javascript mapをソートする
- 作成日 2022.08.10
- javascript
- javascript

javascriptで、mapをソートするサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
mapをソート
「map」をソートするには、対象の「map」をソートして新しい「map」を生成することで可能です。
const map = new Map([
[3,'ccc'],
[1,'aaa'],
[2,'bbb'],
[5,'eee'],
[4,'ddd']
]);
console.log( new Map([...map].sort((a, b) => a[0] - b[0])) );
// Map(5) {1 => 'aaa', 2 => 'bbb', 3 => 'ccc', 4 => 'ddd', 5 => 'eee'}
console.log( map );
// Map(5) {3 => 'ccc', 1 => 'aaa', 2 => 'bbb', 5 => 'eee', 4 => 'ddd'}降順にする場合は「sort」のコールバック関数を逆にします。
const map = new Map([
[3,'ccc'],
[1,'aaa'],
[2,'bbb'],
[5,'eee'],
[4,'ddd']
]);
console.log( new Map([...map].sort((a, b) => -(a[0] - b[0]))) );
// Map(5) {5 => 'eee', 4 => 'ddd', 3 => 'ccc', 2 => 'bbb', 1 => 'aaa'}
console.log( map );
// Map(5) {3 => 'ccc', 1 => 'aaa', 2 => 'bbb', 5 => 'eee', 4 => 'ddd'}サンプルコード
以下は、
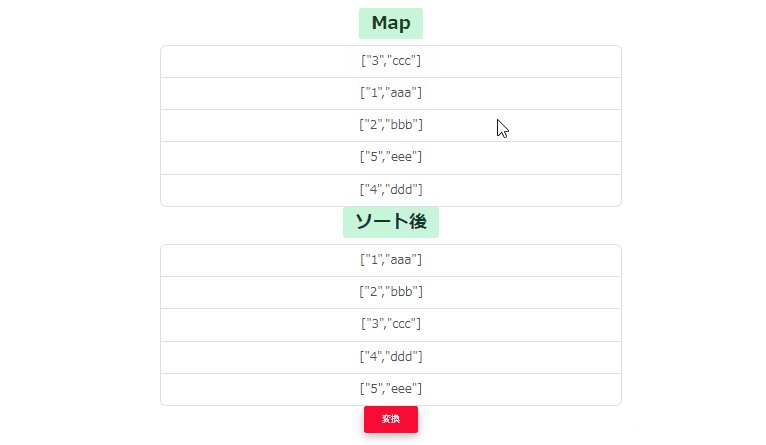
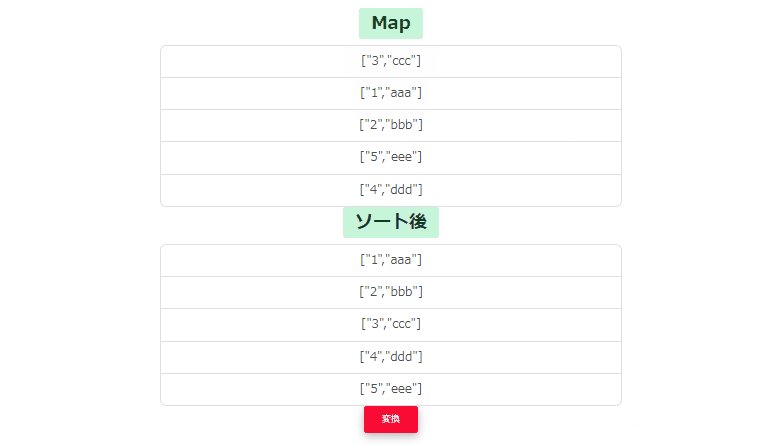
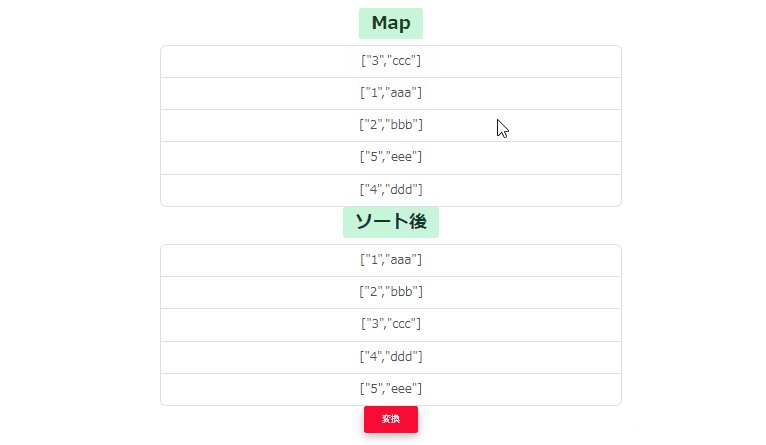
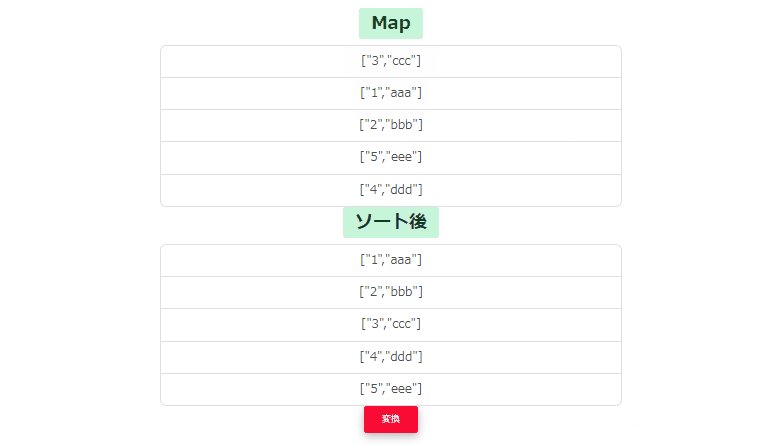
「変換」ボタンをクリックすると、用意したMapをソートして表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">Map</span></h2>
<ul id="txt1" class="list-group"></ul>
<h2><span class="badge badge-success">ソート後</span></h2>
<ul id="txt2" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
変換
</button>
</div>
<script>
const map = new Map([
['3', 'ccc'],
['1', 'aaa'],
['2', 'bbb'],
['5', 'eee'],
['4', 'ddd']
]);
function hoge() {
// 表示
disp(map, "txt1");
// ソート
let map2 = new Map([...map].sort((a, b) => a[0] - b[0]));
// ソートしたものを表示する
disp(map2, "txt2");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + JSON.stringify(item) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
</script>
</body>
</html>ソートされいることが確認できます。

また、javascriptは以下のようにdocument.getElementByIdを省略して「id」要素名のみで記述することもできます。
// クリックイベントを登録
btn.onclick = function () {
hoge();
};-
前の記事

SolidJS 起動するポートを指定する 2022.08.10
-
次の記事

VBA アドインのアイコンを変更する 2022.08.10











コメントを書く