javascript Promise.allSettledを使用する
- 作成日 2020.10.20
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、Promise.allSettledを使用して全てのpromiseが実行された後に結果を確認するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
Promise.allSettled使い方
Promise.allとは違い、全てのPromiseが実行されるため、どのpromiseが失敗したかを確認することが可能となります。
const hoge = Promise.resolve('hoge');
const foo = Promise.reject('foo'); // reject 失敗
const bar = Promise.resolve('bar');
const promises = [hoge, foo, bar];
Promise.allSettled(promises).
then((results) => {
for (const result of results) {
console.log(result);
}
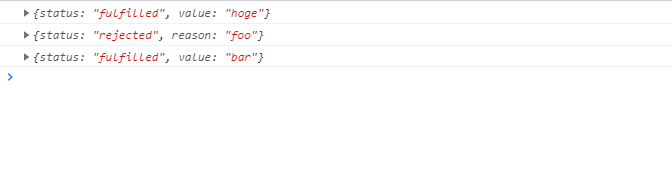
});実行結果を見ると全てのpromiseの結果が取得できていることが確認できます。

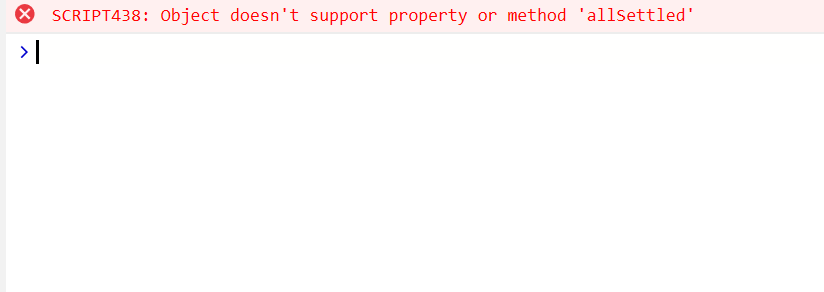
Promise.allSettledは、Microsoft Edge( 42.17134.1098.0 ) だとエラーとなり、使用できません。

-
前の記事

C# Acosメソッドを使用して直角三角形の角度を求める 2020.10.20
-
次の記事

html feColorMatrixタグを使用して画像をモノクロ表示にする 2020.10.20







コメントを書く