javascript location.reload() を一度だけ実行する
- 作成日 2020.09.03
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、location.reload() を一度だけ実行するサンプルコードを記述してます。window.nameを利用します。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
一度だけ実行
「onLoad」時に、一度、location.reload()を実行させてから、
「window.name」に変数を代入するという手順で、一度だけ実行させることが可能です。
console.log("window.name :" + window.name);
window.onload = function () {
if (window.name != "any") {
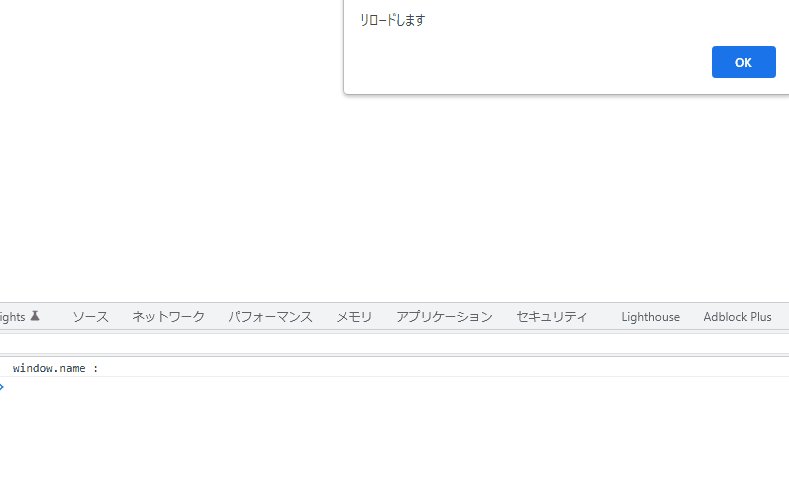
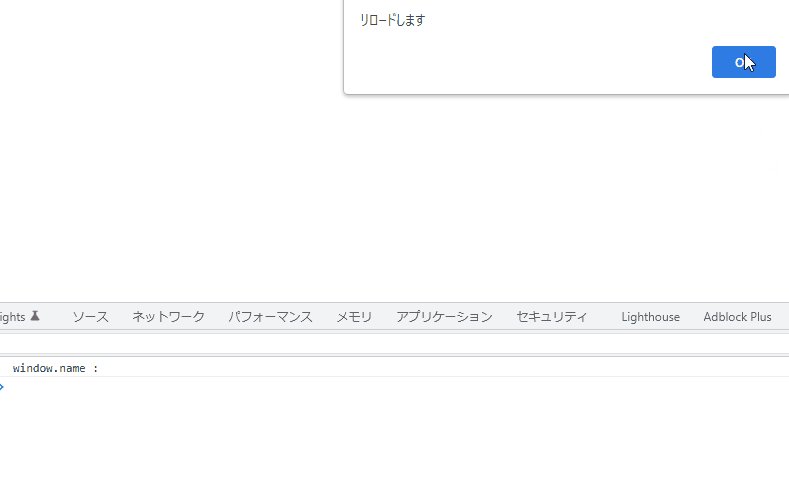
alert("リロードします");
location.reload();
window.name = "any";
} else {
window.name = "";
}
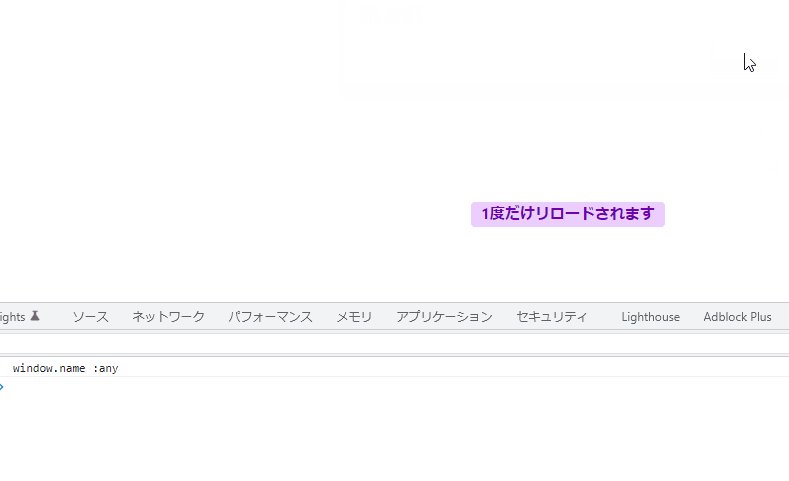
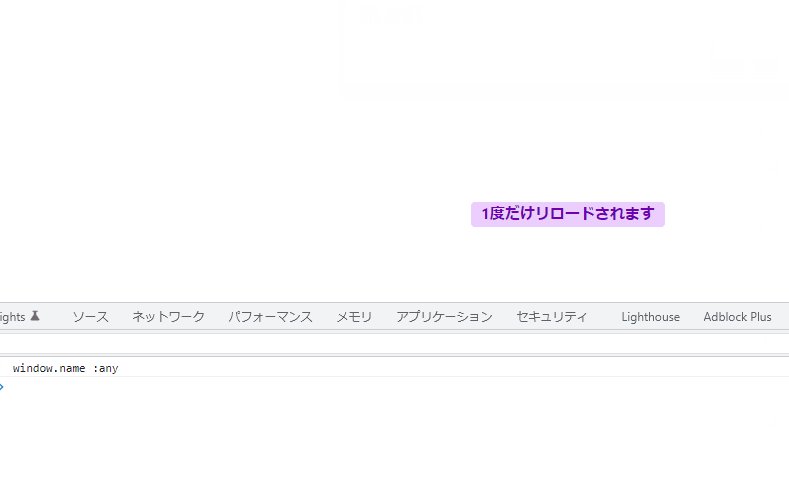
}実行結果

サンプルコード
以下は、
一度だけリロードされたことを確認するために、アラートメッセージを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
console.log("window.name :" + window.name);
function rel() {
if (window.name != "any") {
alert("リロードします");
location.reload();
window.name = "any";
} else {
window.name = "";
}
}
</script>
<body onLoad="rel()">
<div class="main">
<h5 id="focus"><span class="badge badge-secondary">1度だけリロードされます</span></h5>
</div>
</body>
</html>一度だけしかリロードされていないことが確認できます。

-
前の記事

javascript ページ遷移時に「このサイトを離れますか?」を表示する 2020.09.03
-
次の記事

RainLoopをインストールする手順 2020.09.03







コメントを書く