javascript 画像のサイズを取得する
- 作成日 2020.09.24
- 更新日 2022.06.28
- javascript
- javascript

javascriptで、naturalWidthとnaturalHeightを使用して画像自体のサイズを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
naturalWidthとnaturalHeight使い方
naturalWidthとnaturalHeightを使用すると、属性で指定した大きさではなく、画像自体のサイズを取得することが可能です。
<!-- widthとheightを500に指定 -->
<img id="foo" src="https://placehold.jp/300x300.png" width="500" height="500">
<script>
// img要素を取得
let elm = document.getElementById("foo");
// 幅を表示
console.log(elm.naturalWidth); // 300
// 高さを表示
console.log(elm.naturalHeight); // 300
</script>実行結果をみると、widthとheightを500に指定しても、画像のサイズが取得されていることが確認できます。

画像が読み込まれる前に実行されると、幅高さともに「0」になってしまうため、「onload」などを使用して画像読み込みが完了してから、取得します。
document.getElementById("foo").onload = function () {
// img要素を取得
let elm = document.getElementById("foo");
// 幅を表示
console.log(elm.naturalWidth); // 300
// 高さを表示
console.log(elm.naturalHeight); // 300
}「addEventListener」を使用しても、同じです。
document.getElementById("foo").addEventListener('load', function() {
// img要素を取得
let elm = document.getElementById("foo");
// 幅を表示
console.log(elm.naturalWidth); // 300
// 高さを表示
console.log(elm.naturalHeight); // 300
})また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
foo.addEventListener('load', () => {
// 幅を表示
console.log(foo.naturalWidth); // 300
// 高さを表示
console.log(foo.naturalHeight); // 300
})サンプルコード
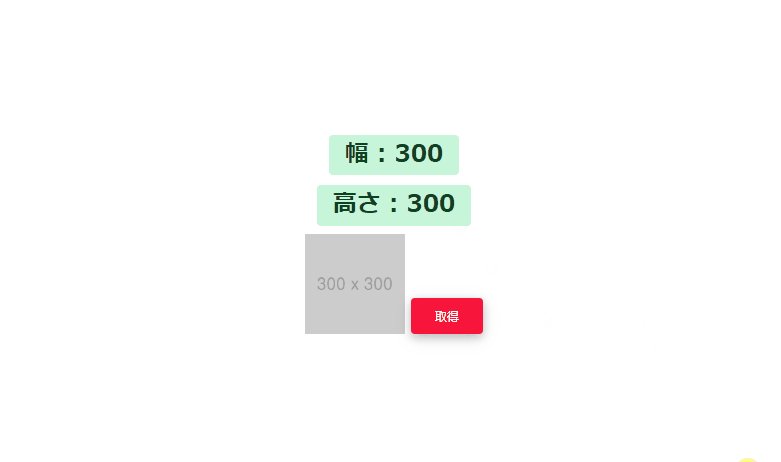
以下は、
「取得」ボタンをクリックすると、用意した画像自体のサイズを取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success"></span></h2>
<img id="foo" src="https://placehold.jp/300x300.png" width="100" height="100">
<button id="btn" type="button" class="btn btn-raised btn-danger mt-1">
取得
</button>
</div>
<script>
function hoge() {
// 表示用
let width = document.getElementsByClassName('badge')[0];
let height = document.getElementsByClassName('badge')[1];
// img要素を取得
let elm = document.getElementById("foo");
// 幅を表示
width.textContent = "幅 : " + elm.naturalWidth;
// 高さを表示
height.textContent = "高さ : " + elm.naturalHeight;
}
// ボタンを取得
let elm = document.getElementById('btn');
// クリックイベントを登録
elm.onclick = function () {
hoge();
};
</script>
</body>
</html>画像自体のサイズが取得されていることが確認できます。

-
前の記事

javascript ジェネレータ関数の使い方 2020.09.24
-
次の記事

React.js UIコンポーネント「rebass」をインストールして使用する手順 2020.09.24







コメントを書く