javascript jsonデータをXMLHttpRequestを使って取得する
- 作成日 2020.10.25
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、XMLHttpRequesを使用して、jsonデータをXMLHttpRequestを使って取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 98.0.4758.102
XMLHttpReques使い方
XMLHttpRequesを使用すると、json形式のデータを取得することが可能です。
const xhr = new XMLHttpRequest();
// リクエスト
xhr.open("GET", 'https://jsonplaceholder.typicode.com/todos/');
//リクエスト送信
xhr.send();
// 自動的に呼ばれる関数
xhr.onreadystatechange = function () {
// readyState XMLHttpRequest の状態 4: リクエストが終了して準備が完了
// status httpステータス
if (xhr.readyState == 4 && xhr.status == 200) {
// jsonをオブジェクトに変更
const jsonObj = JSON.parse(xhr.responseText);
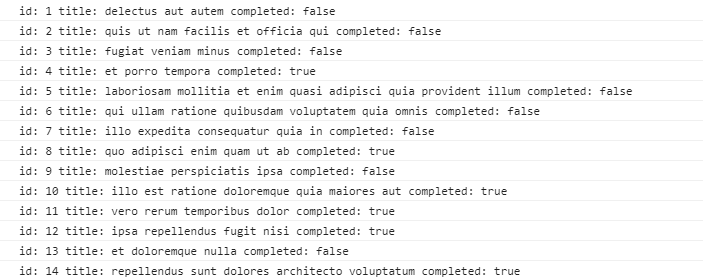
for (let item of jsonObj) {
console.log("id: " + item.id + " title: " + item.title + " completed: " + item.completed);
}
}
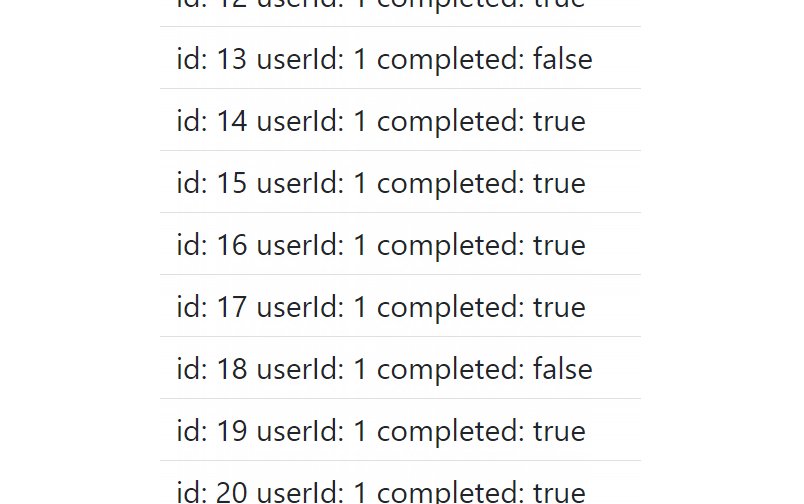
}実行結果

サンプルコード
以下は、
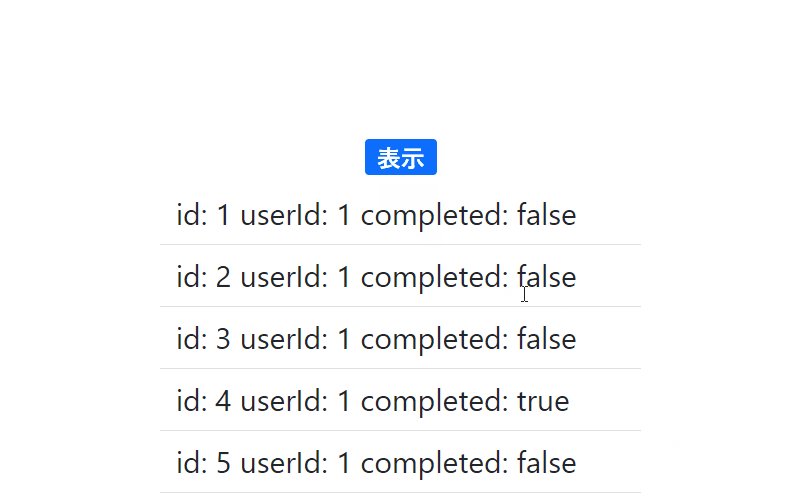
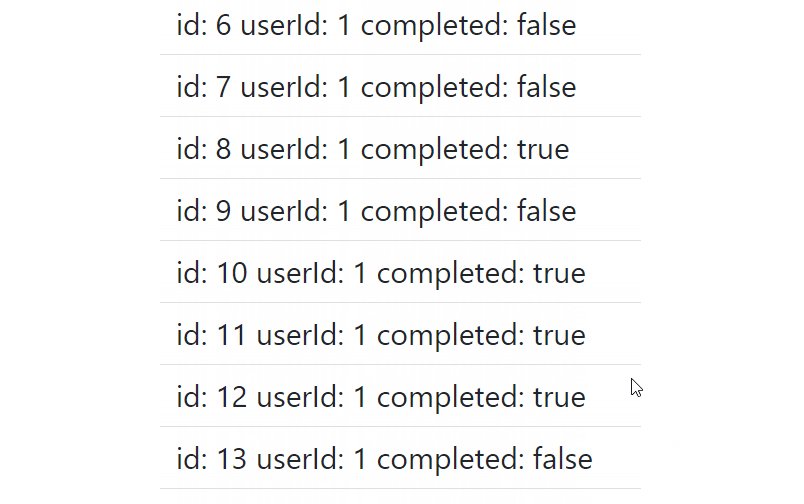
「実行」ボタンをクリックすると、JSONデータをXMLHttpRequestで取得してjavascriptのオブジェクトに変換して、フロントに表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数は、アロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () =>{
const xhr = new XMLHttpRequest();
// 処理の状況変化を監視して自動的に呼ばれる関数
xhr.onreadystatechange = () => {
// readyState XMLHttpRequest の状態 4: リクエストが終了して準備が完了
// status httpステータス
if (xhr.readyState == 4 && xhr.status == 200) {
if (xhr.response) {
// jsonをオブジェクトに変更
const jsonObj = JSON.parse(xhr.responseText);
disp(jsonObj, "txt");
}
}
}
// リクエスト
xhr.open("GET", 'https://jsonplaceholder.typicode.com/todos');
//リクエスト送信
xhr.send();
}
//フロントに表示する関数
const disp = (obj, id) =>{
let text = [];
// for ofを使用
for (let item of obj) {
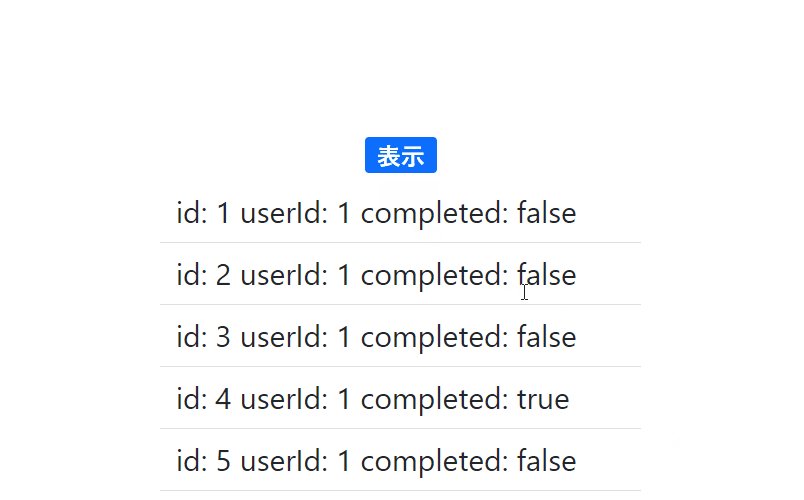
text.push('<li class="list-group-item">' + "id: " + item.id + " userId: " + item.userId + " completed: " + item.completed + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">表示</span></h2>
<ul id="txt" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

windows10 mysqlのバージョンを確認する 2020.10.25
-
次の記事

Jquery onを使ってイベントをbindしたイベントを削除する 2020.10.25







コメントを書く