javascript lodashを使って配列からランダムに個数を指定して値を抽出する
- 作成日 2021.09.24
- 更新日 2022.05.05
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列からランダムに個数を指定して値を抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
ランダムに個数を指定して値を抽出
ランダムに個数を指定して値を抽出するには、「_.sampleSize」を使用します。
'use strict';
const arr = [
1,
2,
3,
4,
5,
6,
7
]
console.log(
_.sampleSize( arr, 2)
);
console.log(
_.sampleSize( arr, 3)
);
console.log(
_.sampleSize( arr, 4)
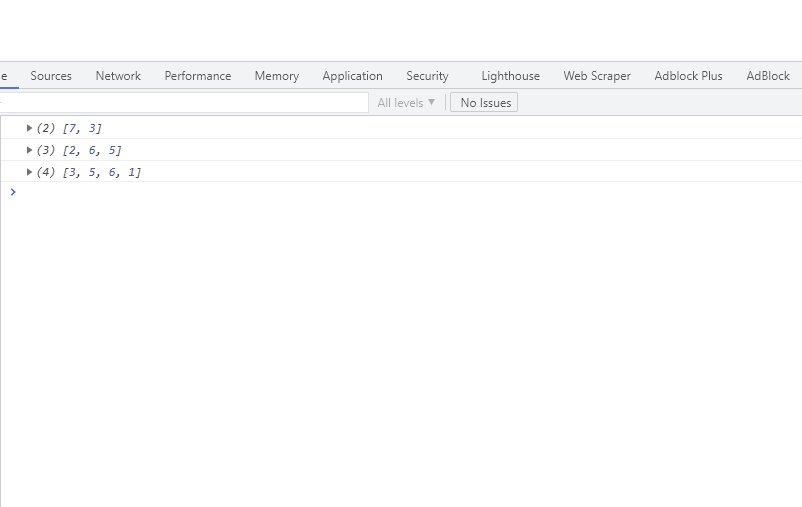
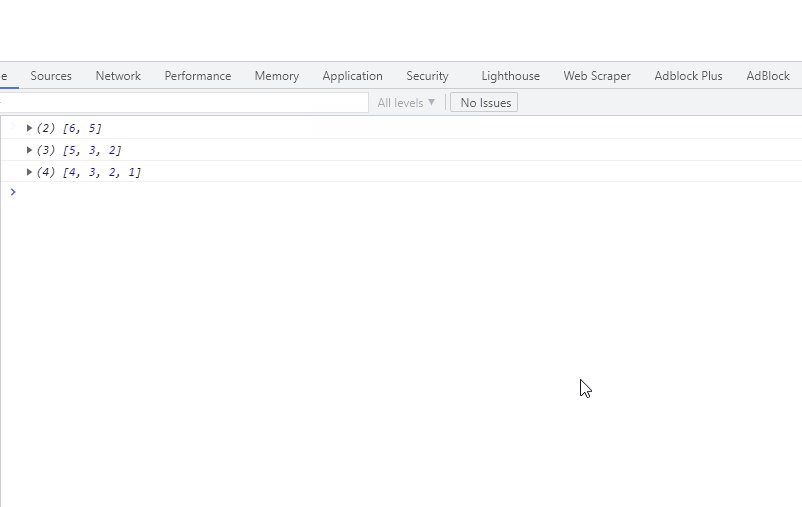
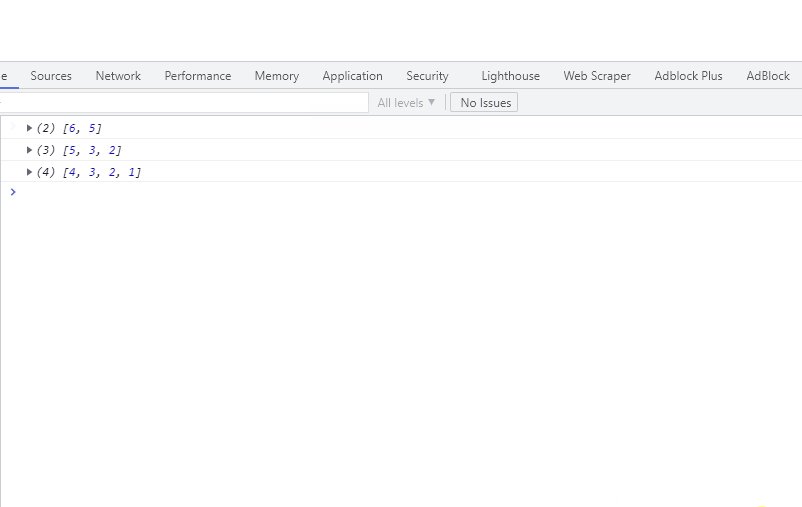
);実行結果を確認すると、ランダムに値が指定された個数で抽出されていることが確認できます。

サンプルコード
以下は、
「実行」ボタンをクリックして、配列からランダムに3個を指定して値を抽出した結果を表示するだけサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [
1,
2,
3,
4,
5,
6,
7
]
disp(arr, "foo");
disp(_.sampleSize( arr, 3), "bar");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-green-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、ランダムに値がフロントに表示されていることが確認できます。

-
前の記事

php 配列を変数から生成する 2021.09.23
-
次の記事

Ruby 条件を指定して、配列の最大値と最小値を求める 2021.09.24







コメントを書く