javascript 文字列の一部を抽出する
- 作成日 2020.08.09
- 更新日 2022.06.01
- javascript
- javascript

javascriptで、substringメソッドを使用して文字列の一部を抽出するサンプルコードを記述してます。ここではsubstringメソッドの簡単な使い方も記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
substringメソッド使い方
substringメソッドは、以下の構文で利用できます。
※開始位置は「0」から始まります。
let val = val.substring(開始位置, 終了位置);substringメソッド使用例
let str = 'abcde';
// 先頭から2文字
console.log(str.substr(0, 2));
// 結果 ab
// 2文字目から2文字
console.log(str.substr(1, 2));
// 結果 bc
// 3文字目から最後まで
console.log(str.substr(2));
// 結果 cde
// 2文字目から7文字の場合、全て取得される
console.log(str.substr(1, 7));
// 結果 bcdeひらがなでも同じ結果となります。
let str = 'あいうえお';
// 先頭から2文字
console.log(str.substr(0, 2));
//結果 あい
// 2文字目から2文字
console.log(str.substr(1, 2));
//結果 いう
// 3文字目から最後まで
console.log(str.substr(2));
//結果 うえお
// 2文字目から7文字の場合、全て取得される
console.log(str.substr(1, 7));
//結果 いうえお少数を使用すると切り捨てされるようです。
let str = 'abcde';
// 先頭から2文字
console.log(str.substr(0.1, 2.9));
// 結果 ab
// 2文字目から2文字
console.log(str.substr(1.9, 2.1));
// 結果 bcサンプルコード
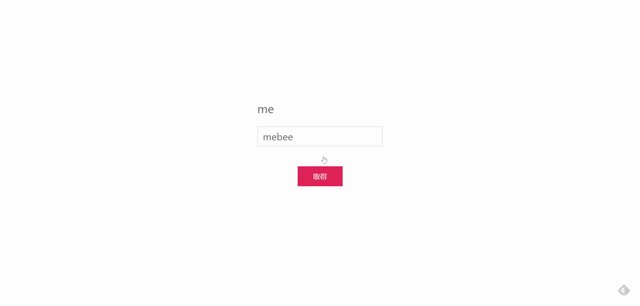
以下は、テキストボックスに入力した値の「1~2文字目」までの文字列を取得するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("hoge").value;
//1文字目から2文字目まで取得します
document.getElementById("txt").textContent = val.substring(0, 2);
}
</script>
<body>
<div class="main">
<form>
<fieldset class="uk-fieldset">
<legend id="txt" class="uk-legend"></legend>
<div class="uk-margin">
<input id="hoge" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">取得</button>
</p>
</div>
</body>
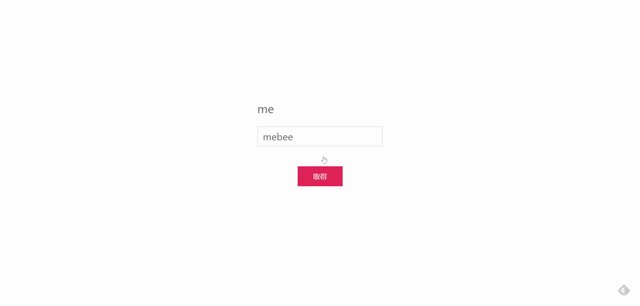
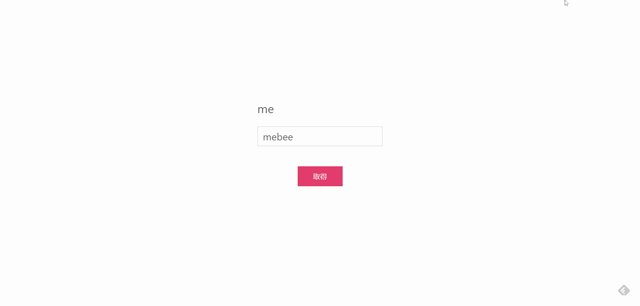
</html>当サイト名である「mebee」の1~2文字までの「me」まで取得できていることが確認できます。

またjavascriptは、document.getElementByIdを省略することもできます。関数もアロー関数で記述できます。
const change = () =>{
let val = hoge.value;
txt.textContent = val.substring(0, 2);
}-
前の記事

php7 「declare(strict_types=1)」を使って変数の型を厳格にする 2020.08.09
-
次の記事

CentOs7 catコマンドをより見やすくする「bat」をインストールする 2020.08.09







コメントを書く