javascript アロー関数で配列データを取得するfor文を記述する
- 作成日 2020.12.11
- 更新日 2022.07.27
- javascript
- javascript

javascriptで、アロー関数で配列データを取得するfor文を記述するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
アロー関数で記述
アロー関数を使うと、以下のfor文をスッキリまとめて記述することが可能です。
以下の配列の要素を取得する「for文」を、
const arr = ['java', 'C#', 'python'];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]); // java c# python
}アロー関数を使用して短く記述することが可能です。
arr.forEach(v => console.log(v)); // java c# pythonサンプルコード
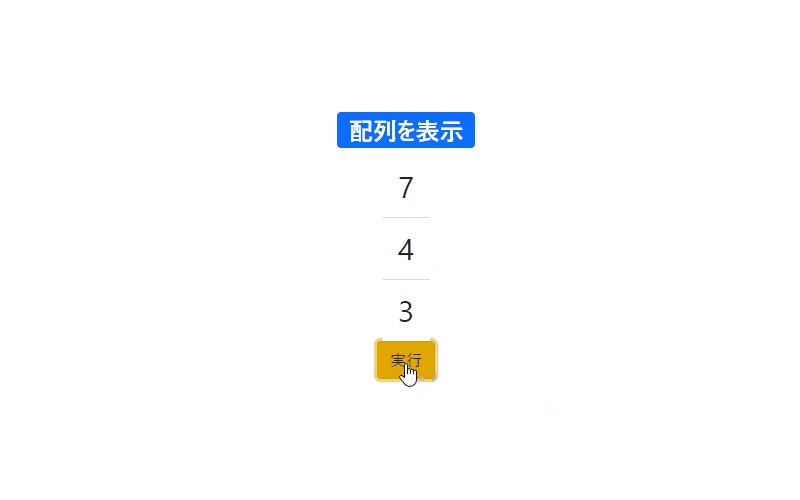
以下は、
「実行」ボタンをクリックすると、ランダムな3個の配列を生成して、
アロー関数を使用して、フロントに表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// ランダムな3個の整数1桁の配列を生成
const arr = Array(3).fill().map(x => ~~(Math.random() * 10));
// 生成した配列を表示
disp(arr, "rand");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// アロー関数を利用
arr.forEach(v => text.push('<li class="list-group-item">' + v + '</li>'));
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">配列を表示</span></h2>
<ul id="rand" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

php ipアドレスを取得する 2020.12.11
-
次の記事

javascript ダブルクリックのイベントを取得する 2020.12.11







コメントを書く