javascript placeholderに指定した値を取得する
- 作成日 2020.09.17
- 更新日 2022.06.23
- javascript
- javascript

javascriptで、placeholderを使用してplaceholderに指定した値を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
placeholder使い方
placeholderを使用すれば、テキストフォームに設定した初期値を取得することが可能です。
<input type="text" placeholder="mebee" id="hoge">
<button onclick="hoge();" id="btn">実行</button>
<script>
function hoge(){
// 要素を取得
let obj = document.getElementById("hoge");
// デフォルト値を取得
let result = obj.placeholder;
console.log(result); // mebee
}
</script>実行結果をみると取得されていることが確認できます。

サンプルコード
以下は、
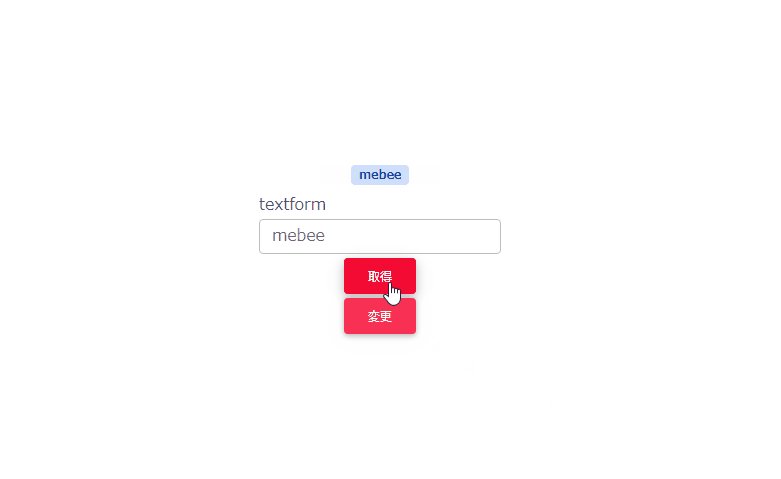
「取得」ボタンをクリックすると、placeholderの値を取得して、
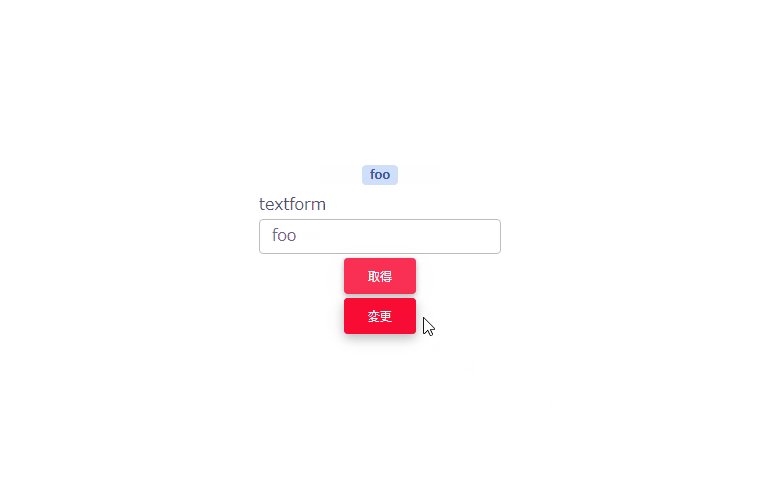
「変更」ボタンをクリックすると 、placeholderの値を変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
}
</style>
<script>
function hoge() {
// 要素を取得
let obj = document.getElementsByClassName("form-control")[0];
// placeholderの値を取得
let result = obj.placeholder;
// 表示
let disp = document.getElementsByClassName("badge")[0];
disp.textContent = result;
}
function foo() {
// テキストフォームの要素を取得
let obj = document.getElementsByClassName("form-control")[0];
// placeholderの値を変更
obj.placeholder = "foo";
// 表示
let disp = document.getElementsByClassName("badge")[0];
disp.textContent = obj.placeholder;
}
</script>
<body>
<div class="main">
<h1 class="badge badge-primary">defaultValue表示</h1>
<form>
<div class="form-group">
<label>textform</label>
<input type="text" placeholder="mebee" class="form-control">
</div>
</form>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger mt-1">
取得
</button>
<button onclick="foo();" type="button" class="btn btn-raised btn-danger mt-1">
変更
</button>
</div>
</body>
</html>placeholderの値が取得できて変更されていることが確認できます。

-
前の記事

javascript 指定したhtml要素にフォーカスを当てる 2020.09.17
-
次の記事

Nuxt.js ライブラリ「vue-color-gradient-picker」をインストールして高機能なカラーピッカーを実装する 2020.09.17







コメントを書く