javascript 指定したclass名から要素を取得する
- 作成日 2020.11.15
- 更新日 2022.07.19
- javascript
- javascript

javascriptで、getElementsByClassNameを使用して、指定したclass名から要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
getElementsByClassName使い方
getElementsByClassNameを使うと、指定したclass名から要素を取得することが可能です。
let elm = document.getElementsByClassName("クラス名");getElementsByTagName使い方
<li class="hoge">java</li>
<li class="hoge">C#</li>
<li class="hoge">javascript</li>
<script>
// クラス名「hoge」を全てを取得
let elm = document.getElementsByClassName("hoge");
// クラス名「hoge」のテキストを表示
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].innerText);
}
</script>実行結果

存在しないクラス名を指定すると、エラーにはならずに、何も取得されません。
// クラス名「hoge」を全てを取得
let elm = document.getElementsByClassName("foo");
// クラス名「hoge」のテキストを表示
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].innerText);
}実行結果は、要素がないので、consoleに何も表示されません。

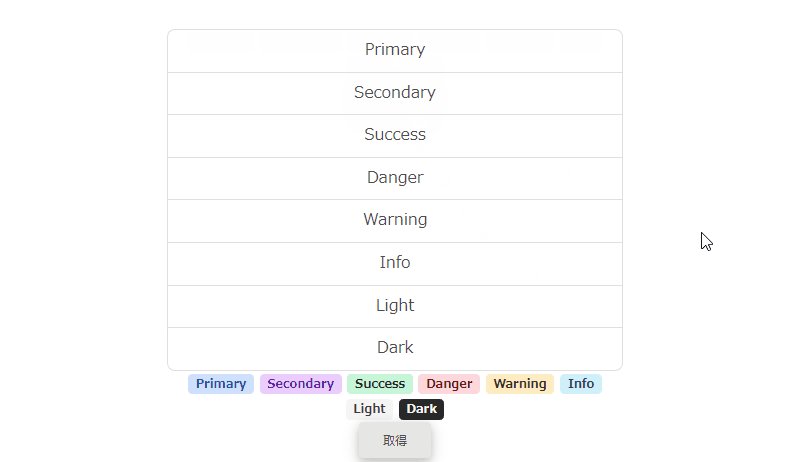
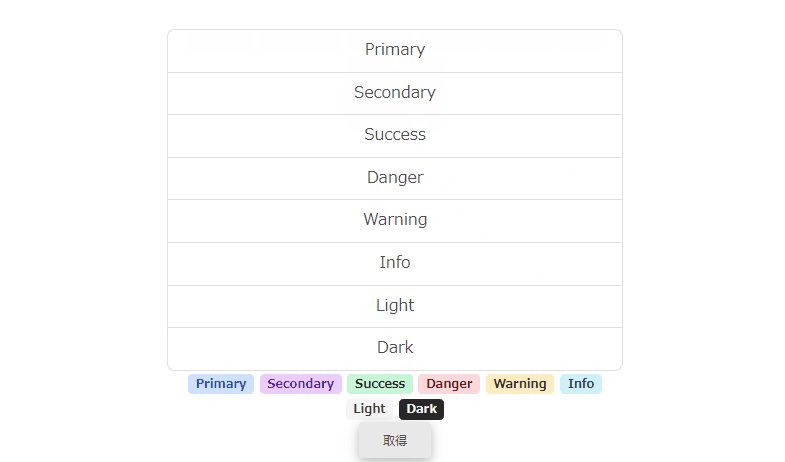
サンプルコード
以下は、
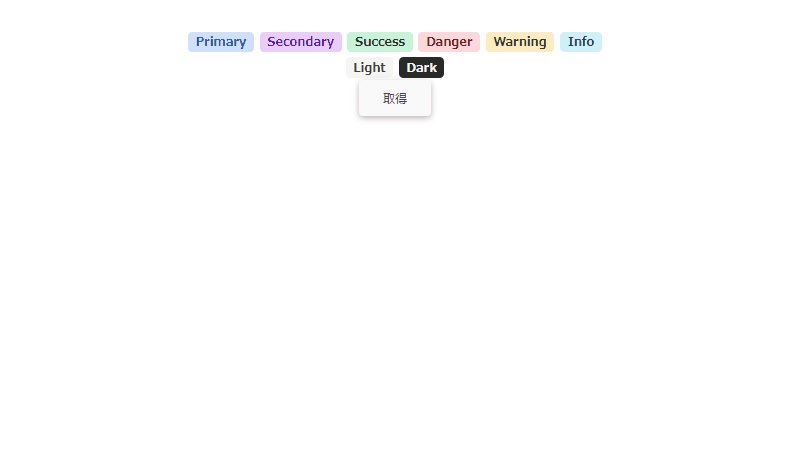
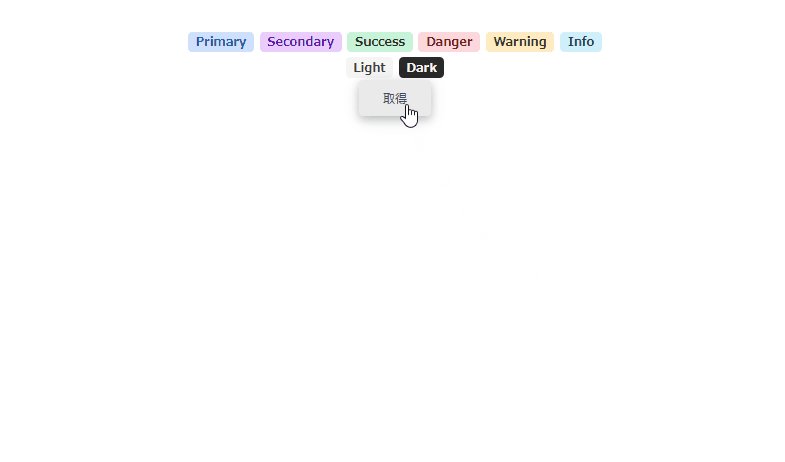
「取得」ボタンをクリックすると指定した全ての「クラス名」の要素のテキストを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25 mx-auto" style="margin-top:200px">
<ul id="txt" class="list-group"></ul>
<div>
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
</div>
<button onclick="hoge()" type="button" class="btn btn-light">
取得
</button>
</div>
<script>
function hoge() {
// 値表示用の配列を初期化
let arr = [];
// class名「badge」を全てを取得
let elm = document.getElementsByClassName("badge");
// class名「badge」のテキストを配列化
for (let i = 0; i < elm.length; i++) {
arr.push('<li class="list-group-item">' + elm[i].innerText + '</li>');
}
// ul要素内に表示
document.getElementById('txt').innerHTML = arr.join('');
}
</script>
</body>
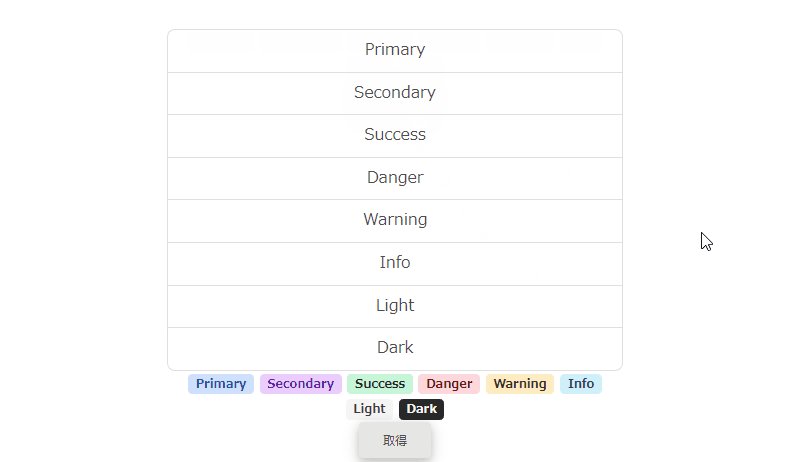
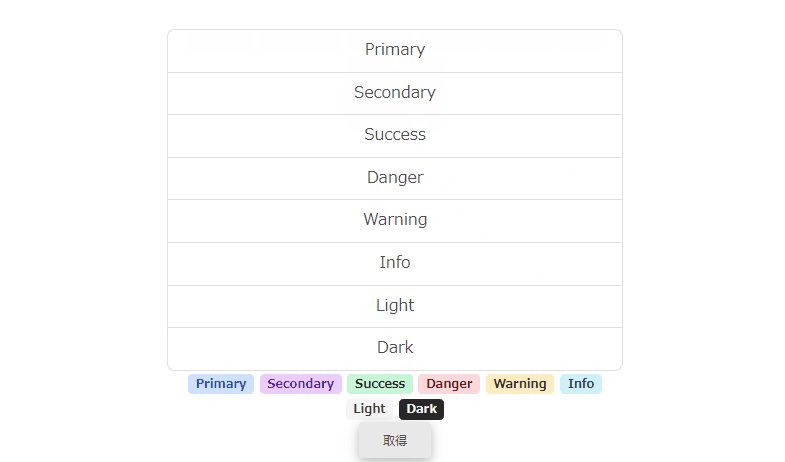
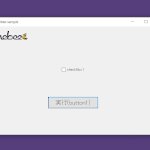
</html>指定した全ての「クラス名」のテキストが表示されていることが確認できます。

-
前の記事

jquery prevメソッドを使って同一階層のhtml要素から1つ前のhtml要素を取得する 2020.11.14
-
次の記事

C# CheckBoxのテキストを変更する 2020.11.15










コメントを書く