javascript oncopyでコピーイベントを取得する
- 作成日 2021.01.03
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、oncopyを使用して、コピーイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
oncopy使い方
oncopyを使用すると、コピーイベントを取得することが可能です。
/* html内で利用 */
<タグ oncopy ="イベント">
/* js内で利用 */
object.oncopy = function(){ イベント };oncopy使い方(html内での使用例)
<div oncopy="hoge()" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
'use strict';
function hoge(){
console.log('コピーが発生しました');
}
</script>oncopy使い方(js内での使用例)
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
'use strict';
document.getElementById('main').oncopy = function(){
console.log('コピーが発生しました');
};
</script>実行結果は、「Crtl + c」を実行するたびに「コピーが発生しました」と表示されます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('main').oncopy = function(){
console.log('コピーが発生しました');
};document.getElementByIdの省略と関数をアロー化して、簡潔に記述することもできます。
main.oncopy = () => {
console.log('コピーが発生しました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello javascript</p>
</div>
<script>
document.getElementById("main").addEventListener (
"copy", function(){ console.log('コピーが発生しました')}
)
</script>子要素内
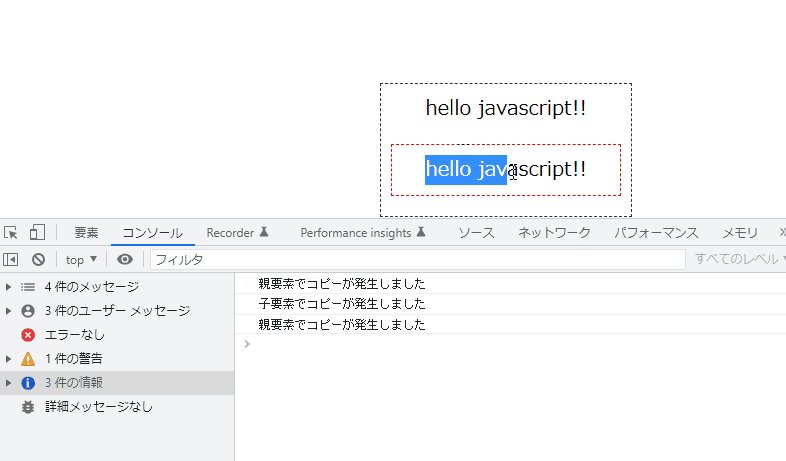
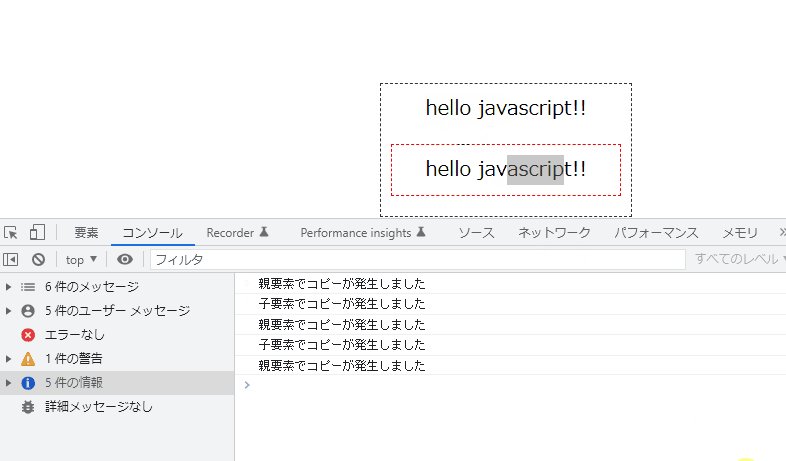
「oncopy」や「addEventListener」で「copy」を指定しても、親要素で設定されたイベントは子要素でも発生します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
main.oncopy = () => {
console.log('親要素でコピーが発生しました');
};
sub.oncopy = () => {
console.log('子要素でコピーが発生しました');
};
</script>実行結果

サンプルコード
以下は、
コピーイベントが発生するたびにカウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `コピーが実行された回数${count}`;
}
window.onload = () => {
main.oncopy = () => { hoge(); };
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-blue-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

node.js 指定したディレクトリの配下にあるディレクトリやフォルダを取得する 2021.01.03
-
次の記事

php 配列の全ての値を表示する場合「foreach」と「for」でパフォーマンスの計測する 2021.01.03







コメントを書く