javascript lodashを使って範囲を指定して連続した値をもつ配列を生成する
- 作成日 2022.03.03
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って範囲を指定して連続した値をもつ配列を生成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
範囲を指定して連続した値をもつ配列を生成
範囲を指定して連続した値をもつ配列を生成するには、「_.range」を使用します。
'use strict';
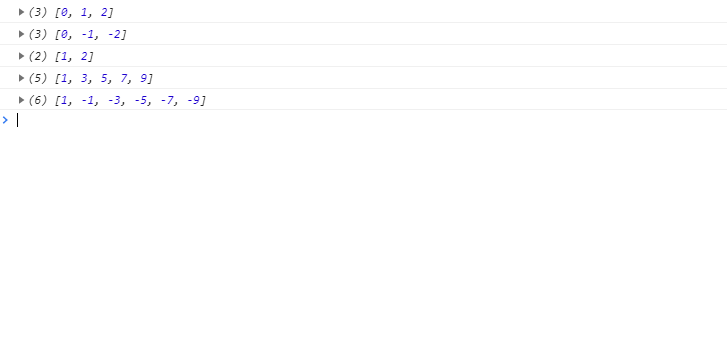
console.log(
_.range(3)
// [0, 1, 2]
)
console.log(
_.range(-3)
// [0, -1, -2]
)
console.log(
_.range(1,3)
// [1, 2]
)
console.log(
_.range(1,10,2)
// [1, 3, 5, 7, 9]
)
console.log(
_.range(-1,-10,-2)
// [-1, -3, -5, -7, -9]
)実行結果を確認すると、配列が生成されていることが確認できます。

サンプルコード
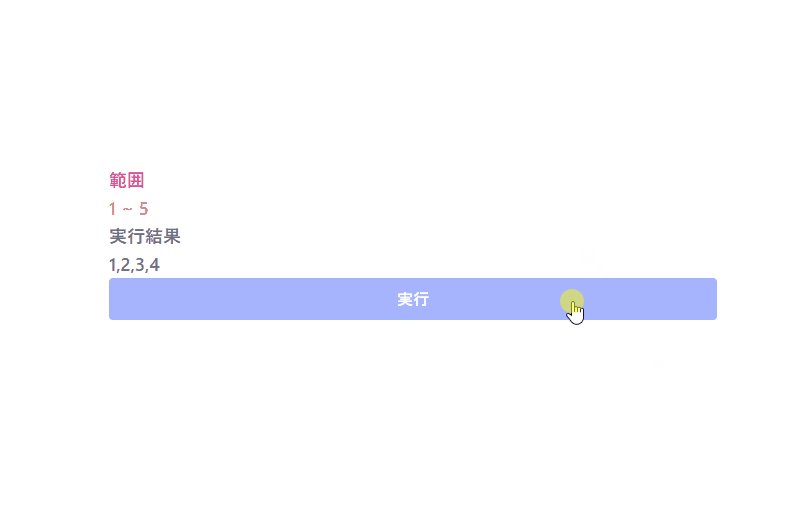
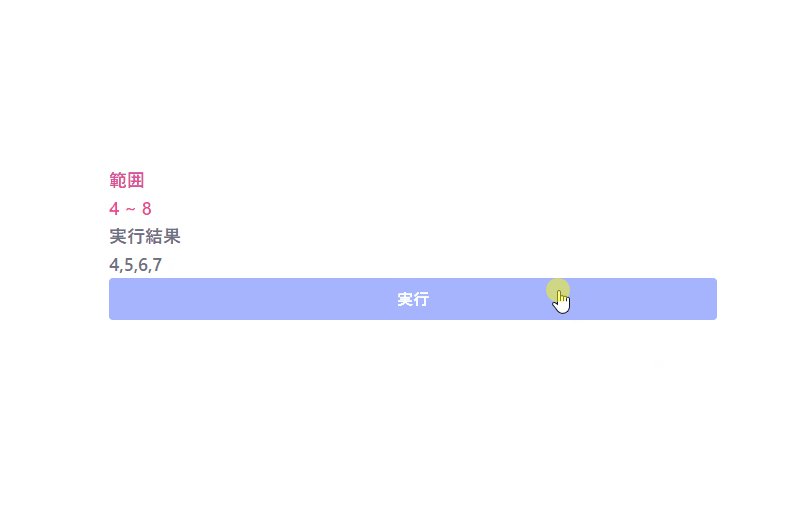
以下は、
「実行」ボタンをクリックして、ランダムな範囲を指定して配列を生成して結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const num1 = ~~(Math.random() * 10)
const num2 = ~~(Math.random() * 10)
foo.innerHTML = `${num1} ~ ${num2}`
bar.innerHTML = _.range(num1,num2)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-pink-500 text-lg mr-auto">範囲</h1>
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto"></h1>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

SQL Server 分を時間に変更する 2022.03.02
-
次の記事

python PySimpleGUIでMenuBarの区切りを設定する 2022.03.03







コメントを書く