javascript lodashでオブジェクトの配列の昇順ソートを行う
- 作成日 2021.06.28
- 更新日 2022.04.21
- javascript lodash
- javascript

javascriptで、lodashでオブジェクトの配列の昇順ソートを行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
昇順ソートを行う
昇順ソートを行うには、「_.sortBy」を使用します。
'use strict';
let users = [
{ name: 'yamada', age: 20 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
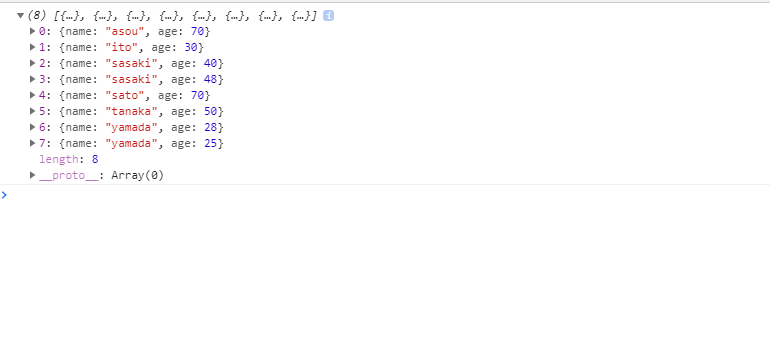
console.log(
_.sortBy(users, "name")
);実行結果を確認すると、昇順ソートされていることが確認できます。

対象とするプロパティを複数指定することも可能です。
'use strict';
let users = [
{ name: 'yamada', age: 28 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
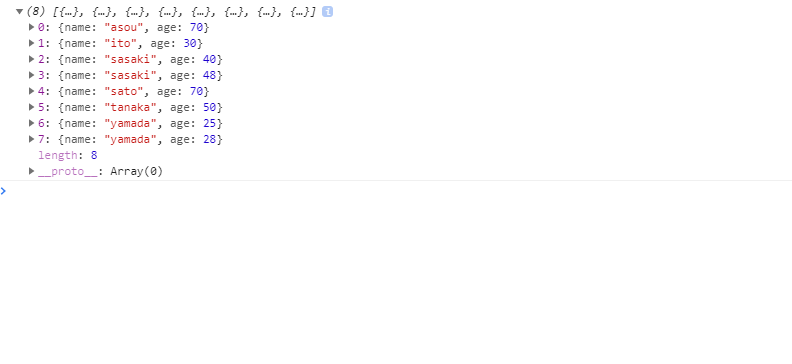
console.log(
_.sortBy(users, ["name", "age"])
);実行結果

サンプルコード
以下は、
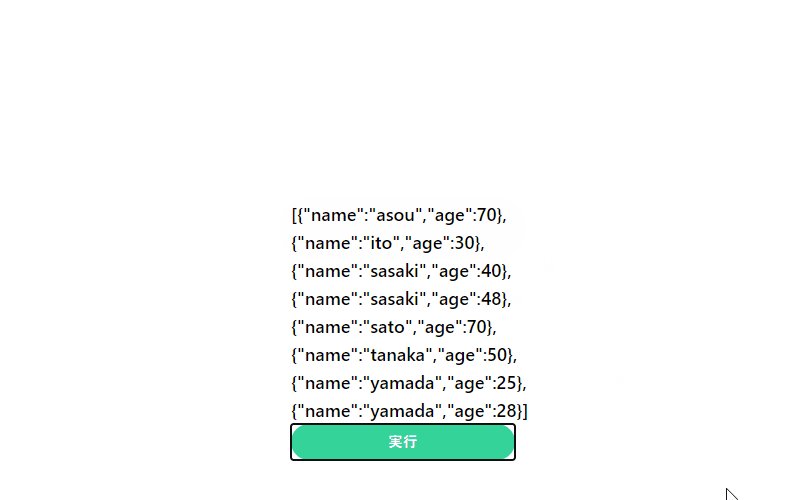
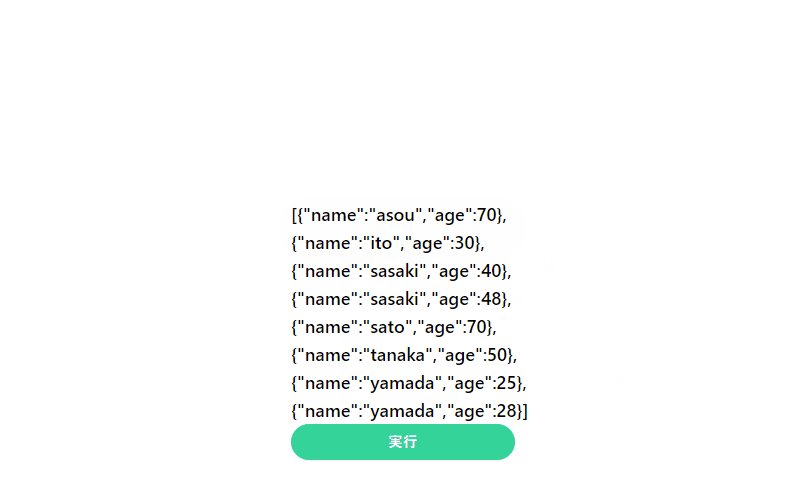
「実行」ボタンをクリックして、昇順ソートしたオブジェクトの配列の値を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
let users = [
{ name: 'yamada', age: 28 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
foo.innerHTML = JSON.stringify(
_.sortBy(users, ["name", "age"])
);
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="foo" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、オブジェクトの配列の値が昇順ソートされてがフロントに表示されていることが確認できます。

-
前の記事

C# CheckBoxの状態をIndeterminateに変更する 2021.06.28
-
次の記事

Rocky Linux バージョンを確認する 2021.06.28







コメントを書く