javascript 配列の各要素の出現回数をカウントする
- 作成日 2022.11.22
- javascript
- javascript

javascriptで、配列の各要素の出現回数をカウントするサンプルコードを記述してます。結果はオブジェクトとして取得するので、値をオブジェクトのキーとして設定して同じ値であればインクリメントしてカウントしていきます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.107
各要素の出現回数をカウント
各要素の出現回数をカウントするには
1. オブジェクトを用意して配列の値をキーとして設定
2. 値が存在する場合はインクリメントして、存在しなければ初期値の「1」を設定
で可能です。
const arr = ['aaa', 'bbb', 'aaa', 'bbb', 'bbb', 'ccc'];
const obj = {};
for (const item of arr) {
if (obj[item]) {
obj[item] += 1;
} else {
obj[item] = 1;
}
}
console.log(obj);
// {aaa: 2, bbb: 3, ccc: 1}数値もカウントできますが、文字列の数値と数字はオブジェクトのキーでは同じ扱いになります。
const arr = ['1', 1, 2, '2', 3];
const obj = {};
for (const item of arr) {
if (obj[item]) {
obj[item] += 1;
} else {
obj[item] = 1;
}
}
console.log(obj);
// {1: 2, 2: 2, 3: 1}サンプルコード
以下は、
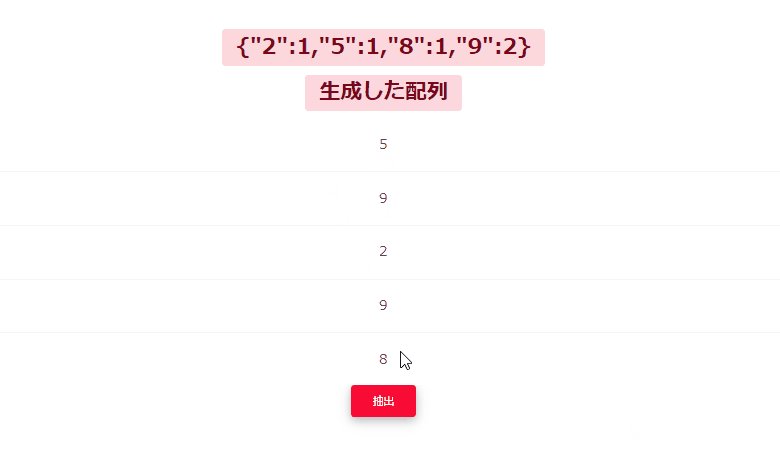
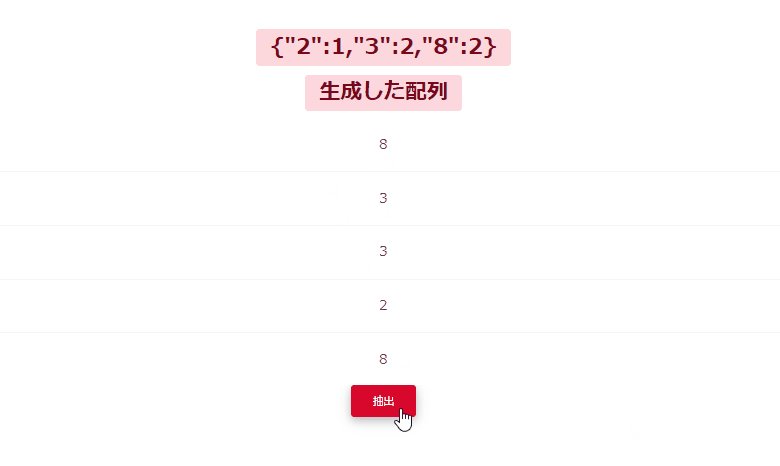
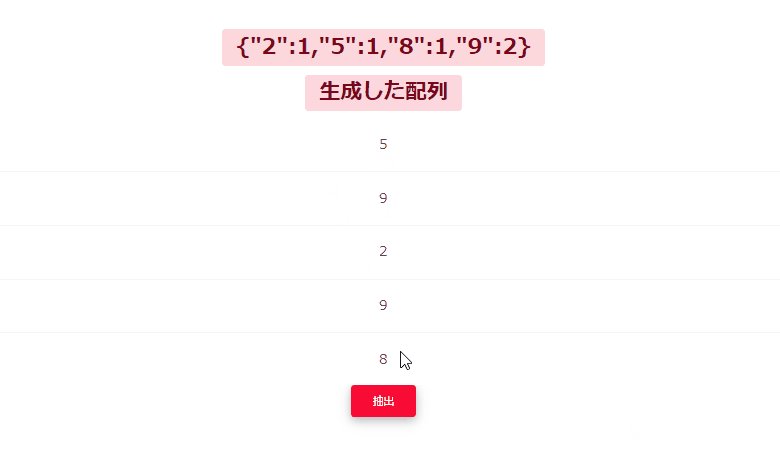
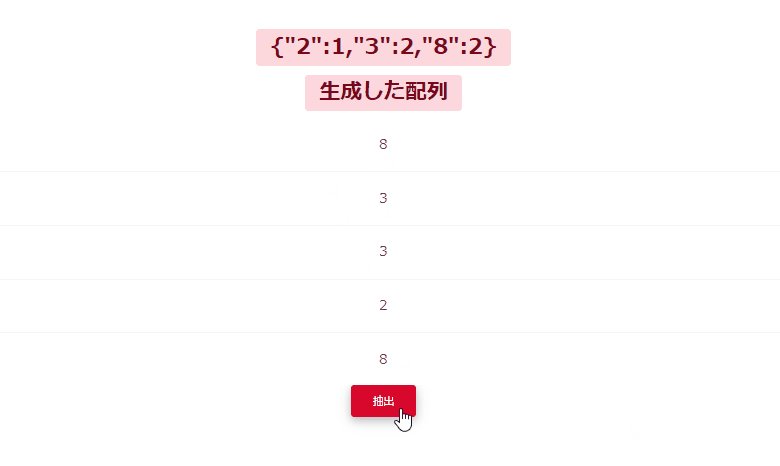
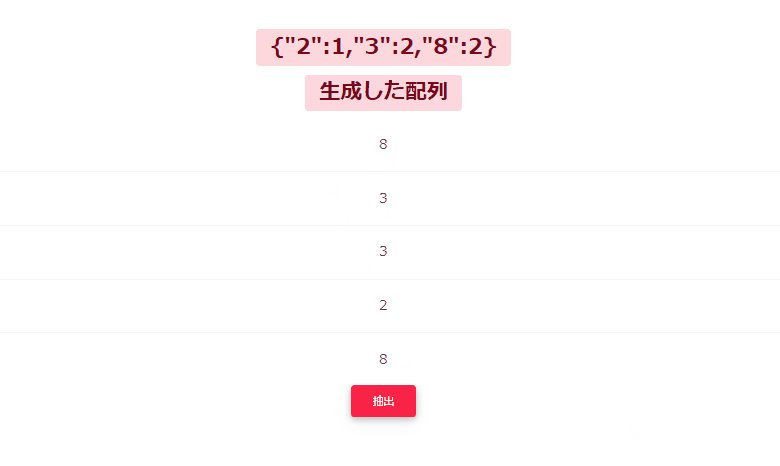
「 実行 」ボタンをクリックすると、ランダムに生成した配列の値をカウントして結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-danger">結果</span></h2>
<h2><span class="badge badge-danger">生成した配列</span></h2>
<ul id="txt" class="list-group list-group-light"></ul>
<button type="button" class="btn btn-danger" onclick="countElm();">実行</button>
</div>
<script>
const countElm = () => {
//ランダムな9までの5個の配列を生成
let arr = radArr(5);
// ランダムな配列を表示
disp(arr, "txt");
const obj = {};
// 配列をカウント
for (const item of arr) {
(obj[item]) ? obj[item] += 1 : obj[item] = 1;
}
// 結果を表示
document.getElementsByClassName('badge')[0].textContent = JSON.stringify(obj);
}
const radArr = (len) => {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>表示されていることが確認できます。

-
前の記事

kotlin 文字列の先頭だけ小文字に変更する 2022.11.21
-
次の記事

javascript ダークモードであるかを判定する 2022.11.22






コメントを書く