javascript ノードを範囲を指定して選択状態にする
- 作成日 2021.06.23
- 更新日 2022.09.08
- javascript
- javascript

javascriptで、ノードを範囲を指定して選択状態にするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
範囲を指定して選択状態にする
範囲を指定して選択状態にするには、「setStart」と「setEnd」で範囲を指定して「getSelection」を使用して選択することで可能です。
<div>
<p id="hoge">
node0
<i>node1</i>
node2
<i>node3</i>
</p>
<input id="btn" type="button" value="ボタン" />
</div>
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const range = new Range();
range.setStart(hoge, 0); // 0番目のテキストノードから
range.setEnd(hoge, 3); // 3番目(自身は含まない)を
document.getSelection().addRange(range); // 選択を適応
}
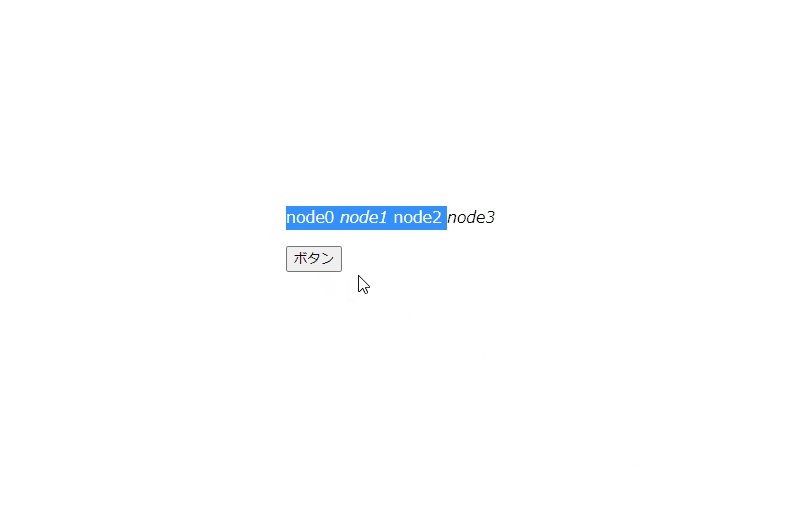
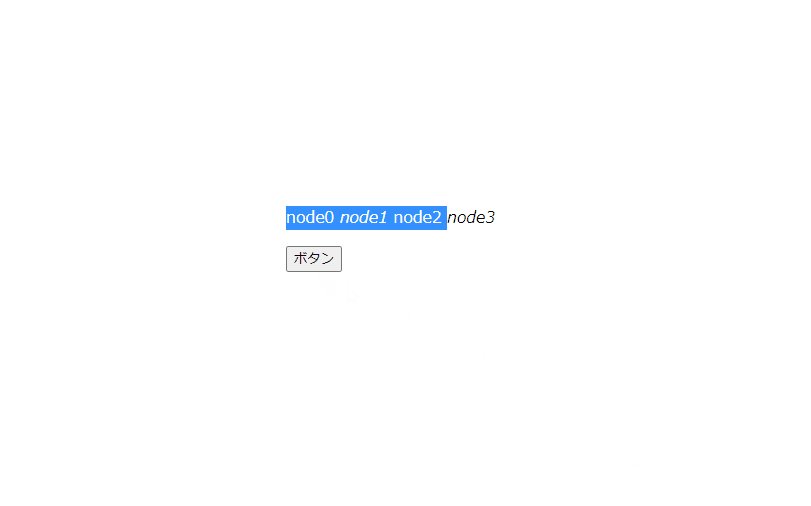
</script>実行結果を確認すると、node0~2が選択状態になることが確認できます。

また、以下のコードを、
document.getElementById('btn').onclick = function () {
const range = new Range();
range.setStart(hoge, 0); // 0番目のテキストノードから
range.setEnd(hoge, 3); // 3番目(自身は含まない)を
document.getSelection().addRange(range); // 選択を適応
}アロー関数を使用して、簡潔に記述することもできます。
btn.onclick = () =>{
const range = new Range();
range.setStart(hoge, 0); // 0番目のテキストノードから
range.setEnd(hoge, 3); // 3番目(自身は含まない)を
document.getSelection().addRange(range); // 選択を適応
}サンプルコード
以下は、
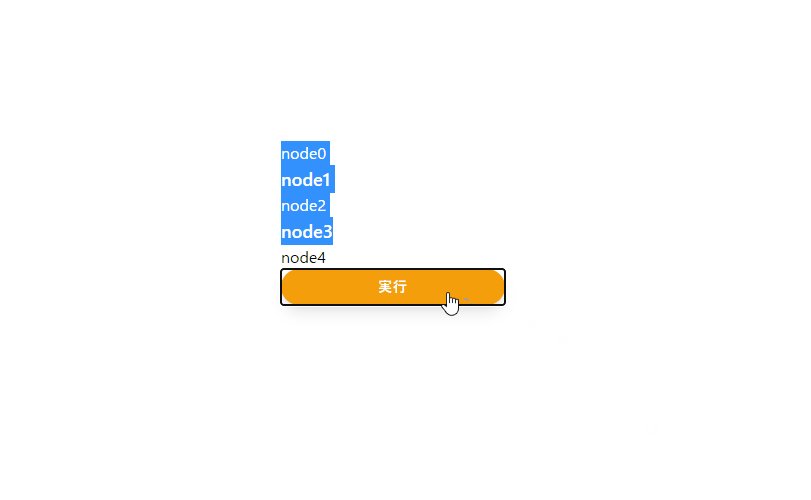
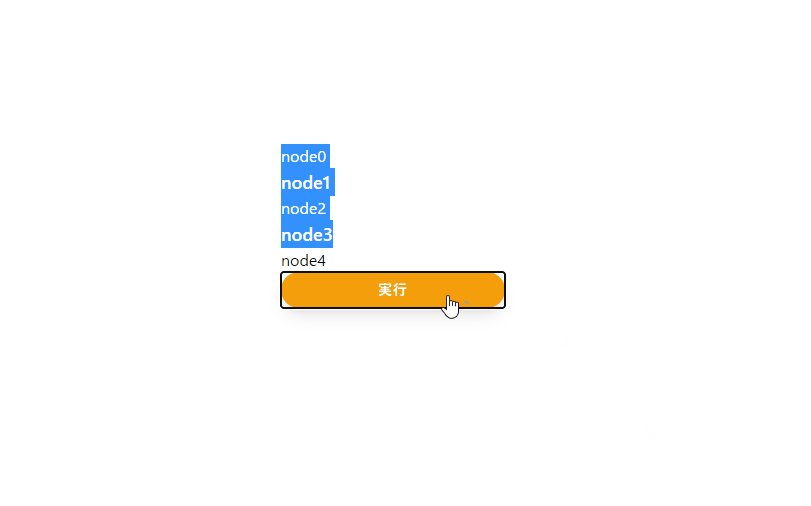
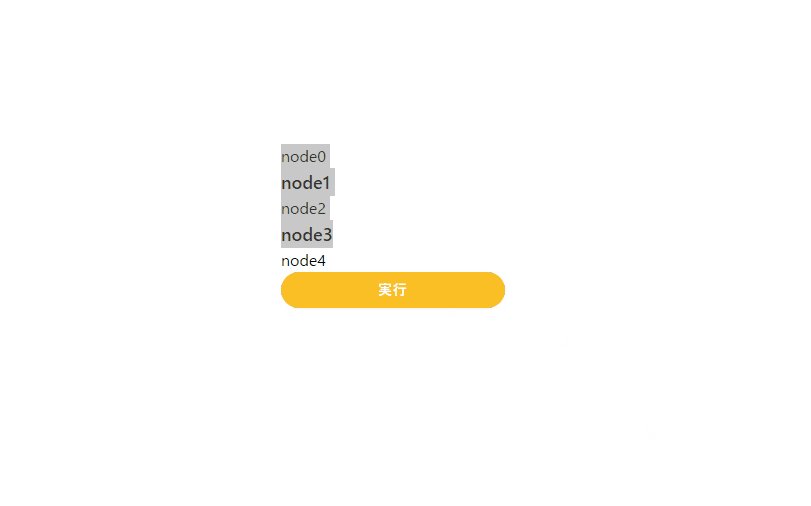
「実行」ボタンをクリックして、テキストノードを範囲を指定して選択状態にするサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const range = new Range();
range.setStart(sample, 0); // 0番目のテキストノードから
range.setEnd(sample, 4); // 番目(自身は含まない)を
document.getSelection().addRange(range); // 選択を適応
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
node0
<h2 class="font-semibold text-lg mr-auto">node1</h2>
node2
<h2 class="font-semibold text-lg mr-auto">node3</h2>
node4
<button id="btn"
class="mb-2 md:mb-0 bg-yellow-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-yellow-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、指定した範囲のテキストノードが選択されていることが確認できます。

-
前の記事

Vimエディタ エンコードを設定する 2021.06.23
-
次の記事

Vimエディタ UTF8のBOMのありなしを設定する 2021.06.23










コメントを書く