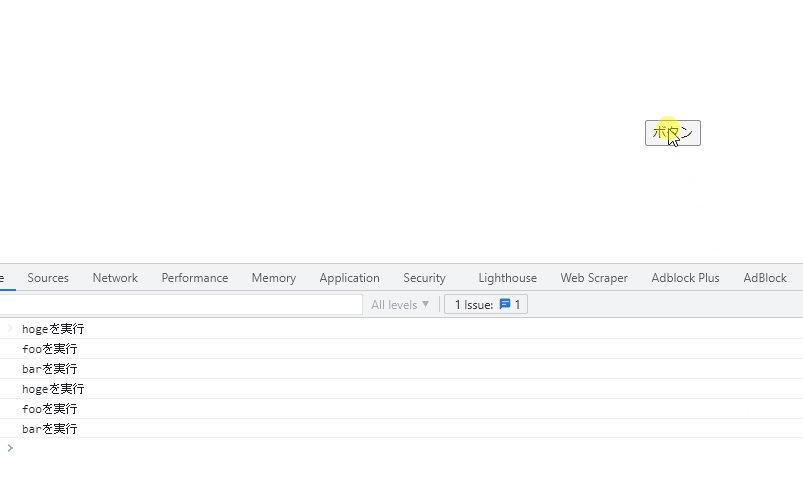
document.getElementById("btn").addEventListener('click', bar, false)実行結果を確認すると、ボタンをクリックすると、「stopImmediatePropagation()」以降のクリックイベントが実行されないことが確認できます。

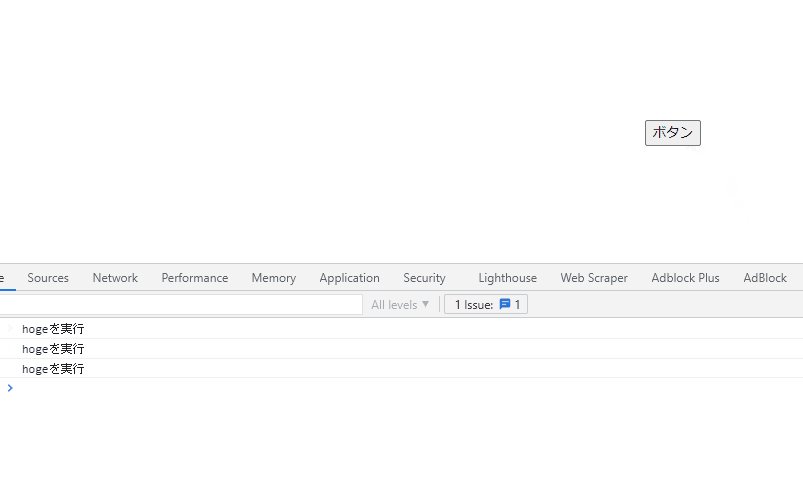
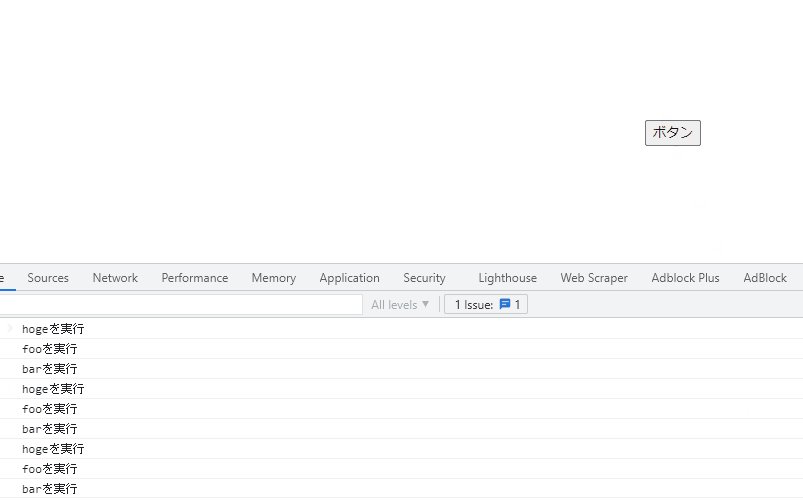
「 stopImmediatePropagation() 」を使用しないと以下のように他のクリックイベントは実行されます。
function hoge(e){
console.log('hogeを実行')
}
function foo(e){
console.log('fooを実行')
}
function bar(e){
console.log('barを実行')
}
document.getElementById("btn").addEventListener('click', hoge, false)
document.getElementById("btn").addEventListener('click', foo, false)
document.getElementById("btn").addEventListener('click', bar, false)実行結果

また、以下のコードを、
function hoge(e){
console.log('hogeを実行')
e.stopImmediatePropagation()
}
function foo(e){
console.log('fooを実行')
}
function bar(e){
console.log('barを実行')
}
document.getElementById("btn").addEventListener('click', hoge, false)
document.getElementById("btn").addEventListener('click', foo, false)
document.getElementById("btn").addEventListener('click', bar, false)アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
const hoge = (e) => {
console.log('hogeを実行')
}
const foo = (e) => {
console.log('fooを実行')
}
const bar = (e) => {
console.log('barを実行')
}
btn.addEventListener('click', hoge, false)
btn.addEventListener('click', foo, false)
btn.addEventListener('click', bar, false)サンプルコード
以下は、
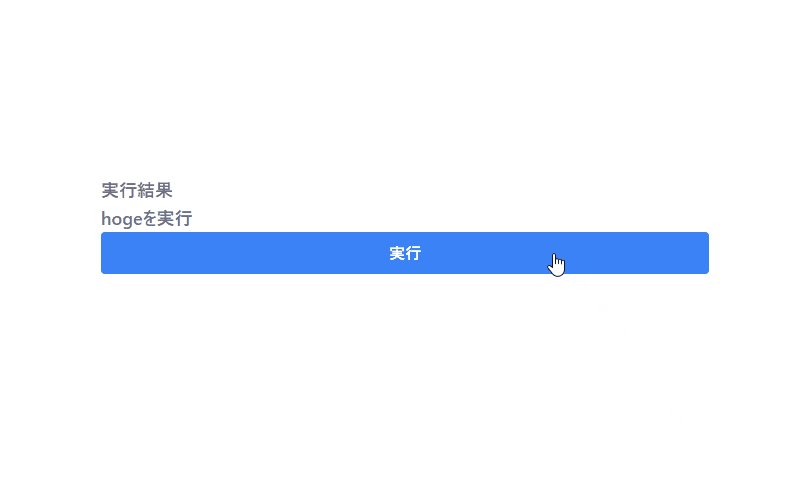
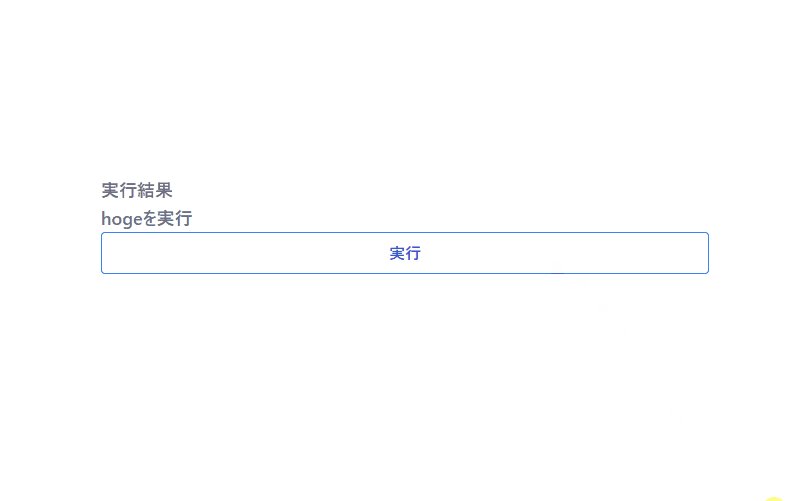
「実行」ボタンに2つイベント登録して、「stopImmediatePropagation()」を使って2つ登録されているイベントを、1つしか実行しないサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = (e) => {
bar.innerHTML = 'hogeを実行'
e.stopImmediatePropagation()
}
const foo = (e) => {
fuga.innerHTML = 'fooを実行'
}
window.onload = () => {
btn.addEventListener('click', hoge, false)
btn.addEventListener('click', foo, false)
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<h1 id="fuga" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、イベントが1つしか実行されないことが確認できます。

-
前の記事

Rocky Linux 画像編集ツール「Inkscape」を使用する 2021.10.17
-
次の記事

php md5_fileでファイルのmd5ハッシュ値を取得する 2021.10.18







コメントを書く