javascript JSONオブジェクトの数を取得する
- 作成日 2021.01.21
- 更新日 2022.12.20
- javascript
- javascript

javascriptで、Object.keysを使用して、JSONオブジェクトの数を取得するサンプルコードを記述してます。ここではHTTP クライアントライブラリの「axios」を使ってjsonデータを取得してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.125
Object.keys使い方
「Object.keys」を使用すると、jsonデータの数を取得することが可能です。
「test.json」を以下の内容で用意します。
[
{
"id": 1,
"title": "title1",
"description": "dummy"
},
{
"id": 2,
"title": "title2",
"description": "dummy"
},
{
"id": 3,
"title": "title3",
"description": "dummy"
},
{
"id": 4,
"title": "title4",
"description": "dummy"
}
] 「axios」を使って、「test.json」を読み込んで「Object.keys」で数を取得します。
/ ** axiosを使用 **/
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
/** js **/
<script>
axios.get('test.json')
.then(res => console.log(Object.keys(res.data).length)) // 4
.catch(err => console.error(err))
</script>「4」と表示されることが確認できます。
「json」が入れ子になっていても、結果は同じになります。
let json = [{
"id": 1,
"title": {"main":"mainTitle","sub":"subTitle"},
"description": "dummy"
},
{
"id": 2,
"title": "title2",
"description": "dummy"
},
{
"id": 3,
"title": "title3",
"description": "dummy"
},
{
"id": 4,
"title": "title4",
"description": "dummy"
}];
console.log(Object.keys(json).length);サンプルコード
以下は、
「実行」ボタンをクリックすると、JSONデータをaxiosで取得して数を取得して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
「test.json」
[
{
"id": 1,
"title": "title1",
"description": "dummy"
},
{
"id": 2,
"title": "title2",
"description": "dummy"
},
{
"id": 3,
"title": "title3",
"description": "dummy"
}
]サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
jsoncount();
}
async function jsoncount() {
try {
const res = await axios.get('test.json');
//数を表示
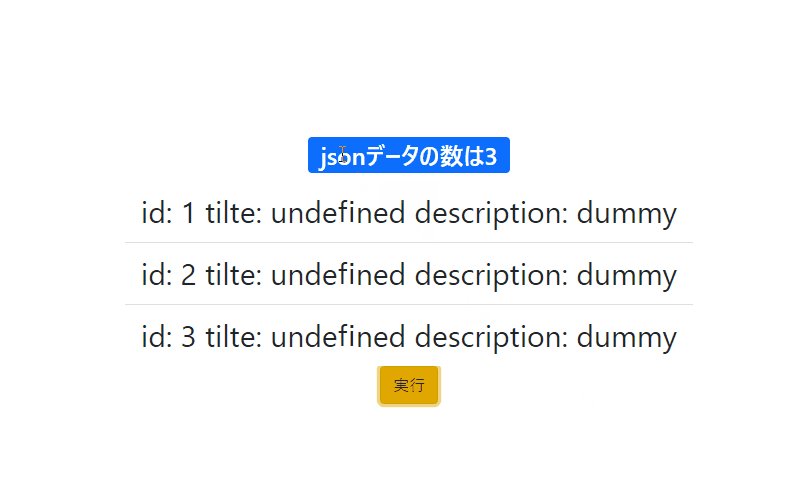
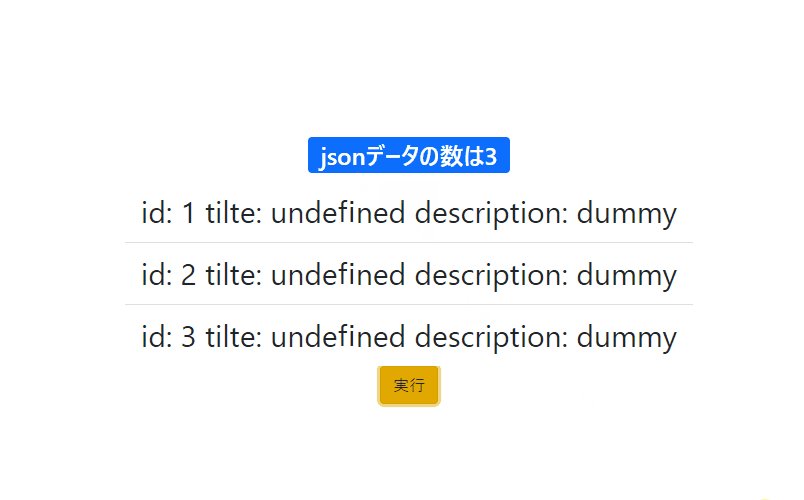
result.innerHTML = 'jsonデータの数は' + Object.keys(res.data).length;
// 内容表示用
const items = JSON.parse(JSON.stringify(res.data));
disp(items,"txt");
} catch (err) {
console.error(err);
}
}
//フロントに表示する関数
function disp(obj, id) {
let text = [];
// for ofを使用
for (let item of obj) {
text.push('<li class="list-group-item">' + "id: " + item.id + " tilte: " + item.tilte + " description: " + item.description + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="result" class="badge bg-primary">表示</span></h2>
<ul id="txt" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
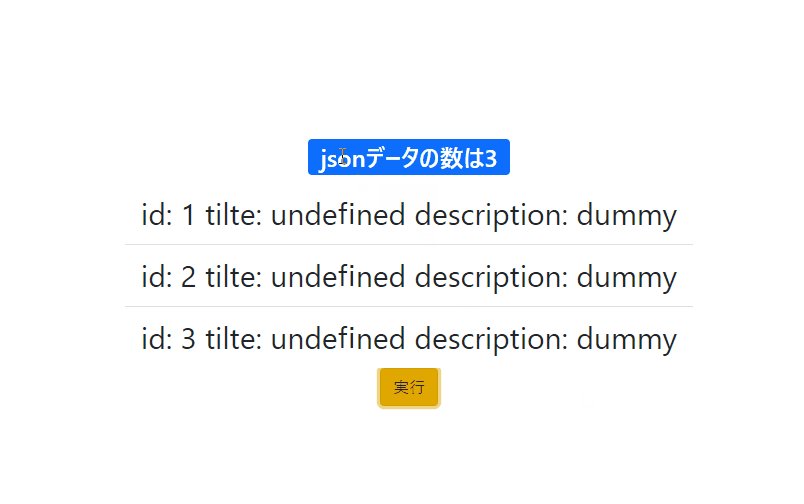
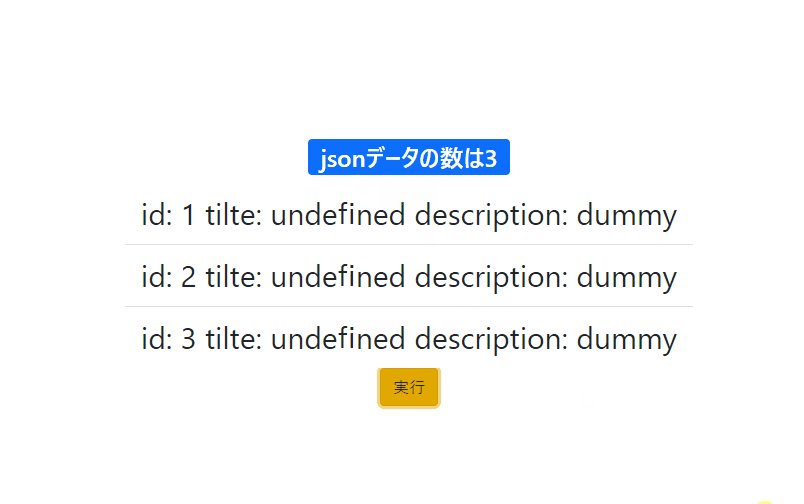
</html>数が表示されていることが確認できます。

-
前の記事

PostgreSQL カラム名を変更する 2021.01.21
-
次の記事

php 同じ値で配列を作成する 2021.01.21










コメントを書く