javascript ondragendでドラッグイベントを取得する
- 作成日 2021.03.06
- 更新日 2022.08.09
- javascript
- javascript

javascriptで、ondragendを使用してドラッグイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
ondragend使い方
ondragendを使用すると、ドラッグイベントを取得することが可能です。
/* html内で利用 */
<タグ ondragend ="イベント">
/* js内で利用 */
object.ondragend = function(){ イベント };ondragend使い方(html内での使用例)
<div ondragend="hoge()" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello Javascript!!</p>
</div>
<script>
'use strict';
function hoge(){
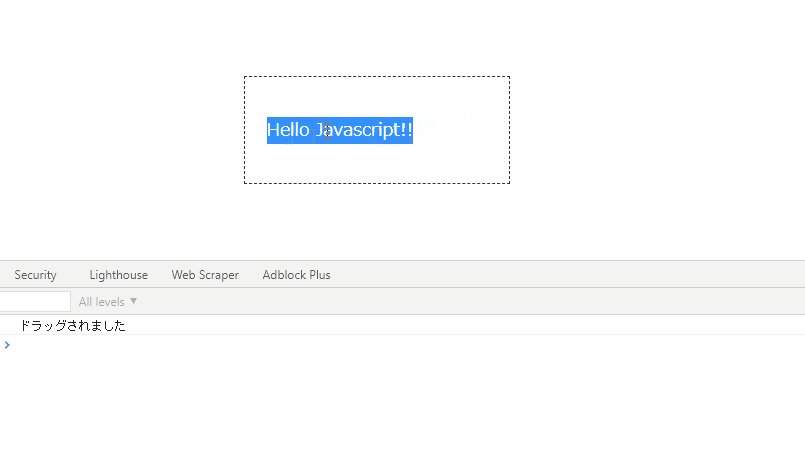
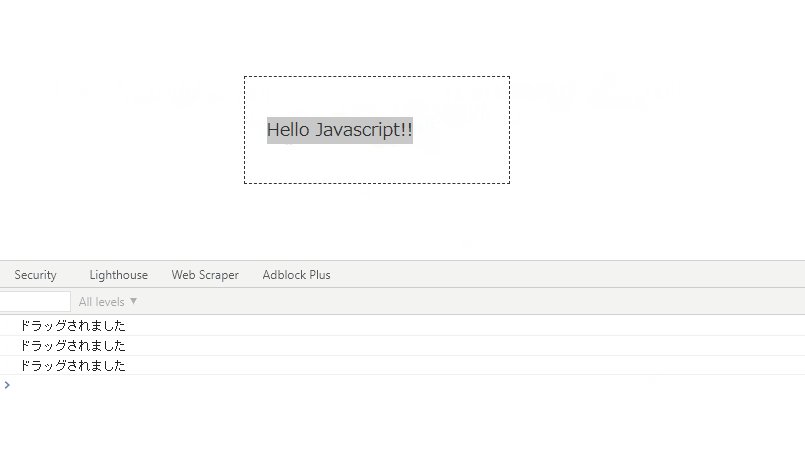
console.log('ドラッグされました');
};
</script>ondragend使い方(js内での使用例)
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello Javascript!!</p>
</div>
<script>
'use strict';
document.getElementById('main').ondragend = function(){
console.log('ドラッグされました');
};
</script>実行結果は、ドラッグすると、コンソールに「ドラッグされました」と表示されます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('main').ondragend = function(){
console.log('ドラッグされました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.ondragend = () => {
console.log('ドラッグされました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello Javascript!!</p>
</div>
<script>
document.getElementById("main").addEventListener (
"dragend", function(){ console.log('dragend')}
)
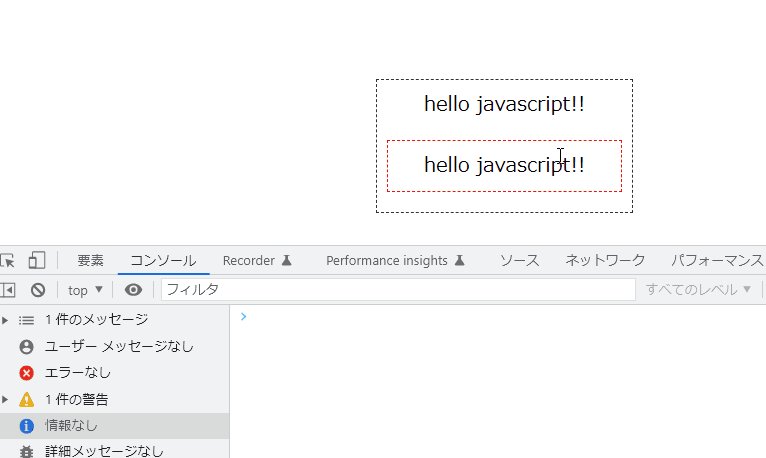
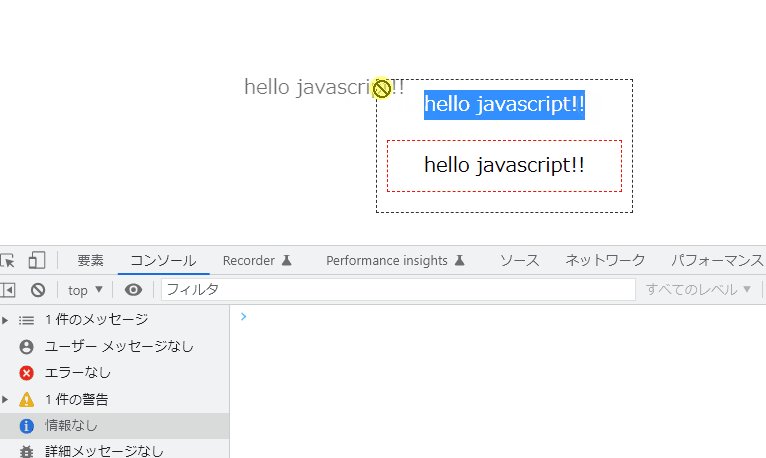
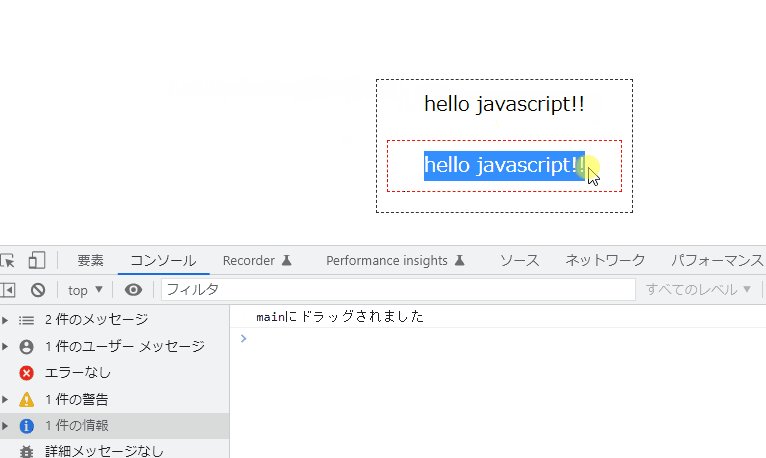
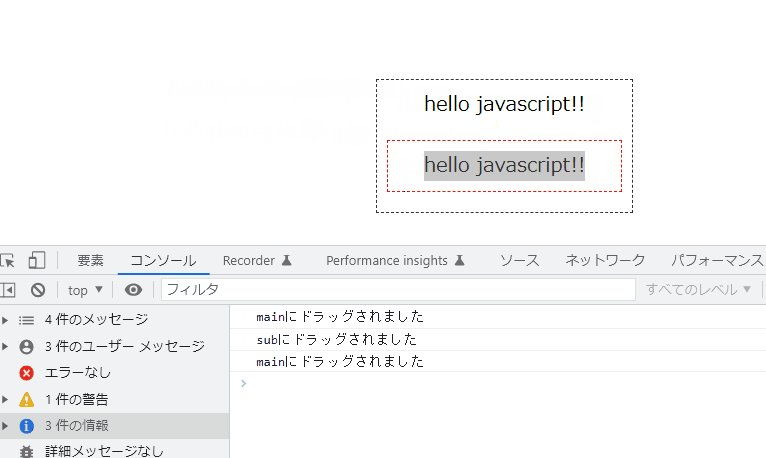
</script>要素内の要素
「ondragend」も「addEventListener(dragend)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
hello javascript!!
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
main.ondragend = () => {
console.log(`mainにドラッグされました`);
}
sub.ondragend = () => {
console.log(`subにドラッグされました`);
}
</script>実行結果

サンプルコード
以下は、
ドラッグイベントを検知すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `ドラッグされた回数${count}`;
}
window.onload = () => {
result.ondragend = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-purple-700 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>ドラッグした回数がカウントされていることが確認できます。

-
前の記事

Python pass構文を使用する 2021.03.06
-
次の記事

windows server2016 w32tmのTypeをNTPに変更する 2021.03.06







コメントを書く