javascript ユーザーエージェントを表示する
- 作成日 2022.07.28
- javascript
- javascript

javascriptで、ユーザーエージェントを表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
ユーザーエージェントを表示
ユーザーエージェントを表示するには、「window.navigator.userAgent」を使用します。
実際に、chromeで表示してみます。
console.log( window.navigator.userAgent )
// Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36firefoxだと以下になります。
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:102.0) Gecko/20100101 Firefox/102.0safari15.5だと以下になります。
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.5 Safari/605.1.15また、windowオブジェクトは省略して記述することも可能です。
console.log( navigator.userAgent )サンプルコード
以下は、
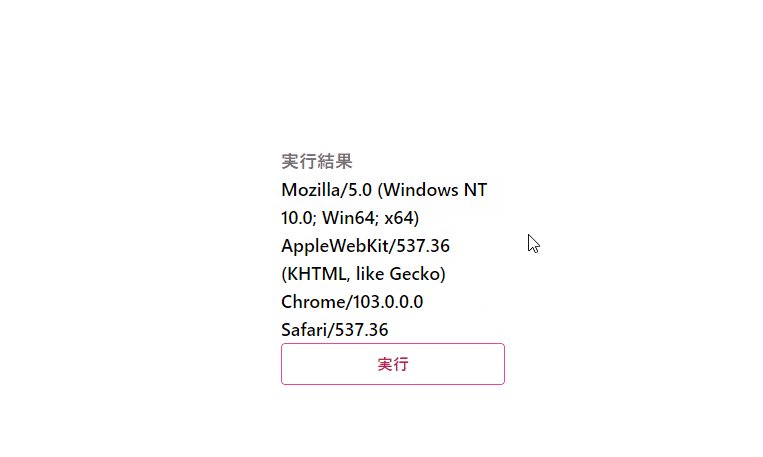
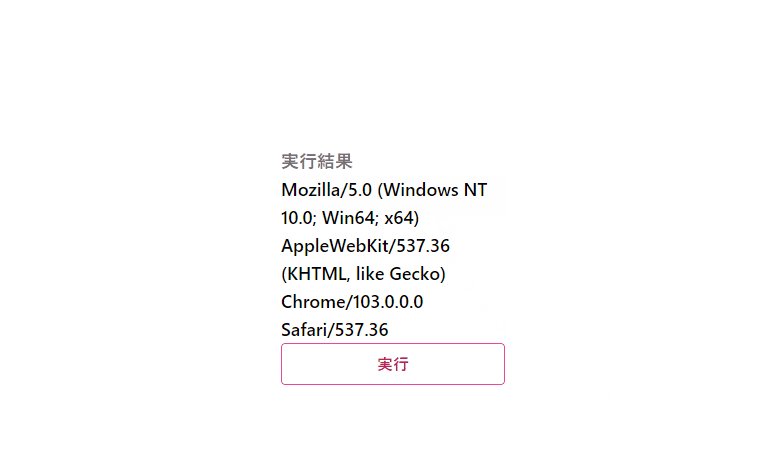
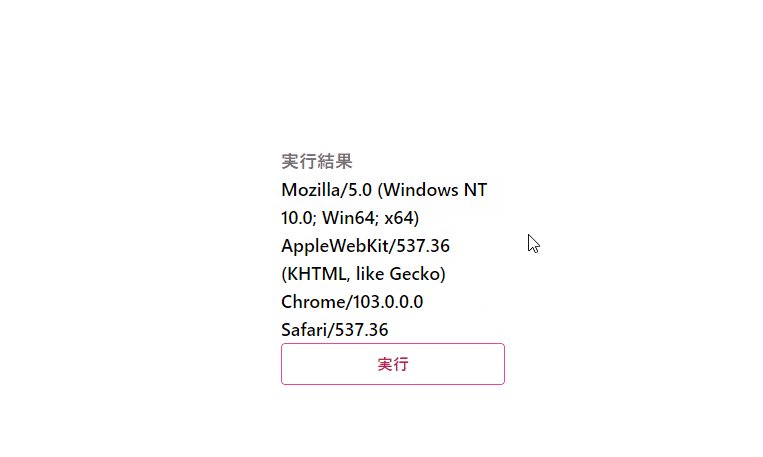
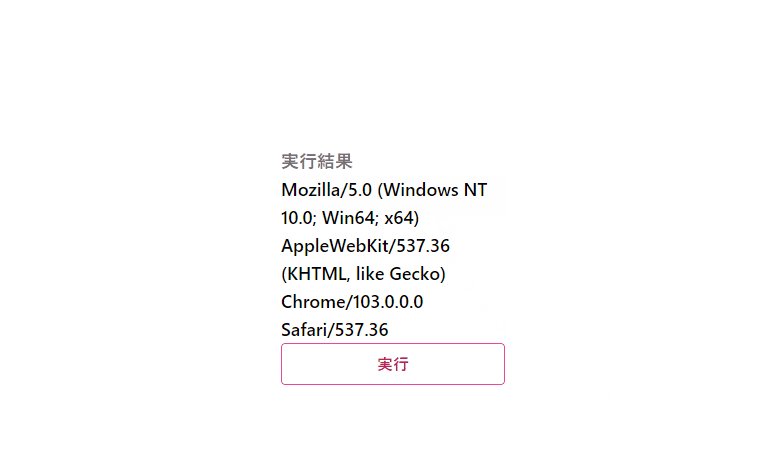
「実行」ボタンをクリックした際に、ユーザーエージェントを取得して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = navigator.userAgent
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-500 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、ユーザーエージェントが表示されていることが確認できます。

-
前の記事

Rust 文字列を指定した回数繰り返す 2022.07.27
-
次の記事

SQL Server オートインクリメントを設定する 2022.07.28







コメントを書く