javascript URLのパラメーターのみを取得する
- 作成日 2020.09.19
- 更新日 2022.06.23
- javascript
- javascript

javascriptで、location.searchを使用して、URLのパラメーターのみを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
location.search使い方
location.searchを使用すれば、URLのパラメーター部分のみを取得することが可能です。
let str = window.location.search;location.search使い方
// URLが https://mebee.info/?hoge=123&foo=abc だった場合
let str = window.location.search;
console.log(str); // ?hoge=123&foo=abcまた、javascript部はwindowオブジェクトを省略して記述することも可能です。
let str = location.search;
console.log(str); // ?hoge=123&foo=abcサンプルコード
以下は、
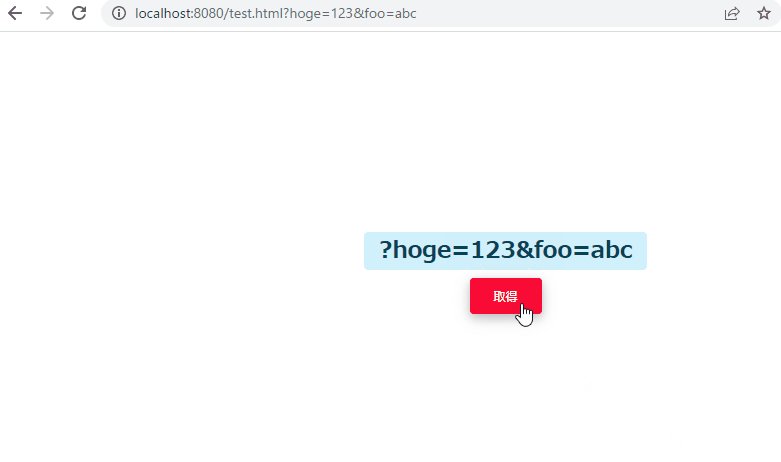
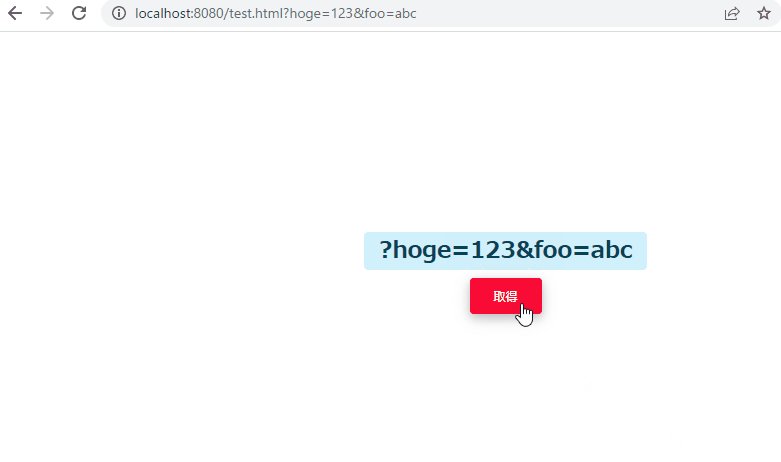
「取得」ボタンをクリックすると、URLのパラメーターのみを取得するサンプルとなります。
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
foo.textContent = location.search
}
</script>
<body>
<div class="main">
<h2 id="foo" class="badge badge-info">取得結果</h2>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
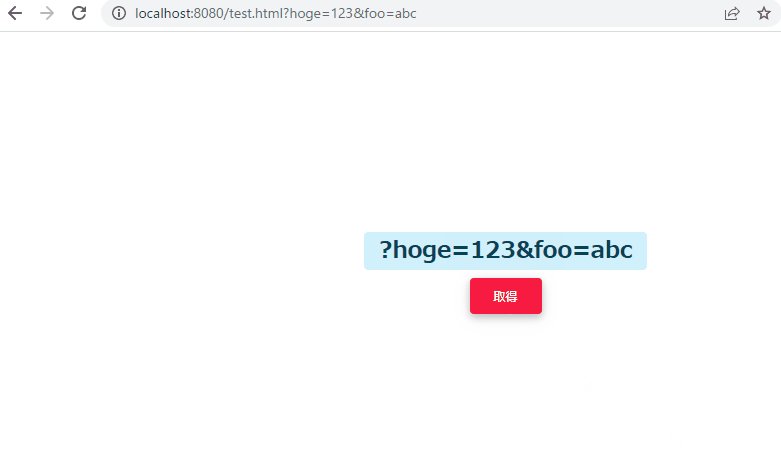
</html>取得されていることが確認できます。

-
前の記事

javascript 文字列のバイト数を取得 2020.09.19
-
次の記事

Laravel7 多次元配列をbladeで表示させる手順 2020.09.19







コメントを書く