javascript ダークモードであるかを判定する
- 作成日 2022.11.22
- javascript
- javascript

javascriptで、ダークモードであるかを判定するサンプルコードを記述してます。「window.matchMedia」がサポートされていれば判定することが可能です。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.107
ダークモードであるかを判定
ダークモードであるかを判定するには
1. 「window.matchMedia」がサポートされているか判定
2. 次に「window.matchMedia」で「prefers-color-scheme: dark」がセレクタ―に一致するか判定
で可能です。
実際にダークモードに設定して実行してみます。
※ダークモードは「設定 > 個人用設定 > モードを選ぶ」から変更できます。

以下の、コードを実行して判定してみます。
if(window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches){
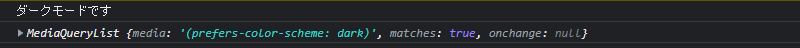
console.log("ダークモードです");
};
console.log(window.matchMedia('(prefers-color-scheme: dark)'));
// MediaQueryList {media: '(prefers-color-scheme: dark)', matches: false, onchange: null}ダークモードなので、ダークモードと判定されていることが確認できます。

また、windowオブジェクトを省略して、if文を1行で記述して、コードを簡潔に記述することも可能です。
if(matchMedia && matchMedia('(prefers-color-scheme: dark)').matches) console.log('ダークモードです');サンプルコード
以下は、
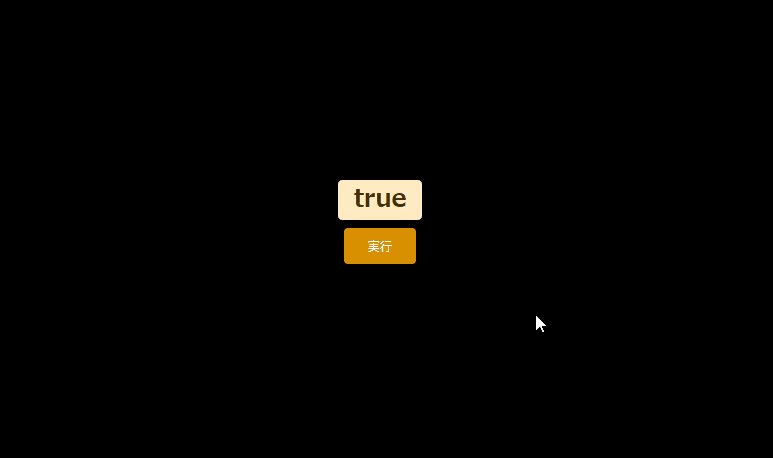
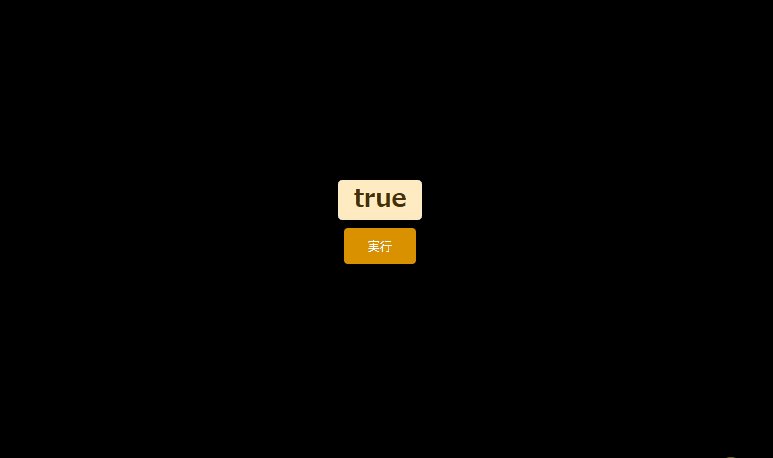
「 実行 」ボタンをクリックすると、ダークモードであるかを判定して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
/*ダークモード時のCSS*/
@media (prefers-color-scheme: dark) {
body {
color: #fff;
background: #000;
}
}
</style>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-warning">結果</span></h2>
<button type="button" onclick="isDarkMode()" class="btn btn-raised btn-warning">
実行
</button>
</div>
<script>
const isDarkMode = () => {
let elm = document.getElementsByClassName("badge")[0];
elm.textContent = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
}
</script>
</body>
</html>判定結果が表示されていることが確認できます。

-
前の記事

javascript 配列の各要素の出現回数をカウントする 2022.11.22
-
次の記事

sakuraエディタ メニューバーの表示・非表示を切り替えるショートカットキー 2022.11.22







コメントを書く