javascript consoleにあるログを全てクリアする
- 作成日 2020.09.14
- 更新日 2022.06.22
- javascript
- javascript

javascriptでconsole.clearを使用して、consoleにあるログを全てクリアするサンプルコードとなります。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
console.clear使い方
console.countを利用するとconsoleにあったログを全て削除することが可能です。
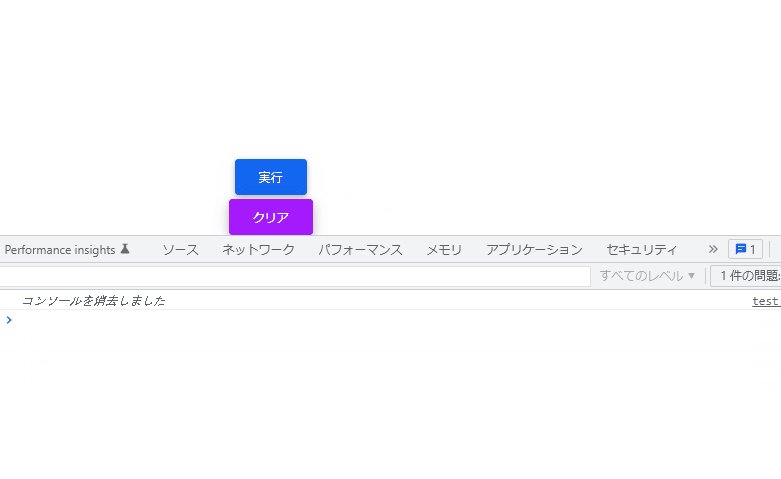
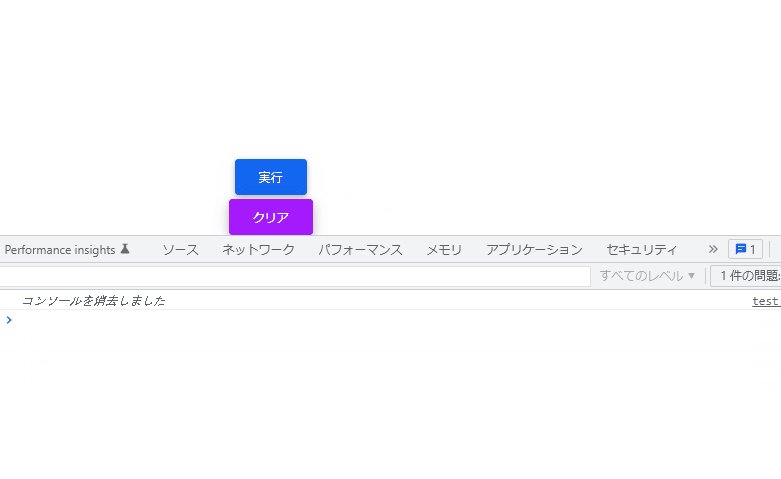
console.clear()実行すると、以下のように表示されます。

サンプルコード
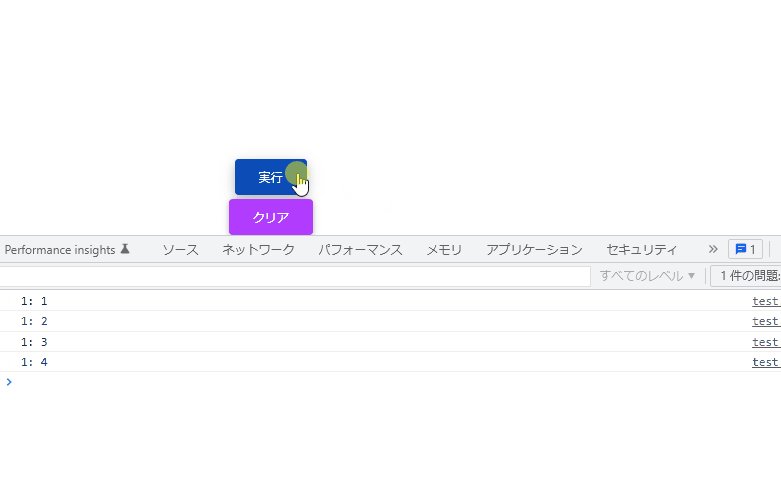
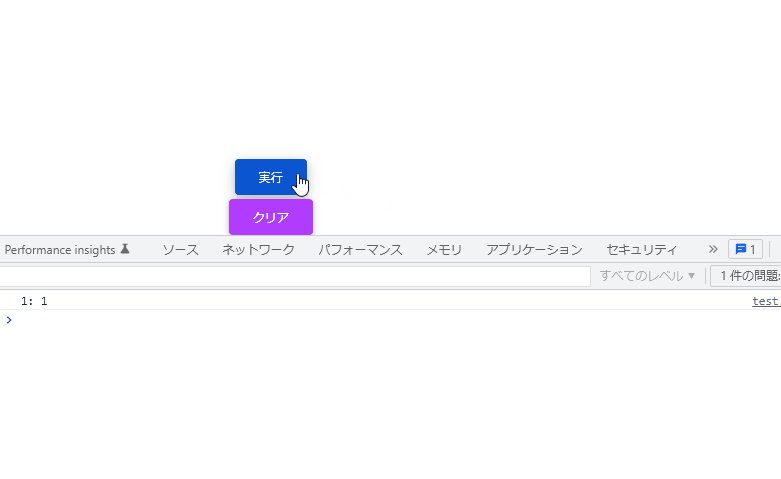
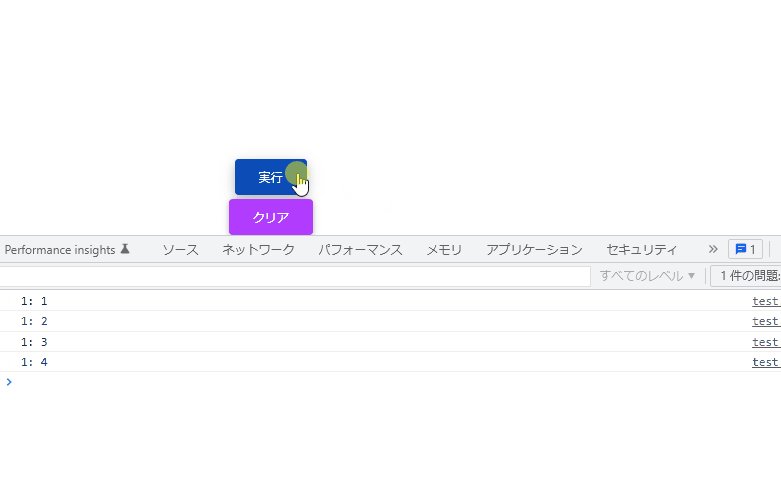
以下は、「 実行 」ボタンをクリックするごとに、変数の利用回数をカウントしていき、「 クリア」ボタンでconsoleログを削除するサンプルコードとなります。
※cssには「Bootstrap Material Design」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 300px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
let num = 1;
console.count(num);
}
function foo() {
console.clear()
}
</script>
<body>
<div class="main">
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">実行</button>
<button type="button" class="btn btn-raised btn-secondary mt-1" onclick="foo()">クリア</button>
</div>
</body>
</html>ログが削除されることが確認できます。

-
前の記事

javascript 入力ダイヤログを表示する 2020.09.13
-
次の記事

javascript 1階層下の最初のhtmlタグ(子要素)を取得する 2020.09.14







コメントを書く