javascript 1階層下の最初のhtmlタグ(子要素)を取得する
- 作成日 2020.09.14
- 更新日 2022.06.22
- javascript
- javascript

javascriptで、firstElementChildメソッドを使用して、1階層下の最初のhtmlタグ(子要素)を取得するサンプルコードを記述してます。ここでは簡単なfirstElementChildメソッドの使い方も記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
firstElementChildメソッド使い方
「firstElementChild」メソッドを使うと、最初の1つだけの子要素を取得することができます。
document.getElementById( "id名" ).firstElementChild ;実際に取得してみます。
<ul id="txt" class="uk-list uk-list-square">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<script>
let ulElement = document.getElementById( "txt" ).firstElementChild ;
console.log(ulElement) // li
console.log(ulElement.innerHTML) // List item 1
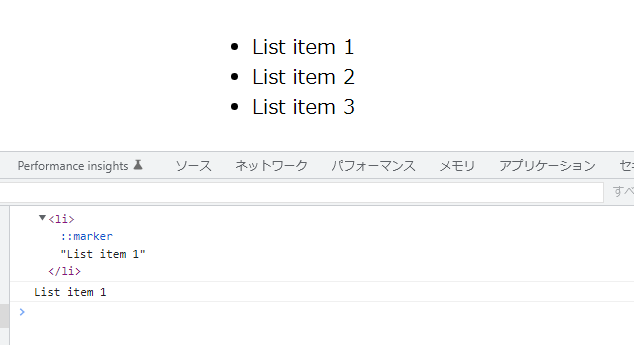
</script>実行結果

また、document.getElementByIdを省略して「id名」のみで記述することも可能です。
console.log( txt.firstElementChild ) // li
console.log( txt.firstElementChild.innerHTML ) // List item 1サンプルコード
以下は、firstElementChildメソッドを使用して、「子要素を取得」するボタンをクリックすると、最初にある子要素をコンソールに表示するサンプルコードです。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hyouji() {
let txt = document.getElementById("hoge").firstElementChild;
console.log(txt);
};
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div id="hoge">
<ul id="txt" class="uk-list uk-list-square">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<b>b item1</b>
</div>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hyouji()">子要素を取得</button>
</p>
</div>
</div>
</body>
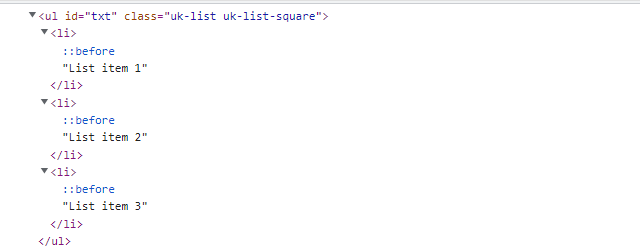
</html>最初の子要素が取得できていることが確認できます。

コンソール画面

-
前の記事

javascript consoleにあるログを全てクリアする 2020.09.14
-
次の記事

Nuxt.js ライブラリ「vuesence-sliding-header」をインストールしてスティッキーヘッダーを実装する 2020.09.14







コメントを書く