javascript 引数の初期値を設定する
- 作成日 2020.09.20
- 更新日 2022.06.24
- javascript
- javascript

javascriptで、関数の引数の初期値を設定するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 102.0.5005.115
初期値設定
javascriptでは以下のように、関数に初期値を設定することが可能です。
こうすることで、引数がない場合は、初期値が表示されます。
function hoge(msg = 'hello') {
console.log(msg);
}
hoge(); // hello
hoge('foo'); // foo
hoge(undefined); // hello複数の場合も、同様に利用することができます。
function hoge(msg1, msg2 = 'hello') {
console.log(msg1, msg2);
}
hoge('foo'); // foo hello
hoge('foo','hoge'); // foo hogeサンプルコード
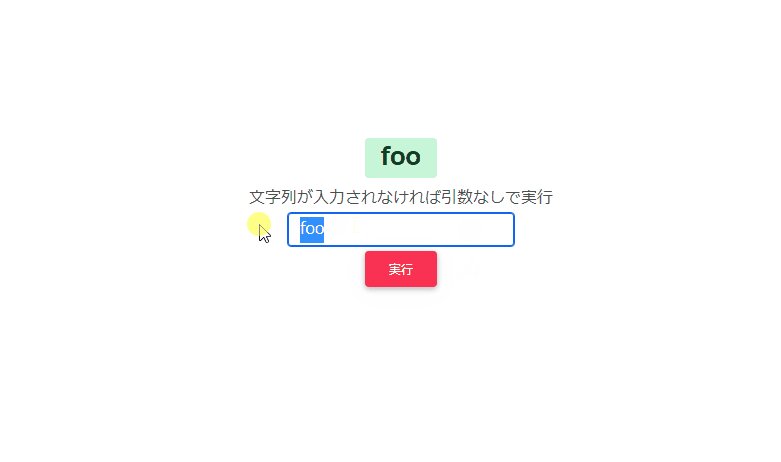
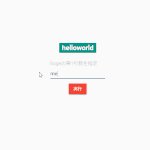
以下は、
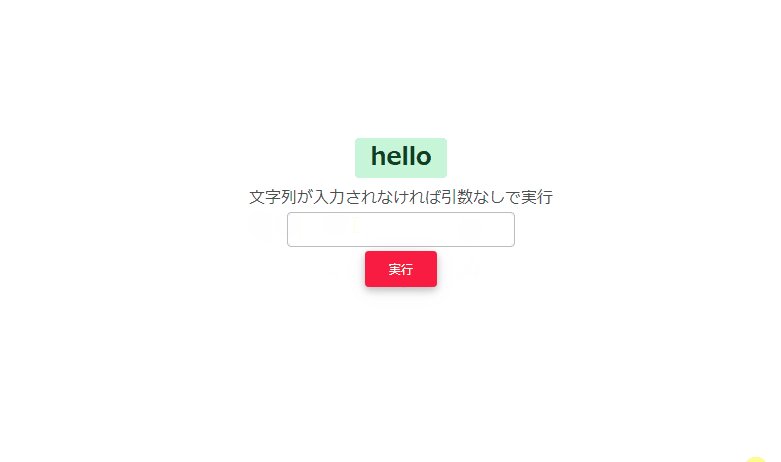
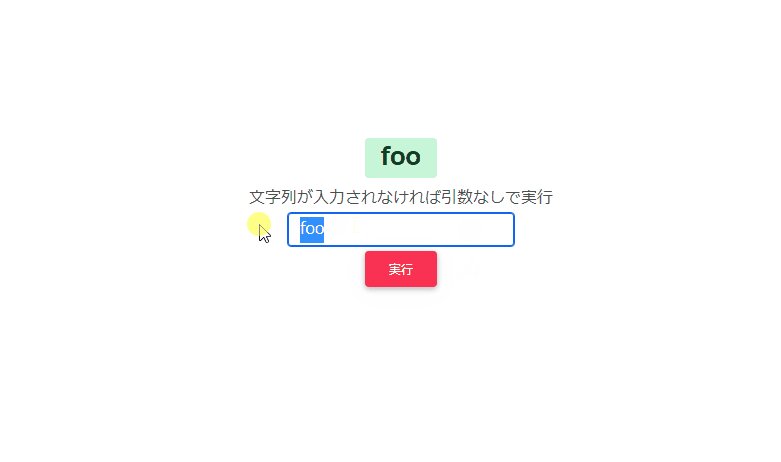
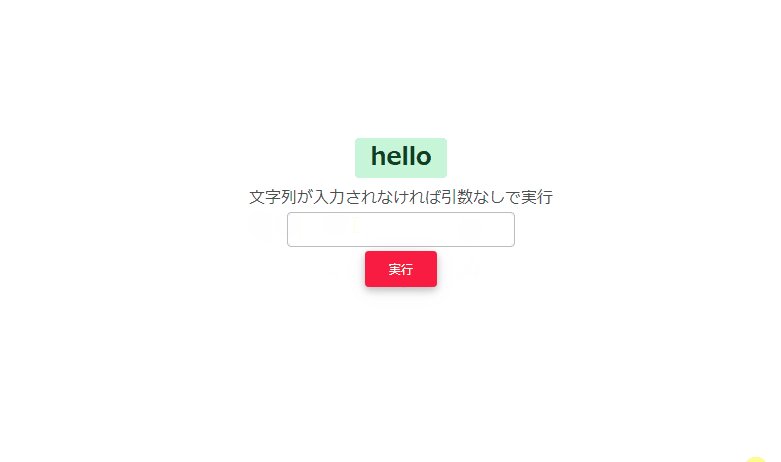
「実行」ボタンをクリックすると、フォームに入力された値がない場合は、引数なしで関数hogeを実行して、ある場合は入力された値を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="foo" class="badge badge-success">文字列を表示</span></h2>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列が入力されなければ引数なしで実行</label>
<input id="txtfrm" type="text" class="form-control mx-auto w-50">
</div>
<button id="btn" type="button" class="btn btn-raised btn-danger mt-1">
実行
</button>
</div>
<script>
function hoge(msg = 'hello') {
// 表示用の要素
let elm = document.getElementById("foo");
// 引数を表示
elm.textContent = msg;
}
let elm = document.getElementById("btn");
// クリックイベントを設定
elm.onclick = function () {
// 文字列が入力されなければ引数なしで実行
let str = document.getElementById("txtfrm").value;
if (str == null || str == '') {
hoge();
} else {
hoge(str);
}
};
</script>
</body>
</html>引数がない場合は、初期値が表示されていることが確認できます。

また、javascript部は三項演算子を使用して、document.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = (msg = 'hello') => {
foo.textContent = msg;
}
btn.onclick = () => {
(txtfrm.value == null || txtfrm.value == '') ? hoge() : hoge(txtfrm.value)
}-
前の記事

フレームワーク「HTML5 Boilerplate」をインストールして利用する 2020.09.20
-
次の記事

javascript 引数に引数を使用する 2020.09.20







コメントを書く