javascript 「textContent」と「innerHTML」と「innerText」の違い
- 作成日 2022.07.14
- javascript
- javascript

javascriptで、「textContent」と「innerHTML」と「innerText」の違いを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
「textContent」と「innerHTML」と「innerText」の違い
「textContent」と「innerHTML」と「innerText」の違いは、「htmlタグ」と「改行コード」の扱いになります。
実際に、「htmlタグ」と「改行コード」が入ったデータをそれぞれで実行してみます。
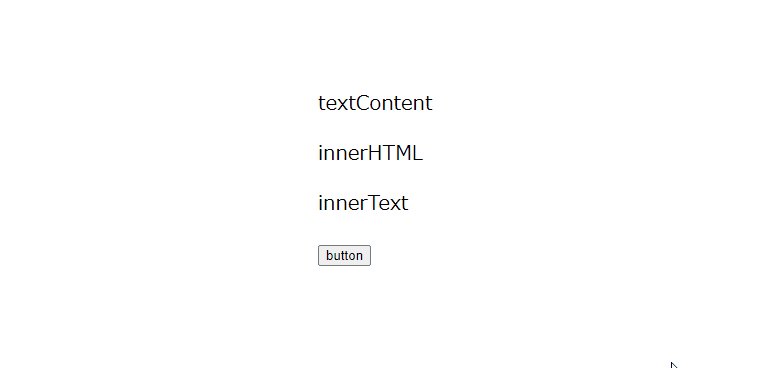
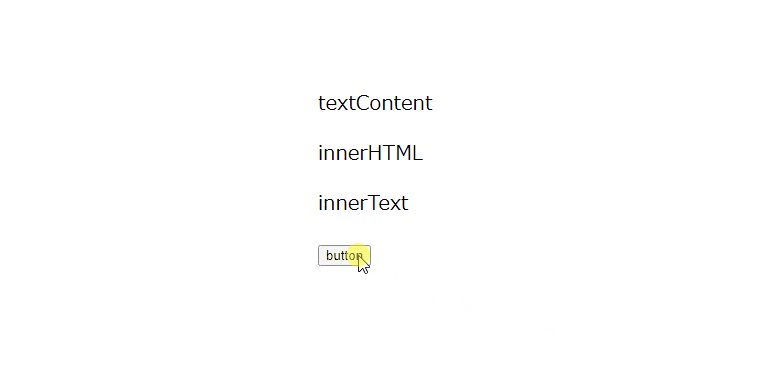
<p id="test1">textContent</p>
<p id="test2">innerHTML</p>
<p id="test3">innerText</p>
<button id="btn" onclick="hoge()">button</button>
<script>
document.getElementById("btn").onclick = function () {
const str = '<b>hello\nworld</b>'
document.getElementById("test1").textContent = str
document.getElementById("test2").innerHTML = str
document.getElementById("test3").innerText = str
}
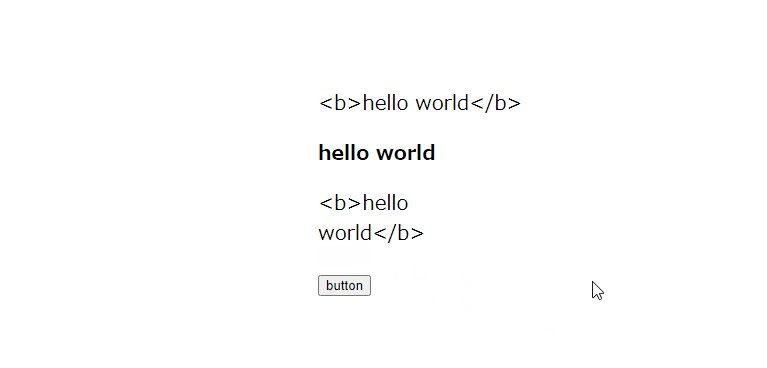
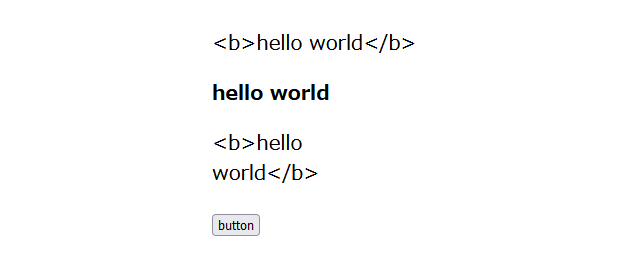
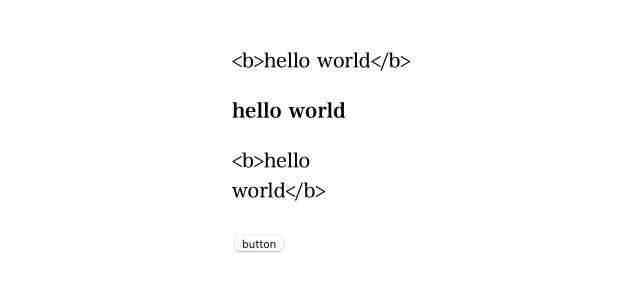
</script>実行結果をみると「innerHTML」だけ「htmlタグ」を「html」と認識して、
「innerText」だけ「改行コード」で改行されていることが確認できます。

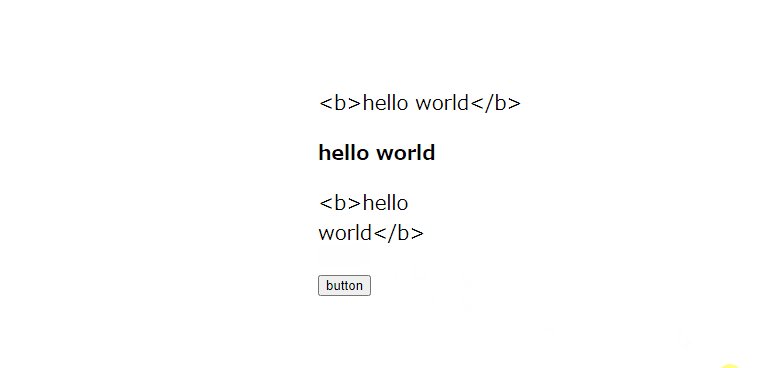
firefox105でも同じ結果になります。

safari15.5でも同じになります。

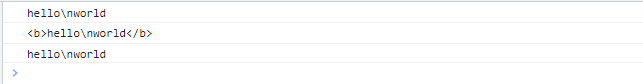
逆に、それぞれの値を取得すると以下のようになります。
<p id="test1"><b>hello\nworld</b></p>
<p id="test2"><b>hello\nworld</b></p>
<p id="test3"><b>hello\nworld</b></p>
<script>
console.log( document.getElementById("test1").textContent )
console.log( document.getElementById("test2").innerHTML )
console.log( document.getElementById("test3").innerText )
</script>実行結果

型
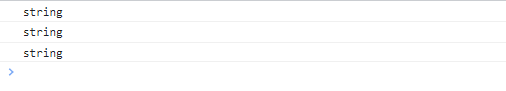
型は、全て「string」になります。
<p id="test1"><b>hello\nworld</b></p>
<p id="test2"><b>hello\nworld</b></p>
<p id="test3"><b>hello\nworld</b></p>
<script>
console.log( typeof document.getElementById("test1").textContent )
console.log( typeof document.getElementById("test2").innerHTML )
console.log( typeof document.getElementById("test3").innerText )
</script>実行結果

-
前の記事

Oracle Database プロファイルを一覧で取得する 2022.07.14
-
次の記事

Ubuntu 22.10 ダウンロードしてhyper-Vで起動する 2022.07.14






コメントを書く