javascript DOCTYPEを取得する
- 作成日 2020.09.28
- 更新日 2022.06.30
- javascript
- javascript

javascriptでdocument.doctypeを使用して、DOCTYPEを取得するサンプルコードとなります。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
document.doctype使い方
document.doctypeを使うと、DOCTYPE宣言を取得することが可能です。
let str = document.doctype;document.doctype使い方
let str = document.doctype;
console.log(str);
//結果 <!DOCTYPE html>
<!DOCTYPE html>だった場合実行結果

サンプルコード
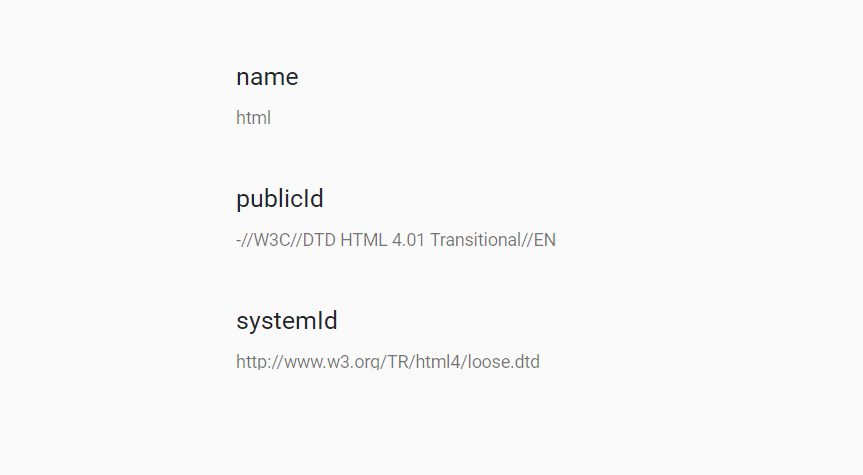
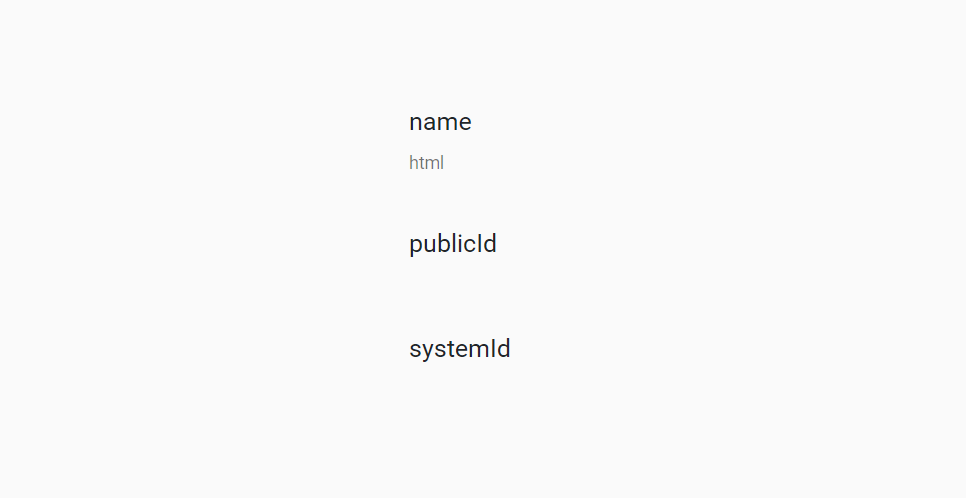
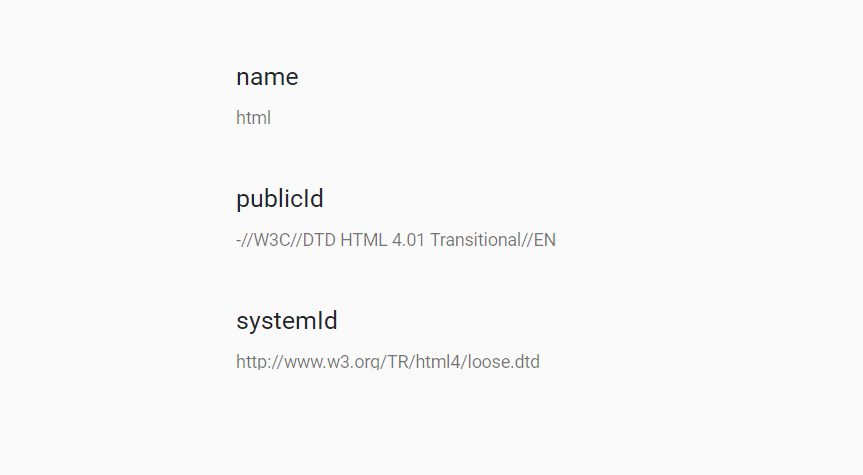
以下は、DOCTYPEのnameとpublicIdとsystemIdを取得して表示するだけのサンプルコードとなります。
※cssには「bootstrap-material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onload = function () {
let str = document.doctype;
//DOCTYPE(name 要素名)
document.getElementById("name").textContent = str.name;
//DOCTYPE(publicId 公開識別子)
document.getElementById("public").textContent = str.publicId;
//DOCTYPE(systemId システム識別子)
document.getElementById("system").textContent = str.systemId;
}
</script>
<body>
<div class="main">
<ul class="list-group">
<a class="list-group-item">
<div class="bmd-list-group-col">
<p id="name" class="list-group-item-heading"></p>
<p class="list-group-item-text">name</p>
</div>
</a>
<a class="list-group-item">
<div class="bmd-list-group-col">
<p id="public" class="list-group-item-heading"></p>
<p class="list-group-item-text">publicId</p>
</div>
</a>
<a class="list-group-item">
<div class="bmd-list-group-col">
<p id="system" class="list-group-item-heading"></p>
<p class="list-group-item-text">systemId</p>
</div>
</a>
</ul>
</div>
</body>
</html><!DOCTYPE html> には、publicIdとsystemIdがないので、表示されないことが確認できます。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> に変更すると、すべて表示されることが確認できます。

-
前の記事

windows10 traditional chinese ime is not ready yetが発生して繁体字・台湾が使用できない場合の対処法 2020.09.28
-
次の記事

Rails データベースの値をjsonで出力する 2020.09.28







コメントを書く