javascript Chart.jsを使って散布図を作成する
- 作成日 2022.10.05
- Chart.js javascript
- javascript

Chart.jsを使って散布図を作成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Chart.js 3.7.1
- ブラウザ chrome 105.0.5195.127
Chart.js
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
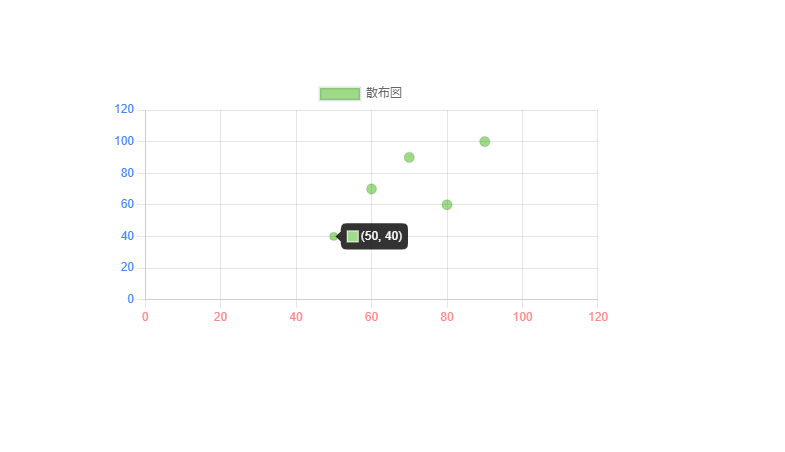
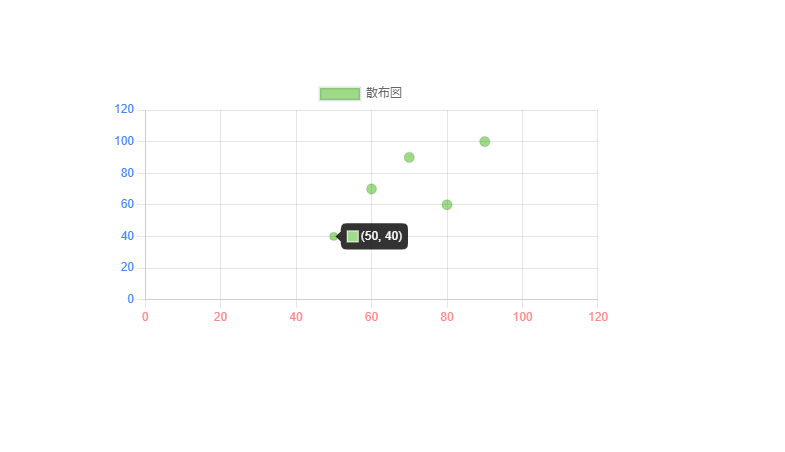
散布図を作成
散布図を作成するには、「type」に「scatter」を指定します。
※CSSで全体の高さと幅を調整してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
</head>
<style>
#wrap {
width: 500px;
height: 500px;
margin: 0 auto;
margin-top: 100px;
}
</style>
<body id="wrap">
<canvas id="myChart"></canvas>
<script>
const ctx = document.getElementById("myChart").getContext('2d');
const obj = [
{ x: 50, y: 40 },
{ x: 60, y: 70 },
{ x: 70, y: 90 },
{ x: 80, y: 60 },
{ x: 90, y: 100 },
]
const myChart = new Chart(ctx, {
type: 'scatter',
data: {
datasets: [{
label: '散布図',
backgroundColor: 'rgba(60, 183, 13, 0.5)', // 色
pointRadius: 5, // サイズ
data: obj
}]
},
options: {
scales: {
x: {
min: 0,
max: 120,
ticks: {
color: '#f88',
},
},
y: {
min: 0,
max: 120,
ticks: {
color: '#48f',
},
},
},
}
});
</script>
</body>
</html>実行結果をみると、データにより、散布図が作成されていることが確認できます。

-
前の記事

PowerShell 空のファイルを作成する 2022.10.05
-
次の記事

kotlin mutableMapでmapが空であるかを判定する 2022.10.05









コメントを書く