フレームワーク「HTML5 Boilerplate」をインストールして利用する
- 作成日 2020.09.20
- centos8 HTML5 Boilerplate
- centos8, HTML5 Boilerplate

HTML5の基本テンプレートである「HTML5 Boilerplate」をインストールして利用するまでの手順を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
※CentOS8 最新版のnodeとyarnをインストールする手順はこちら
html5-boilerplateプロジェクト作成
下記のコマンドでプロジェクトを作成します。
※ここでは「test-project」という名前で作成してます。
yarn create html5-boilerplate test-projecthtml5-boilerplateインストール
必要なパッケージをインストールします。
yarn install自分の場合はここで「error package.json: Name contains illegal characters」が発生したので「package.json」を下記の通り、編集しました。
{
"name": "mebee",
"version": "0.0.1",
"description": "mebee",
"license": "",
"author": "",
"scripts": {
"build": "parcel build index.html",
"dev": "parcel index.html --open",
"start": "npm run build && npm run dev",
"test": "echo \"Error: no test specified\" && exit 1"
},
"devDependencies": {
"parcel-bundler": "^1.12.4"
}
}
html5-boilerplate実行
インストールが終われば、ローカルサーバーを起動してみます。
デフォルトだと1234番ポートを使用しているので、firewallを設定しておきます。
sudo firewall-cmd --add-port=1234/tcp --zone=public --permanent
sudo firewall-cmd --reloadローカルサーバーを起動します。
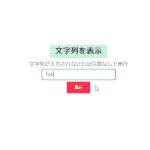
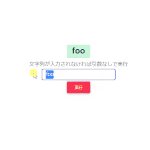
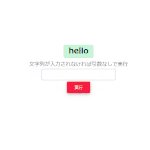
yarn startブラウザから http://プライベートIP or サーバーアドレス:1234 にアクセスして下記のページが表示されていれば環境構築は完了です。

作成された基本テンプレートである「index.hml」は下記となります。
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta property="og:title" content="">
<meta property="og:type" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<link rel="manifest" href="site.webmanifest">
<link rel="apple-touch-icon" href="icon.png">
<!-- Place favicon.ico in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<meta name="theme-color" content="#fafafa">
</head>
<body>
<!-- Add your site or application content here -->
<p>Hello world! This is HTML5 Boilerplate.</p>
<script src="js/vendor/modernizr-3.11.2.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-Y to be your site's ID. -->
<script>
window.ga = function () { ga.q.push(arguments) }; ga.q = []; ga.l = +new Date;
ga('create', 'UA-XXXXX-Y', 'auto'); ga('set', 'anonymizeIp', true); ga('set', 'transport', 'beacon'); ga('send', 'pageview')
</script>
<script src="https://www.google-analytics.com/analytics.js" async></script>
</body>
</html>
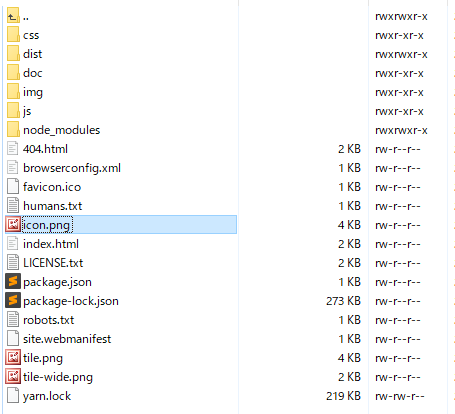
プロジェクト配下のディレクトリは下記となります。

-
前の記事

javascript 全てのチェックボックスがチェックされているかを確認する 2020.09.19
-
次の記事

javascript 引数の初期値を設定する 2020.09.20







コメントを書く