javascript 引数に引数を使用する
- 作成日 2020.09.20
- 更新日 2022.06.24
- javascript
- javascript

javascriptで、関数の引数を同じ関数の引数として使用するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
引数利用
javascriptでは、以下のように、関数の引数を、引数として利用することが可能です。
※引数は、左側から評価されます。
function hoge(msg1, msg2 = msg1 + 'world') {
console.log(msg1, msg2);
}
hoge('hello'); // hello helloworld
// 第ニ引数を指定すると、そのまま使用される
hoge('text1','text2'); // text1 text2左側から評価されるので、以下のような使用方法はできません。
function hoge(msg1 = msg2 + 'world', msg2) {
console.log(msg1, msg2);
}
hoge('','hello'); // helloサンプルコード
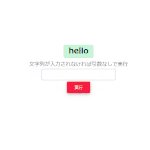
以下は、
「実行」ボタンをクリックすると、フォームに入力された値を第1引数にして、第2引数で、その第1引数を使用した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="foo" class="badge badge-info">文字列を表示</span></h2>
<div class="form-group">
<label for="txtfrm" class="bmd-label-floating">hogeの第1引数を指定</label>
<input id="txtfrm" type="text" class="form-control mx-auto w-50">
</div>
<button id="btn" type="button" class="btn btn-raised btn-primary mt-2">
実行
</button>
</div>
<script>
function hoge(msg1, msg2 = msg1 + 'world') {
// 表示用の要素
let elm = document.getElementById("foo");
// 引数を表示
elm.textContent = msg2;
}
let elm = document.getElementById("btn");
// クリックイベントを設定
elm.onclick = function () {
// フォームの値を取得
let str = document.getElementById("txtfrm").value;
// フォームの値を第1引数に指定
hoge(str);
};
</script>
</body>
</html>第1引数が第2引数に利用されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
const hoge = (msg1, msg2 = msg1 + 'world') => {
foo.textContent = msg2;
}
btn.onclick = () => {
hoge(txtfrm.value);
};-
前の記事

javascript 引数の初期値を設定する 2020.09.20
-
次の記事

javascript replaceの正規表現に変数を利用する 2020.09.20







コメントを書く